nl.hideout-lastation.com
nl.hideout-lastation.com
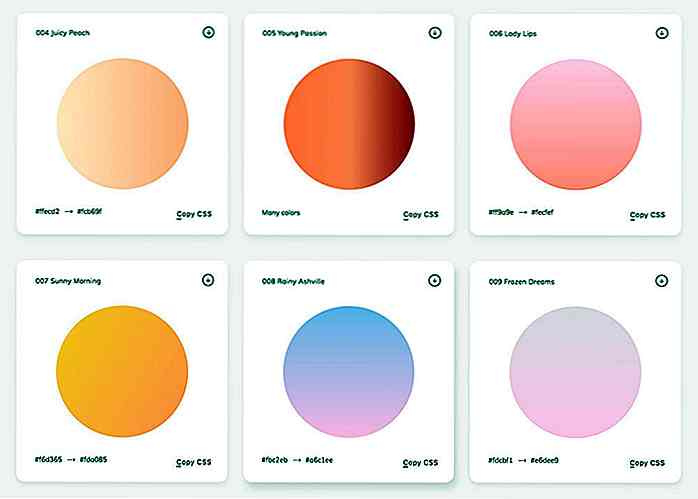
WebGradients - Een online bibliotheek met 180+ lineaire hellingen in CSS
Met zoveel vrije codegeneratoren op het web is het eenvoudig om uw eigen verlopen te maken. Maar het probleem is het vinden van de juiste kleuren voor uw website, uw Click-to-Action-knop of wat u ook ontwerpt.
WebGradients biedt een gratis bibliotheek met verlopen waar u doorheen kunt bladeren en leuke ideeën kunt opdoen. Deze zijn volledig gratis en bevatten allemaal de CSS3-broncode samen met PNG's.
In feite is de volledige applicatie beschikbaar op GitHub, die vrijwel alles biedt met één druk op de knop.
U kunt het volledige verlooppakket rechtstreeks vanuit GitHub downloaden als onbewerkte CSS-codes in een stylesheetbestand. Of u kunt de verlopen als onbewerkte PNG-bestanden, een schetsbestand of een PSD-bestand voor Photoshop downloaden.
Dit is echt een enorme verzameling gratis verlopen die elke webontwerper zou moeten helpen. U kunt dit voor elke stap van het ontwerpproces gebruiken, van het ontwerpen van webmodellen tot en met de codering aan de voorzijde.
Als u op een van de verloopcirkels klikt, krijgt u een volledig overzicht over de hele pagina. Hiermee kunt u zien hoe het verloop eruit zou zien als een achtergrond, een vrij cool effect!
Bovendien vindt u een downloadknop in de rechterbovenhoek, samen met een koppeling om de CSS-rechten naar uw klembord te kopiëren.
 Zowel de PSD- als de Sketch-bestanden zijn gekoppeld in de navigatiebalk waar ze worden gehost op Gumroad.
Zowel de PSD- als de Sketch-bestanden zijn gekoppeld in de navigatiebalk waar ze worden gehost op Gumroad.Gewoonlijk gebruiken mensen Gumroad als online handelaar, maar veel ontwerpers geven hun spullen gratis vrij met optionele fooien . Bij het downloaden van de bestanden kun je een fooi toevoegen als je wilt, maar in beide gevallen worden de Sketch- en PSD-bestanden gratis vrijgegeven.
Niet elk verloop in deze lijst werkt voor uw website. Maar het is een vrij uitgebreide galerij met 180 gradiënten, dus er is vast iets dat je misschien leuk vindt.

Hoe maak je een Simple Advent-kalender in JavaScript
De advent is de periode van wachten en voorbereiden op Kerstmis die vier zondagen vóór de vooravond van Kerstmis begint. Het verstrijken van de Adventtijd wordt traditioneel gemeten met behulp van een adventskalender of een adventskrans. Hoewel het begin van Advent geen vaste datum is, beginnen adventskalenders gewoonlijk op 1 december.O

10 must-have mobiele apps voor productiviteit
Thuiswerkend zagen we smartphone als een afleiding. Mobiele technologie kan tegenwoordig echter meer van pas komen. Omdat we altijd onderweg zijn, met de trein, de bus of een andere vorm van openbaar vervoer, met een mobiele productiviteitsapp op ons, kunt u onze reistijd beter benutten. U kunt via herinneringen controleren, nieuwe maken terwijl u door uw e-mails bladert, afspraken opnieuw plannen, allemaal door te tikken, te tikken en door uw mobiel te vegen