nl.hideout-lastation.com
nl.hideout-lastation.com
Help zoeken naar MH370 via Tomnod satellietbeelden
Vlucht MH370 van Malaysia Airlines met 239 passagiers en bemanningsleden op weg van Kuala Lumpur naar Beijing, verdween op zaterdagochtend vroeg, binnen uren na vertrek. Vijf dagen geleden, ondanks een enorme zoek- en reddingsmissie van vliegtuigen en schepen uit 12 landen (tot nu toe), is de verblijfplaats van het vliegtuig nog steeds onbekend .
In het licht van zo'n tragedie is het gemakkelijk om ontmoedigd en hulpeloos te zijn . Naast het aanbieden van gebeden, is er nog een ding dat we kunnen doen: hulp bij het zoeken en redden met Tomnod.
DigitalGlobe's crowdsourced zoekplatform, Tomnod, biedt iedereen met een internetverbinding hulp bij het zoeken naar MH370. Gebruikmakend van gedetailleerde satellietbeelden van de regio waarin het vliegtuig vermoedelijk verdwenen is, vraagt de site gebruikers om door satellietbeelden te kammen en voorwerpen van interesse die ze vinden te labelen .
Tot nu toe hebben meer dan 600.000 aan de oefening deelgenomen, en jij ook.
Zoeken naar MH370 met Tomnod
Ga om te beginnen naar de website van Tomnod. Klik door de inleidende tekst en druk op Start Tagging! op het scherm Tomnod om uw zoekopdracht te starten. U kunt ook naar beneden scrollen en een beetje meer informatie vinden over wat u moet helpen bij het taggen.

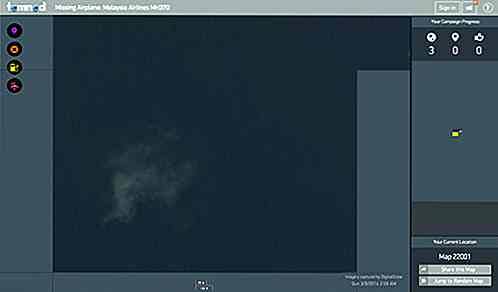
Je wordt naar het hoofdscherm van Tomnod gebracht. Het grootste deel van het onroerend goed van het scherm is gewijd aan de satellietbeelden zelf . De zijbalk rechts toont alle kaartsecties die u hebt behandeld, één tegel per keer.

Daarboven zijn er 3 tellers om het aantal kaarttegels te tonen dat je hebt onderzocht, het aantal objecten dat je hebt getagd en het aantal mensen dat akkoord is gegaan met je tags.
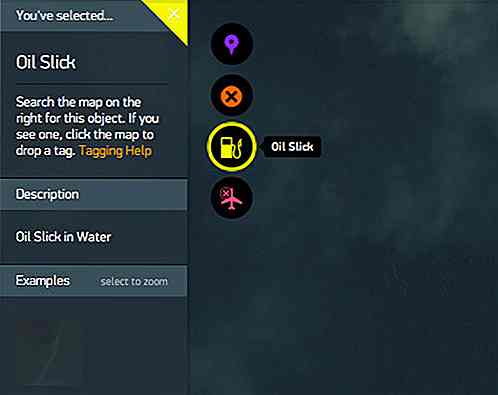
De linkerkant van het scherm heeft vier pictogrammen voor de 4 soorten tags :
- anders
- Reddingsboot
- Olievlek
- wrakstukken

Als u iets vindt, selecteert u gewoon het juiste pictogram en klikt u op de kaart om een tag neer te zetten. DigitalGlobe zal een computeralgoritme gebruiken om te bepalen of bepaalde gebieden meer zijn getagd dan anderen . Experts van Sattelite-afbeeldingen bekijken vervolgens deze zeer gelabelde regio's en volgen vanaf daar.
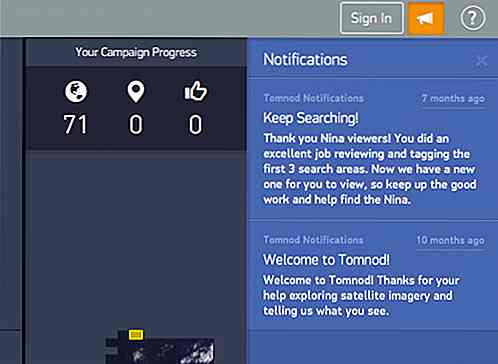
Er is ook een navigatiekolom voor meldingen beschikbaar via de knop Meldingen in de rechterbovenhoek van het scherm, naast het pictogram Help. Dit is waar alle meldingen worden getoond . Het pictogram geeft ook het aantal ongelezen meldingen weer, indien aanwezig.

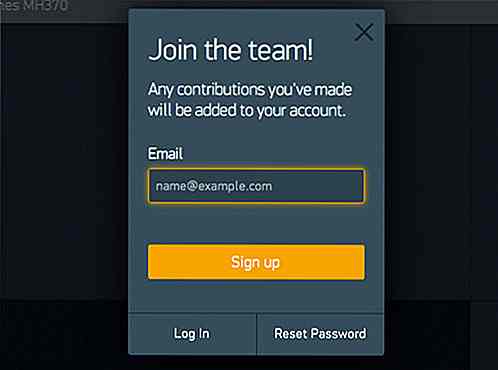
Je kunt ook een Tomnod-account registreren als je al je bijdragen wilt bijhouden. Druk op de knop Aanmelden in de rechterbovenhoek van het scherm, naast de knop Meldingen en log in met een e-mailadres.

Conclusie
DigitalGlobe zal Tomnod blijven updaten met nieuwe afbeeldingen en gegevens om nieuwe informatie en eventuele wijzigingen in het zoekgebied weer te geven.
Als u op geen enkel moment toegang tot de site kunt krijgen, kunt u het later opnieuw proberen, omdat de servers van Tomnod worstelen met het inkomende verkeer en graag de oorzaak willen helpen.
Het kan ook voorkomen dat er geen satellietbeelden beschikbaar zijn, ook al is de site zelf online: dit komt omdat het DigitalGlobe-team nieuwe beelden uploadt . Nogmaals, alles wat je kunt doen is het over een uur of zo opnieuw controleren.
* Onze gedachten en gebeden zijn bij de families en geliefden beïnvloed door dit incident.

Ontwerpers: hoe wordt beoordeeld, kan uw zichtbaarheid vergroten
Als ontwerper heb ik veel meningen over ontwerp, zowel als gebruiker als als maker van ontwerpcontent. En als u een ontwerper bent, weet ik zeker dat u dat ook doet. Het maakt deel uit van ons beroep. Wat we denken over design en de wereld om ons heen heeft grote invloed op de keuzes die we maken en op de manier waarop we de problemen van onze klanten oplossen

Hoe maak je een Cut-out Border Design met CSS
Met een uitgesneden randontwerp kunnen we gebruikers laten zien wat er onder het randgebied van een HTML-element te vinden is . Deze taak wordt meestal opgelost door twee of meer blokelementen (in de meeste gevallen divs) van verschillende groottes bovenop elkaar te stapelen . Ten eerste lijkt dit een moeiteloze oplossing, maar het wordt nog frustrerender wanneer u de lay-out meerdere keren opnieuw wilt gebruiken, rond de elementen wilt bewegen, het ontwerp voor mobiel wilt optimaliseren of de code wilt behouden