nl.hideout-lastation.com
nl.hideout-lastation.com
CSS3 Border Radius inschakelen in Internet Explorer 8 en lager
CSS3 geeft ons de mogelijkheid om afgeronde hoeken te maken met de eigenschap randradius. Maar zoals u wellicht al weet, wordt deze nieuwe functie niet herkend in Internet Explorer 8 (IE8) en eerdere versies. Dus wanneer u CSS3 Border Radius toepast op een element, verschijnt het nog steeds als een doos met puntige tips.
Mogelijk vindt u veel verschillende adviezen op het internet, waardoor u IE8 zou kunnen negeren. Je zou willen dat je dat kon. Maar als u op een website werkt voor een overheidsinstelling of een bank, heeft u misschien geen keuze. U moet de website er nog steeds net zo mooi laten uitzien als in moderne browsers, inclusief de mogelijkheid om CSS3 Border Radius toe te passen.
Als u uw website IE8-klaar moet maken, terwijl u de CSS3-functie kunt gebruiken, hebben we alleen de tip voor u.
CSS3Pie
CSS3Pie is een soort polyfill voor CSS3 decoratieve functies. Afgezien van CSS3 Border Radius die we in dit artikel gaan bespreken, ondersteunt CSS3Pie ook Box Shadow en Gradients, hoewel het beperkt is tot het type Lineaire Gradient.
Download CSS3Pie (hier). Zet het in je projectdirectory - ik plaatste het in de css- map. Zoals je ook kunt zien aan de hand van de onderstaande schermafbeelding, heb ik één stylesheet en één HTML-bestand gemaakt.

Open de stylesheet in de code-editor en stel een van de elementen in het HTML-bestand in met afgeronde hoeken, zoals:
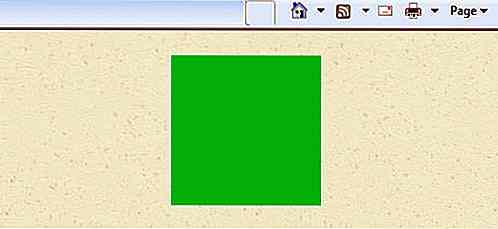
.border-radius {height: 100px; breedte: 100 px; achtergrondkleur: # 2ecc71; -webkit-border-radius: 50px; -moz-border-radius: 50px; grensradius: 50px; } Omdat de breedte en hoogte van het element beide 100 px zijn en de grensradius is ingesteld op 50 px, wordt het element een cirkel:

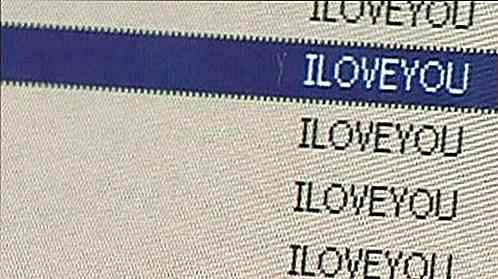
In IE8, zoals we verwachten, zou het nog steeds een vierkant (zucht) zijn, maar maak je geen zorgen.

Als u het afgeronde behavior: url(css/pie.htc); wilt inschakelen, voegt u deze regel toe: behavior: url(css/pie.htc);, zoals zo.
.border-radius {height: 100px; breedte: 100 px; achtergrondkleur: # 2ecc71; -webkit-border-radius: 50px; -moz-border-radius: 50px; grensradius: 50px; gedrag: url (css / pie.htc); } Houd er rekening mee dat het bestandspad in url() een absoluut pad moet zijn of relatief ten opzichte van het HTML-bestand. U kunt deze regel ook in een apart bestand toevoegen.
Mogelijk hebt u een stylesheet die is bestemd voor Internet Explorer. U kunt behavior: url(css/pie.htc); in dat bestand, maar zorg ervoor dat het wordt gedeclareerd in dezelfde CSS-selector, zoals zo.
/ * gedeclareerd in ie.css * / .border-radius {behaviour: url (css / pie.htc); } Ververs de pagina in IE8. De afgeronde hoek zou nu moeten werken (ta-da!). Het zou ook in IE7 moeten werken.

Probleemoplossen
Internet Explorer kan onverwacht gedrag vertonen. Als dit niet werkt (misschien werkt de afgeronde hoek niet of is het geselecteerde element verdwenen), dan zou het probleem moeten worden opgelost door de position en zoom toe te voegen:
CSS3 Pie gebruiken in WordPress
U bent klaar met het plaatsen van uw website in HTML-vorm. Je gebruikt ook pie.htc op de website om CSS3 in IE8 in te schakelen. In deze fase bent u klaar om de website te transformeren in een functionerend WordPress-thema. In dit geval, aangezien WordPress dynamisch is en pagina's kunnen worden weergegeven in URL's van verschillende niveaus, moeten we een absoluut pad opgeven.
U kunt het pad in CSS op deze manier wijzigen:
.border-radius {behaviour: url (http: // localhost / {website} / wp-content / themes / {the_theme} /css/pie.htc); positie: relatief; zoom: 1; } Of voeg interne stijlen toe in header.php, op deze manier:
Laatste gedachte
Het hebben van coole dingen zoals CSS3 Border Radius werk in IE8 is fascinerend, en CSS3Pie maakt dat mogelijk, terwijl het ons een minder reden geeft om IE8 te haten.

Mondriaan - Eenvoudig te gebruiken Vector Graphics Editor
Op het gebied van grafische vormgeving zijn er twee soorten grafische opmaak: pixel en vector . Elk type heeft zijn eigen sterke punten en beperkingen. Als u besluit om met de vector mee te gaan, zijn er een aantal handige vector grafische gereedschappen om te gebruiken. Adobe Illustrator is een van de beste en meest populaire, vooral op het gebied van webontwerp voor het maken van SVG

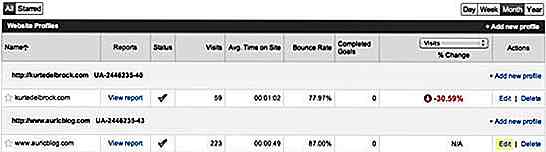
6 Krachtige Google Analytics-functies
Google Analytics is veel robuuster dan de meeste mensen het aanbevelen. In tegenstelling tot wat veel mensen denken, kan het de meeste dingen doen die geavanceerdere analytische suites kunnen doen, behalve dat Google het gratis doet.Veel webontwerpers en -ontwikkelaars klagen over de beperkingen van Google Analytics