nl.hideout-lastation.com
nl.hideout-lastation.com
Eenvoudig tekst animeren met Textillate.js
In onze vorige post, we hebben je laten kennismaken met Animate.css, een geweldige CSS3-bibliotheek, die het maken van CSS3-animaties eenvoudiger maakt. In deze post introduceren we je een jQuery-plug-in, gebouwd met Animate.css, die tekst kan animeren, genaamd Textillate.js .
Hoewel u tekst kunt animeren met Animate.css, is deze alleen volledig geanimeerd, niet per letter . Zelfs als je een benadering hebt waarbij je elk personage in een element verpakt en animeert, wordt het lastig en niet effectief. Met deze plug-in kunt u elke afzonderlijke letter van uw tekst eenvoudig animeren.
Textillate.js verdeelt de animatie in 2 componenten, in en uit animatie . Je kunt ze met verschillende animaties toepassen, afzonderlijk. Alle animatie-effecten maken gebruik van Animate.css bibliotheekeffecten.
Naast Animate.css is Textillate.js ook gebaseerd op Lettering.js. We kunnen zeggen dat deze plug-in de combinatie is van deze 2 krachtige tools. Animate.css werkt op de animatiefunctie, terwijl Lettering.js zich richt op de typografie .
Gebruik
Textillate.js heeft een aantal afhankelijkheden nodig voordat deze klaar is voor gebruik. Het zijn Animate.css, Lettering.js en jQuery. Nadat je de gedownloade bestanden hebt ontvangen, neem ze dan op in je project.
En vergeet niet om de Animate.css-bibliotheek in het hoofdgedeelte te plaatsen.
Basis markup
Om Textillate.js te gaan gebruiken, moet u een klasse van elementen definiëren die u wilt animeren en vervolgens het door u gekozen effect toevoegen . Houd er rekening mee dat deze plug-in alleen werkt op tekst die elementen bevat, dus elk element dat geen tekst is, zal niet worden geanimeerd.
We hebben bijvoorbeeld een element dat hier tekst bevat, en een demo, zoals zo.
Elk van deze letters zal animeren.
We noemen de klassenaam met Textillate.js-initialisatie, zoals zo.
De tekst wordt nu animatie.
Textillate.js Opties
De vorige Javascript-code past alleen de standaardanimatie-instelling toe op de tekst. Om het te wijzigen, zijn er twee methoden die u kunt gebruiken.
1. Allereerst door het invoeren van HTML-data-api zoals het volgende.
Elk van deze letters zal animeren.
data-in-effect definieert het ingangseffect van de tekst. Voor het exit-effect kunt u api met data-out-effect .
2. U kunt ook de opties toevoegen aan de Javascript Textillate.js-initialisatie, zoals de volgende code.
Naast effect zijn er nog andere handige opties die u misschien wilt gebruiken. Als u de volledige lijst met andere opties wilt bekijken, gaat u naar de documentatiepagina.
Laatste gedachte
Textillate.js is een zeer nuttige plug-in, vooral wanneer u gebruikers wilt aantrekken van de tekst die u het meest wilt benadrukken. Dit kan uw sitehoofd, services, updates, promotie of iets anders zijn. En voor meer verbeteringen kunt u Textillate.js combineren met een andere plug-in zoals FitText.js die is bedoeld voor gigantische weergavetekst. Vergeet niet om de animatie in de juiste hoeveelheden te gebruiken.

Beheer uw project eenvoudig met uw team met behulp van Solo
Het beheren van een projectteam is vaak een uitdagende taak. Als uw teamleden op afstand werken vanaf verschillende locaties, kan het moeilijk zijn afspraken te maken voor vergaderingen om de voortgang van iedereen bij te houden. Er zijn echter enkele geweldige tools die je leven veel gemakkelijker zullen maken, zoals die gevonden in een geweldige app genaamd Solo

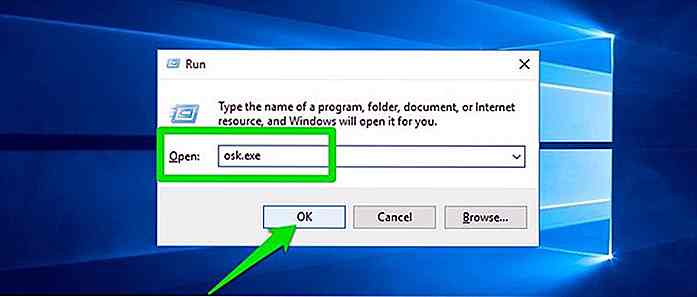
Toegang krijgen tot Windows On-Screen Keyboard (OSK)
Er is een groot aantal verschillende fysieke toetsenborden voor pc's beschikbaar op de markt. Windows wordt echter ook geleverd met een ingebouwd virtueel toetsenbord dat het toetsenbord op het scherm wordt genoemd. Deze tool Ease of Access kan in veel situaties een redder in nood zijn en weten hoe je hem moet gebruiken, kan je zeker helpen in het uur van je nood