 nl.hideout-lastation.com
nl.hideout-lastation.com
Deze Galerij van Pure CSS-pictogrammen is wat alle ontwikkelaars van Frontend willen
Adobe-ontwerper Wenting Zhang heeft een interessante webapp gemaakt voor het genereren van pure CSS-pictogrammen . Het wordt eenvoudig "CSS-pictogram" genoemd en is misschien wel een van de coolste pictogramgeneratoren voor ontwikkelaars van frontends.
Dit project is volledig gratis en open source op GitHub, dus je bent vrij om te downloaden en te knoeien met een van de codes.
Door de magie van CSS kunt u aangepaste lijnpictogrammen maken voor veelgebruikte interface-elementen, zoals het hamburgermenu, het pictogram met de drie stippen of het afdrukpictogram (naast vele andere).
U kunt kiezen tussen dunne lijnpictogrammen of donkere pictogrammen . Ze maken allebei gebruik van vergelijkbare CSS-eigenschappen en je kunt zelfs zien wat ze zijn door op een pictogram in de lijst te klikken. U ziet een glijdende zijbalk met de HTML- en CSS-code samen met het vergrote pictogram.
Als u de kleur van een pictogram wilt wijzigen, vindt u de eigenschap color in de hoofdpictogramklasse. Het bijwerken van die eigenschap met één color zal ook al het andere veranderen.
Omdat deze pictogrammen vrij eenvoudig zijn, zullen ze waarschijnlijk niet voor elke website werken. Maar dit is een cool alternatief voor afbeeldingen of pictogramlettertypen en het is helemaal gratis .
Bekijk de startpagina van het CSS-pictogram voor meer voorbeelden en om de bron te kopiëren / bewerken . Je kunt elk pictogram ook afzonderlijk in CodePen testen als je met de bron in je browser wilt spelen.

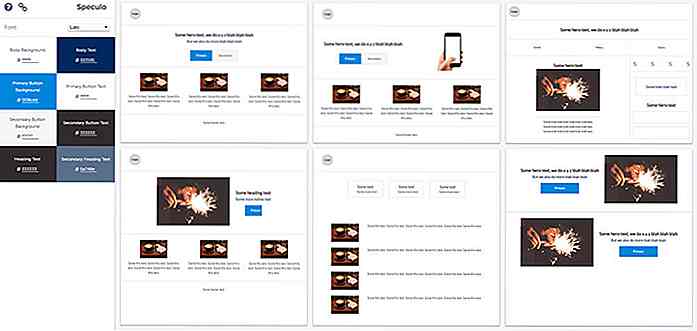
Visualiseer uw kleurenpaletten online met Speculo
Het typische ontwerpproces van een mockup kan een hele opgave zijn. U moet bladeren tussen Photoshop (of Sketch) om kleuren, lettertypen, stijlen te wijzigen en ze allemaal te vergelijken om te zien wat u het leukst vindt.Als u werkt met een tool als Speculo, kunt u kleurenpaletten dynamisch bestuderen en vergelijken, rechtstreeks in uw browser

CSS Starter Kit voor ontwikkelaars - Shoelace.css
Frontend-ontwikkelaars hebben de beste hulpmiddelen nodig die ze kunnen krijgen. Meestal betekent dit dat je bovenop een kader zoals Bootstrap moet werken omdat het bijna alles bevat.Er zijn echter tal van alternatieven en Shoelace.css is zo'n voorbeeld waarmee je bekend moet zijn.Deze gratis CSS-kit is niet echt een volledig kader



