nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe tekst op afbeelding weer te geven met CSS3 mix-blend-modus
Beeldachtergronden zien er geweldig uit achter grote displayteksten. De CSS-implementatie is echter niet zo eenvoudig. We kunnen de background-clip: text; eigenschap, maar het is nog steeds een experimentele functie zonder voldoende ondersteuning voor de browser.
Het CSS-alternatief om een afbeeldingsachtergrond achter een tekst weer te geven, gebruikt de eigenschap mengblommodus . Mengmodi voor HTML-elementen worden redelijk ondersteund in alle moderne desktop- en mobiele browsers, met uitzondering van een paar, zoals Internet Explorer.
In dit bericht gaan we bekijken hoe de mix-blend-mode (twee van zijn modi specifiek) werkt en hoe je het kunt gebruiken om een tekst met afbeeldingsachtergrond weer te geven in twee use-cases:
- wanneer de achtergrondafbeelding door de tekst kan worden gezien
- wanneer de achtergrondafbeelding rond de tekst loopt
Zie enkele voorbeelden in de onderstaande demo (afbeeldingen zijn van unsplash.com).
De CSS-eigenschap voor mix-blend-mode bepaalt hoe de inhoud en de achtergrond van een HTML-element in kleur moeten worden samengevoegd .
Bekijk de lijst met overvloeimodi, waarvan we multiply en screen in dit bericht.
Laten we eerst eens kijken hoe deze twee specifieke overvloeimodi werken.
Hoe multiply en schermovervloeimodi werken
De overvloeimodi zijn technisch gezien functies die een uiteindelijke kleurwaarde berekenen met behulp van de kleurcomponenten van een element en de achtergrond ervan.
De multiply
In de multiply, worden de afzonderlijke kleuren van de elementen en hun achtergronden vermenigvuldigd en wordt de resulterende kleur toegepast op de uiteindelijke gemengde versie.
De multiply wordt berekend volgens de volgende formule:
B(Cb, Cs) = Cb × Cs
waarbij: Cb - Kleurcomponent van de achtergrond Cs - Kleurcomponent van het bronelement B - Blendingfunctie
Wanneer Cb en Cs worden vermenigvuldigd, is de resulterende kleur een combinatie van deze twee kleurcomponenten en is deze zo donker als de donkerste van de twee kleuren .
Om onze tekstafbeeldingachtergrond te creëren, moeten we ons concentreren op het geval wanneer Cs (de kleurcomponent van het bronelement) zwart of wit is .
Als Cs zwart is, is de waarde 0, de uitvoerkleur ook zwart, omdat Cb × 0 = 0 . Dus, wanneer het element zwart gekleurd is, maakt het niet uit welke kleur de achtergrond heeft, alles wat we kunnen zien na het mengen is zwart.
Als Cs wit is, is de waarde 1, de uitvoerkleur is wat Cb is, omdat Cb × 1 = Cb . Dus in dit geval zien we de achtergrond direct zoals hij is .
De screen
De schermovervloeimodus werkt op dezelfde manier als de multiply, maar met het tegenovergestelde resultaat . Een zwarte voorgrond geeft dus de achtergrond weer zoals die is en een witte voorgrond wit met elke achtergrond.
Laten we snel zijn formule zien:
B(Cb, Cs) = Cb + Cs - (Cb × Cs)
Wanneer Cs zwart is (0), wordt de achtergrondkleur weergegeven na het mengen, als:
Cb + 0 - (Cb × 0) = Cb + 0 - 0 = Cb
Wanneer Cs wit is (1), is het resultaat wit met een achtergrond, zoals:
Cb + 1 -(Cb × 1) = Cb + 1 - Cb = 1
1. Afbeelding getoond door tekst
Om tekst weer te geven die wordt weergegeven door de achtergrondafbeelding, gebruiken we de schermovervloeimodus met zwarte tekst en witte omringende ruimte .
Water
.backdrop {width: 600px; hoogte: 210 px; achtergrondafbeelding: url (someimage.jpg); achtergrondgrootte: 100%; marge: automatisch; } .text {color: black; achtergrondkleur: wit; mix-blend-modus: scherm; breedte: 100%; hoogte: 100%; lettergrootte: 160pt; lettertype-gewicht: vetter; text-align: center; regelhoogte: 210 px; marge: 0; } Momenteel ziet onze tekst er als volgt uit, in de volgende stap zullen we aangepaste kleuren toevoegen aan de achtergrond.
 Kleur toevoegen
Kleur toevoegen Zoals je misschien al hebt geraden, hebben we door het gebruik van overvloeimodi slechts twee kleurkeuzes voor het gebied rond de tekst - zwart of wit . Met wit is het echter mogelijk om er wat kleur aan toe te voegen met behulp van een overlay, als de overlay-kleur mooi overeenkomt met de gebruikte afbeelding .
