 nl.hideout-lastation.com
nl.hideout-lastation.com
Open kleur - UI-geoptimaliseerd kleurenschema voor ontwerpers
Hoeveel tijd verspilt u met spelen terwijl u het juiste kleurenschema voor uw ontwerpen kiest? Met Open Color hebt u toegang tot een vooraf gedefinieerd kleurenschema dat specifiek is gemaakt voor schermontwerp .
De kleuren variëren over het hele spectrum met zeer saaie en zeer heldere kleurkeuzes . Ontwerpers kunnen met deze kleurkeuzes werken en ze combineren zonder de moeite te hoeven doen om hun eigen kleurenschema helemaal zelf te ontwerpen.

Open Color is een volledig gratis opensource-tool en wordt gehost op GitHub voor iedereen. Deze kleurkeuzes zijn speciaal gemaakt voor UI-ontwerpers en ze werken geweldig voor alle web- en mobiele app-projecten.
De site heeft zelfs gratis paletbronnen die u kunt downloaden om paletten te importeren in uw ontwerpworkflow. U vindt paletten voor Sketch, Photoshop, Illustrator en InkScape samen met anderen hopelijk op weg in de toekomst.
Er is zelfs een online Adobe-bibliotheek voor dit kleurenschema ingesteld als een koppelbaar item.
Dus als je echt van de Open Color-selectie houdt, kun je het volledige kleurenpalet voor elk ontwerpprogramma downloaden en het bij elke stap bij de hand houden.
Op de ingrediëntenpagina leer je hoe deze kleuren zijn geselecteerd en waarom ze zo goed samenvloeien.

Maar er is ook een documentatiepagina om aan de slag te gaan als u deze kleurenschema's wilt uitvoeren met Sass of Less . Van Photoshop tot CSS is dit een van de gemakkelijkste kleurenschema's om te beginnen.
U vindt een paar handige handleidingen die momenteel worden uitgevoerd in de vervolgkeuzelijst 'Instructies' . De enige voltooide pagina is de grijswaardengids die zeer gedetailleerd is en enkele tips biedt voor het opbouwen van contrast tussen pagina-elementen . De andere gidsen zijn nog in de maak maar moeten binnenkort worden afgemaakt.
Als u digitale interfaces ontwerpt, is Open Kleur een zeer handige hulpbron om in de buurt te houden. Bekijk de projectpagina voor meer informatie en als je een lokale kopie wilt, kun je de bron rechtstreeks downloaden via GitHub.

Het volgen van de nieuwste designtrends is eenvoudig met Be Theme
(Noot van de redactie: dit bericht wordt u aangeboden door Be Theme )Ontwerptrends komen en gaan. Sommige zijn slechts rages, sommige blijven lang hangen en sommige worden groenblijvend. Hoe het ook zij, webontwerpers moeten deze trends volgen. Anders lopen ze het risico om de concurrentie te verliezen

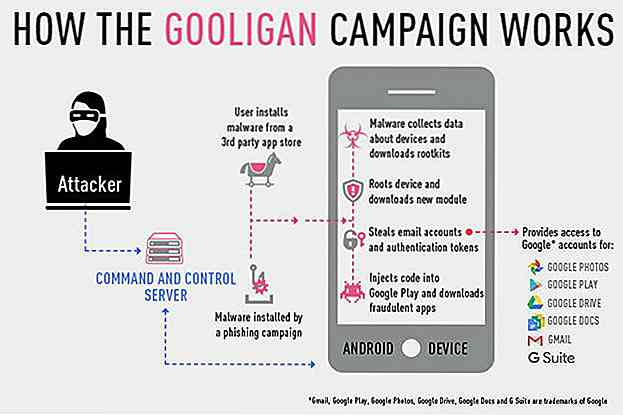
Maak kennis met Gooligan, malware die de rangschikking van Google Play-apps stimuleert
Als uw apparaat nog steeds op een oudere versie van Android wordt uitgevoerd, moet u waakzaam blijven. Beveiligingsonderzoekers bij Check Point hebben een malware geïdentificeerd, namelijk Gooligan, waarmee het app-rankings in de Google Play Store verhoogt. Naar schatting zijn meer dan 1 miljoen Google-accounts aangetast, waarbij de malware extra apparaten infecteert met een snelheid van ongeveer 13.



