nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe u sneltoetsen naar uw website toevoegt
Hou je van sneltoetsen op het toetsenbord? Ze kunnen u veel tijd besparen, toch? Wilt u sneltoetsen toevoegen aan uw eigen website, ten behoeve van uw bezoekers? Het zou de toegankelijkheid en navigatie van uw site aanzienlijk verbeteren.
In dit bericht geef ik een korte handleiding over het toevoegen van snelkoppelingen naar uw webpagina met behulp van een JavaScript-bibliotheek met de naam Muizenval. Met Mousetrap kunt u toetsen zoals Shift, Ctrl, Alt, Opties en Command toewijzen om bepaalde functies in uw website uit te voeren . Het werkt ook goed in oudere browsers.
Meer over Hongkiat:
- Gemakkelijk geanimeerde tooltip maken met Hint.Css
- Een stapsgewijze handleiding maken met Intro.Js [zelfstudie]
- Hoe HTML5-bereikschuifregelaar te stijlen
- Hoe cookie & HTML5 localstorage te gebruiken
Ermee beginnen
Begin met het maken van een nieuw HTML-document samen met de inhoud en het koppelen van de Mousetrap-bibliotheek. Ik zal de Muizenval-bibliotheek gebruiken gehost in CDNJs, zodat de bibliotheek wordt bediend via het CloudFlare-netwerk, dat sneller zou moeten zijn dan onze eigen server
Nu zullen we de 'bind' methode van de muizenval gebruiken om toetsenbordtoetsen met functie te verbinden. U kunt bijvoorbeeld een enkele toets, een toetsencombinatie of reekstoetsen toewijzen
Enkele sleutel
In dit voorbeeld binden we de s.
Mousetrap.bind ('s', functie (e) {// uw functie hier ...}); Combinatiesleutel
In dit voorbeeld binden we de Ctrl en s. U moet de twee toetsen samen indrukken om de aangegeven functie uit te voeren.
Mousetrap.bind ('ctrl + s', functie (e) {// uw functie hier ...}); Volgorde sleutel
In dit voorbeeld moet de gebruiker op g drukken en vervolgens op s . Als u een op het web gebaseerd spel ontwikkelt, kan dit handig zijn voor het toevoegen van een verborgen geheime sleutelcombo.
Mousetrap.bind ('g s', functie (e) {// uw functie hier ...}); Mousetrap gebruiken
We zullen een eenvoudige webpagina bouwen met een aantal sneltoetsen waarmee gebruikers toegang hebben tot bepaalde functies op de website. We zullen jQuery gebruiken om het gemakkelijker te maken om het HTML-document te manipuleren en HTML-elementen te selecteren.
Laten we beginnen met iets eenvoudigs.
We gaan een sleutel binden waarmee de gebruiker snel kan focussen op het zoekveld.
1. Het volgende is de HTML-markering voor de zoekopdracht samen met de id .
2. Vervolgens maken we een functie die zich op de zoekinvoer richt.
functie zoeken () {var search = $ ('# search'); search.val ( ''); search.focus (); } 3. Ten slotte binden we een sleutel om de functie uit te voeren.
Mousetrap.bind ('/', zoeken); 4. Dat is het. U zou nu naar de zoekingang kunnen navigeren door op de knop / te drukken.

Als alternatief kunt u ook de toetsencombinatie Ctrl / Cmd + F binden, wat een veelgebruikte sneltoets is voor zoeken in veel desktop-apps:
Mousetrap.bind (['command + f', 'ctrl + f'], zoeken);
Mousetrap gebruiken met Bootstrap
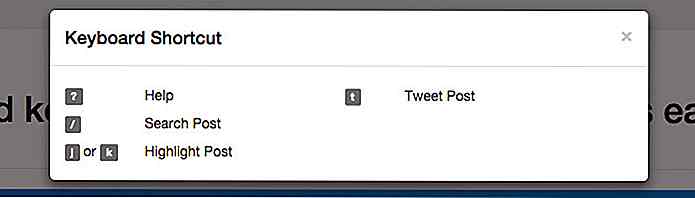
Het is gemakkelijk om de muizenval te integreren met een raamwerk, bijvoorbeeld Bootstrap. In dit tweede voorbeeld zullen we een helpvenster tonen met een lijst met snelkoppelingen die beschikbaar zijn op de website. Hier kies ik voor de Bootstrap Modal om de lijst te presenteren en de? toets om het modale te tonen.
Hoewel de ? is alleen toegankelijk met de Shift-toets, alleen binden de? sleutel is voldoende.
Mousetrap.bind ('?', Function () {$ ('# help'). Modal ('show');}); Nu wanneer je de? toets, verschijnt er een pop-up.

Tip voor efficiënte binding
Na verloop van tijd kan je groeiende verzameling sneltoetsen je code gaan verknoeien. Als dit gebeurt, is er een extensie die u kunt toevoegen om uw "sleutelbindende" codes efficiënter te maken. Het wordt het "bind woordenboek" genoemd. Voeg deze extensie toe na de primaire Muizenval-bibliotheek, mousetrap.min.js .
In plaats van elke sleutelbinding te scheiden, kunnen we ze netjes in één enkele .bind() -methode .bind(), zoals:
Mousetrap.bind ({'/': zoeken, 't': tweet, '?': Function modal () {$ ('# help'). Modal ('show');}, 'j': function next ( ) {highLight ('j')}, 'k': function vorige () {highLight ('k')}}); Voor een meer geavanceerde implementatie kunt u de demo zien die ik heb gemaakt. In de demo kun je op de J- of K-toets drukken om het bericht te markeren en op T drukken om het huidige bericht dat je hebt gemarkeerd te tweeten.
- Demo bekijken
- Download

Mobiele SEO - 9 stappen om te optimaliseren voor meer conversies in 2018
2018 wordt een mijlpaal in de geschiedenis van SEO, omdat Google heeft aangekondigd dit jaar over te schakelen naar een 'mobiele eerste index'. Rankings voor websites, zodra de index is geïmplementeerd, zullen worden beïnvloed door de mobiele ervaring van een website.Dus, als uw mobiele website niet zo goed is als de desktopversie, dan kunt u proberen er enkele aanpassingen aan aan te brengen.

Google Panda: 5 tips die u moet weten
Het is hier. Het is onvermijdelijk. Het wordt Google Panda genoemd, het nieuwste zoekalgoritme van Google dat is gericht op het promoten van de hoogwaardige inhoudssite door de rang van inhoudssites van lage kwaliteit te bereiken. Sinds de release en updates zijn veel sites erg getroffen door het algoritme, maar het ergste gerucht is dat ze bijna niets kunnen doen om de rangorde en het verkeer te herstellen