Als u kleur wilt toevoegen aan de omgeving, voegt u een toe
mix-blend-mode: multiply eigenschap voor de overlay, omdat het de achtergrondkleur van de overlay helpt om een beetje beter te versmelten met de afbeelding die in de tekst wordt weergegeven.Water
.overlay {background-color: rgba (0, 255, 255, .1); mix-blend-modus: vermenigvuldigen; breedte: 100%; hoogte: 100%; positie: absoluut; boven: 0; } Met deze techniek kunnen we de omgeving rondom de tekst inkleuren met de afbeeldingsachtergrond:
 Merk op dat de techniek alleen goed werkt met subtiele transparante kleuren . Als u een volledig dekkende kleur of een kleur gebruikt die niet overeenkomt met de afbeelding, krijgt de afbeelding die in de tekst wordt weergegeven een zeer zichtbare tint van de gebruikte kleur, dus tenzij het een look is waar u voor gaat, ondoorzichtige kleuren .
Merk op dat de techniek alleen goed werkt met subtiele transparante kleuren . Als u een volledig dekkende kleur of een kleur gebruikt die niet overeenkomt met de afbeelding, krijgt de afbeelding die in de tekst wordt weergegeven een zeer zichtbare tint van de gebruikte kleur, dus tenzij het een look is waar u voor gaat, ondoorzichtige kleuren .2. Tekst omgeven door de achtergrond van de afbeelding
Hoewel een normale tekstplaatsing over een afbeeldingsachtergrond dezelfde techniek vereist, zal ik u een voorbeeld tonen van hoe de bovenstaande demo eruitziet wanneer het effect omgekeerd is, dwz wanneer de tekstkleur wit is en de achtergrond zwart is.
.text {color: white; achtergrondkleur: zwart; mix-blend-modus: scherm; breedte: 100%; hoogte: 100%; lettergrootte: 160pt; lettertype-gewicht: vetter; text-align: center; regelhoogte: 210 px; marge: 0; } U kunt dezelfde overlay gebruiken om wat kleur aan de tekst toe te voegen, tenzij u deze wit wilt houden.
.overlay {background-color: rgba (0, 255, 255, .1); mix-blend-modus: vermenigvuldigen; breedte: 100%; hoogte: 100%; positie: absoluut; boven: 0; } En hieronder kunt u zien hoe de omgekeerde situatie eruit ziet:
 Merk op dat in Internet Explorer, of elke andere browser die de eigenschap
Merk op dat in Internet Explorer, of elke andere browser die de eigenschap mix-blend-mode niet ondersteunt, de achtergrond van de afbeelding niet verschijnt en de tekst zwart (of wit) blijft.

Open kleur - UI-geoptimaliseerd kleurenschema voor ontwerpers
Hoeveel tijd verspilt u met spelen terwijl u het juiste kleurenschema voor uw ontwerpen kiest? Met Open Color hebt u toegang tot een vooraf gedefinieerd kleurenschema dat specifiek is gemaakt voor schermontwerp .De kleuren variëren over het hele spectrum met zeer saaie en zeer heldere kleurkeuzes . Ontwerpers kunnen met deze kleurkeuzes werken en ze combineren zonder de moeite te hoeven doen om hun eigen kleurenschema helemaal zelf te ontwerpen.

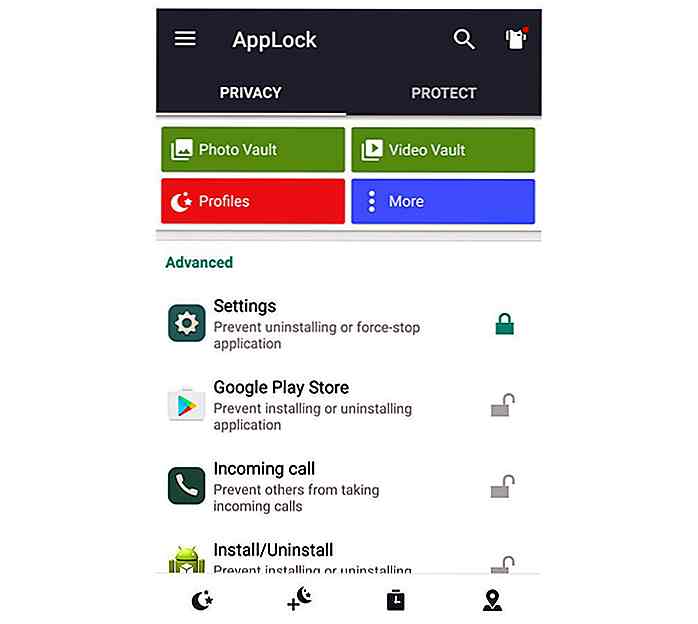
Beperk de toegang tot bepaalde mobiele apps met AppLock
Het lenen van uw telefoon aan een andere persoon kan een riskant vooruitzicht zijn, vooral als u de toegang tot gevoelige informatie in sommige toepassingen van uw telefoon wilt vermijden. Gelukkig is er een app genaamd AppLock waarmee je een aantal van je meer gevoelige apps kunt vergrendelen .AppLock is beschikbaar voor Android-apparaten en laat je een veiligheidsslot instellen op veel van de apps, mappen en zelfs functies van het apparaat