nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe maak je RSS Feed Logo met CSS3
Dit artikel maakt deel uit van onze "HTML5 / CSS3 Tutorials-serie" - speciaal bedoeld om u een betere ontwerper en / of ontwikkelaar te maken. Klik hier om meer artikelen uit dezelfde serie te zien.
RSS-feedlogo is een van de meest gebruikte logo's in webdesign, vanwege de functie waarnaar het verwijst. Je zag veel tutorials over het tekenen van het RSS-feedlogo met grafische software zoals Photoshop, maar hoe zit het met puur tekenen met CSS3 ? Yeap, je hoorde me :-)
In deze gelegenheid wil ik je de eenvoudige manier tonen om een standaard RSS-feedlogo te maken met alleen CSS3, dus volg de zelfstudie met uitgebreide stappen en afbeeldingen om je eerste CSS3-feedlogo te krijgen!
Hier is een voorbeeld van wat u in een minuut zult maken. Je kunt ook de bronbestanden downloaden aan het einde van de tutorial.
Stap 1
Maak een HTML-bestand, voeg de volgende code in het bestand als het volledig leeg is.
Mijn eerste CSS3 RSS Feed-logo - Voer hier uw HTML in -
Stap 2
Voeg de onderstaande code in het HTML-bestand in om een feedbox te maken.
HTML for Feed box
CSS voor Feed box
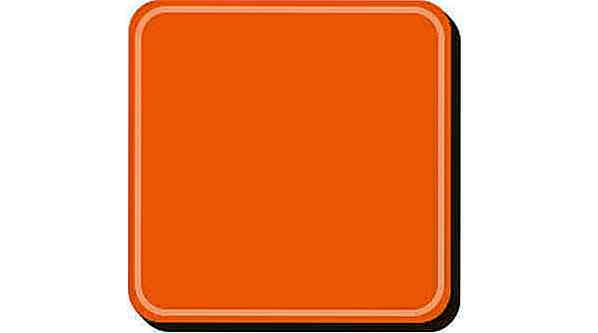
span.feed-box {weergave: blok; Breedte: 200px; Hoogte: 200px, marge: 0 auto; background: # F9A004; vakschaduw: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-doos-schaduw: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -webkit-doos-schaduw: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-border-radius: 20px; -webkit-border-radius: 20px; grensradius: 20px; } span.feed-box * {float: right; weergave: blok; } Dit is het resultaat dat u zult bereiken:

Stap 3
We tekenen nog een vak dat zich in de eerste feedbox bevindt, dus zet de HTML-code hieronder in de HTML-code van de eerste feedbox. We zullen hier ook grens als barrière toevoegen.
HTML voor kleinere feed box
CSS voor kleinere voerbak
span.feed-box. feed-box-in {border: 4px solid # FFC563; breedte: 184 px; hoogte: 184 px; marge: 4px 4px 0 0; -moz-border-radius: 20px; -webkit-border-radius: 20px; grensradius: 20px; /* overloop verborgen; * /} Dit is het resultaat dat u zult bereiken:

Stap 4
In deze stap maken we 1/4 grote cirkel. Zet de HTML-code van 1/4 grote cirkel in de HTML-code van de kleinere feed box en hieronder staat de code:
HTML voor 1/4 Big Circle
CSS voor 1/4 Big Circle
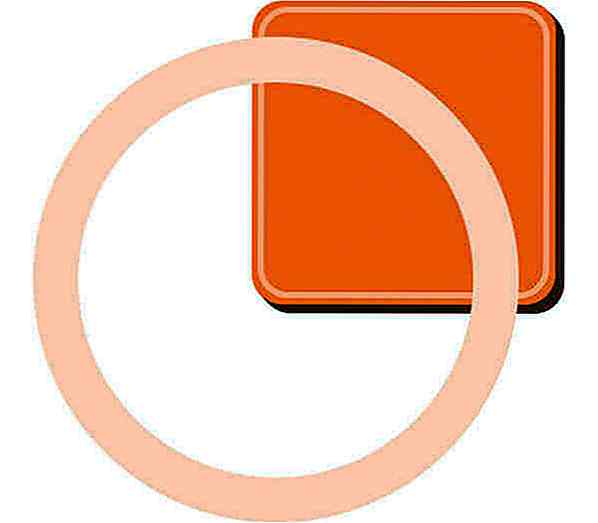
span.feed-box. feed-box-in. feed-quarter-circle-big {margin: 16px 16px 0 0; breedte: 260 px; hoogte: 260 px; rand: 30px vast # FFDEA5; -moz-border-radius: 260px; -webkit-border-radius: 260 px; grensradius: 260 px; } Dit is het resultaat dat u zult bereiken:

Stap 5
We maken nu de 1/4 kleine cirkel, zetten de HTML-code hieronder in de HTML-code van de grote cirkel.
HTML voor 1/4 kleine cirkel
CSS voor 1/4 kleine cirkel
span.feed-box. feed-box-in. feed-quarter-circle-big .feed-quarter-circle-small {margin: 16px 16px 0 0; breedte: 176 px; hoogte: 176 px; rand: 26px vast # FFDEA5; -moz-border-radius: 176 px; -webkit-border-radius: 176 px; grensradius: 176 px} Dit is het resultaat dat u zult bereiken:

Stap 6
In stap 6 wordt de kleinste cirkel in de kleine cirkel gemaakt, dus zet de HTML-code in de HTML-code van de kleine cirkel.
HTML voor Smallest Circle
CSS voor de kleinste cirkel
span.feed-box .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small .feed-circle {margin: 24px 24px 0 0; achtergrond: # FFDEA5; breedte: 70 px; hoogte: 70 px; -moz-border-radius: 70px; -webkit-border-radius: 70px; grensradius: 70px} Dit is het resultaat dat u zult bereiken:

Kers op de taart
Zoek in de code, /* overflow: hidden; */ /* overflow: hidden; */ vervang dan door deze code, overflow: hidden;, dan ja! U heeft net een CSS3 RSS Feed-logo bereikt!

Bonus: voeg zweeffout toe
U wilt uw RSS-feedlogo niet zonder een magisch zweefeffect, toch? Voeg eenvoudig de onderstaande CSS-stijl toe om dit te bereiken!
CSS voor zweefeffect
span.feed-box: hover {background: # 07C103; vakschaduw: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -moz-doos-schaduw: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -webkit-vak-schaduw: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; } span.feed-box: hover. feed-box-in {border-colour: # 58FC55; } span.feed-box: hover. feed-box-in. feed-quarter-circle-big, span.feed-box: hover. feed-box-in. feed-quarter-circle-big .feed-quarter-circle -klein {border-colour: # B9FFB7; } span.feed-box: hover. feed-box-in. feed-quarter-circle-big. feed-quarter-circle-small .feed-circle {background: # B9FFB7; } Voorvertoningen en downloads
Hier zijn voorbeelden van het CSS3-feedlogo in verschillende formaten en in een andere stijl. Als u bepaalde stappen niet kunt uitvoeren, kunt u ook de bronbestanden downloaden.
- Voorbeeld CSS3 RSS-logo (groot)
- Voorbeeld CSS3 RSS-logo (gemiddeld)
- Voorbeeld CSS3 RSS-logo (klein)
- Voorbeeld CSS3 RSS-logo (gemiddeld, omgekeerd)
- Download CSS3 RSS Logo bronbestanden (.zip)
Noot van de redacteur: dit bericht is geschreven door Irham Kendeni voor Hongkiat.com. Irham, ook bekend als Indaam, is een webontwerper en -ontwikkelaar uit Indonesië. Hij houdt ook van CSS en WordPress thema-ontwikkeling. Bezoek de website van Indaam.

Multitasking: waarom het slecht is en waarom deze waanzin moet stoppen
Multitasking heeft een slechte rap gekregen en als je multitaskt en dingen veel lijkt te vergeten, betekent dit dat multitasking zijn tol begint te eisen . Ik maakte een grapje en zei dat mijn kortetermijngeheugenverlies te wijten is aan het hebben van kinderen, maar na een tijdje beginnen mensen gesprekken te noemen waar ik geen geheugen voor heb en achterstallige taken die ik nog altijd vergeet te doen of bij te werken

Wil je MacOS Touch Bar van een iPad uitproberen? Hier is hoe.
Wil je de Touch Bar uitproberen zonder een nieuwe MacBook Pro op te halen? Je hebt geluk. Er is daar een iPad-hack beschikbaar waarmee je de Touch Bar kunt uitproberen.Je hebt 2 dingen nodig:iPad met Xcode geïnstalleerd, enMac bijgewerkt om macOS Sierra build versie 10.12.1.16B2657 uit te voerenZodra je beide apparaten klaar hebt, ga je naar de Github-pagina van de Touch Bar Demo-app en download je de app naar je Mac.