nl.hideout-lastation.com
nl.hideout-lastation.com
Aan de slag met JavaScript-beloften
Asynchrone code is handig voor het uitvoeren van taken die tijdrovend zijn, maar het is natuurlijk niet zonder nadelen . Async-code gebruikt callback-functies om de resultaten te verwerken, maar callback-functies kunnen geen waarden retourneren die typisch zijn voor JavaScript-functies.
Daardoor nemen ze niet alleen onze mogelijkheid weg om de uitvoering van de functie te besturen, maar maken ze ook het afhandelen van fouten een beetje een gedoe. Dit is waar het Promise object binnenkomt, omdat het de bedoeling heeft enkele van de gaten in asynchrone codering in te vullen.
Promise is technisch gezien een standaard intern object in JavaScript, wat betekent dat het ingebouwd is in JavaScript . Het wordt gebruikt om het uiteindelijke resultaat van een asynchroon codeblok weer te geven (of de reden waarom de code is mislukt) en heeft methoden om de uitvoering van de asynchrone code te besturen.
Syntaxis
We kunnen een instantie van het Promise object maken met behulp van het new sleutelwoord:
nieuwe belofte (functie (oplossen, weigeren) {}); De functie die als parameter is doorgegeven aan de constructor Promise() staat bekend als de uitvoerder . Het bevat de asynchrone code en heeft twee parameters van het Function, aangeduid als op te resolve en reject functies (meer hierover binnenkort).
Objecten van de Promise
De initiële status van een Promise object wordt in behandeling genoemd . In deze staat bestaat het resultaat van de asynchrone berekening niet .
De aanvankelijke status in behandeling verandert in de vervulde staat wanneer de berekening succesvol is . Het resultaat van de berekening is in deze staat beschikbaar.
In het geval dat de asynchrone berekening mislukt, wordt het Promise object verplaatst naar de status Verworpen vanaf de oorspronkelijke status in behandeling . In deze status wordt de oorzaak van de mislukte berekening (dwz foutmelding) beschikbaar gesteld.
Om te gaan van in afwachting naar vervulde staat, wordt resolve() aangeroepen . Om van de status In behandeling naar Verworpen te gaan, wordt reject() aangeroepen .
 De
De then en vangstmethoden Wanneer de status verandert van in behandeling naar in uitvoering, wordt de gebeurtenishandler van de methode van het Promise object then uitgevoerd. En wanneer de status verandert van in behandeling tot afgewezen, wordt de gebeurtenishandler van de vangstmethode van het Promise object uitgevoerd.
voorbeeld 1
"Niet-gepromisserde" code
Stel dat er een hello.txt bestand is met het woord 'Hallo'. Zo kunnen we een AJAX-aanvraag schrijven om dat bestand op te halen en de inhoud ervan weer te geven, zonder het Promise object te gebruiken:
functie getTxt () {let xhr = new XMLHttpRequest (); xhr.open ('GET', 'hello.txt'); xhr.overrideMimeType ( 'text / plain'); xhr.send (); xhr.onload = function () {try {switch (this.status) {case 200: document.write (this.response); breken; case 404: gooi 'File Not Found'; default: throw 'Kan het bestand niet ophalen'; }} catch (err) {console.log (err)}}; } getTxt (); Als de inhoud van het bestand met succes is opgehaald, dat wil zeggen dat de antwoordstatuscode 200 is, wordt de antwoordtekst in het document geschreven . Als het bestand niet wordt gevonden (status 404), wordt het foutbericht 'Bestand niet gevonden' gegenereerd. Anders wordt een algemeen foutbericht weergegeven dat aangeeft dat het ophalen van het bestand mislukt is.
"Promised" -code
Laten we de bovenstaande code Promisify :
functie getTxt () {return new Promise (functie (lossen, weigeren) {laat xhr = nieuwe XMLHttpRequest (); xhr.open ('GET', 'hello.txt'); xhr.overrideMimeType ('text / plain'); xhr.send (); xhr.onload = function () {switch (this.status) {case 200: resolve (this.response); case 404: reject ('File Not Found'); default: reject ('Failed to haal het bestand op ');}};}); } getTxt (). then (function (txt) {document.write (txt);}). catch (functie (err) {console.log (err);}); De functie getTxt() is nu gecodeerd om een nieuw exemplaar van het Promise object te retourneren en de uitvoerderfunctie bevat de asynchrone code van voor.
Wanneer de antwoordstatuscode 200 is, wordt aan de Promise voldaan door aanroep resolve() aan te roepen (het antwoord wordt doorgegeven als de parameter van resolve() ). Wanneer de statuscode 404 of een andere is, wordt de Promise afgewezen met behulp van reject() (met de juiste foutmelding als de parameter van reject() ).
De gebeurtenishandlers voor de methoden then() en catch() van het Promise object worden aan het einde toegevoegd .
Wanneer aan de Promise is voldaan, wordt de handler van de methode then() uitgevoerd. Het argument is de parameter die is doorgegeven van resolve() . Binnen de gebeurtenishandler wordt de antwoordtekst (ontvangen als het argument) in het document geschreven .
Wanneer de Promise wordt afgewezen, wordt de gebeurtenishandler van de methode catch() uitgevoerd, waarbij de fout wordt vastgelegd .
Het belangrijkste voordeel van de bovenstaande gepirariseerde versie van de code is de afhandeling van fouten . In plaats van Niet-afgevangen uitzonderingen rond te gooien - zoals in de niet-gepromote versie - worden de juiste foutmeldingen geretourneerd en geregistreerd.
Maar het is niet alleen het terugkeren van de foutmeldingen, maar ook van het resultaat van de asynchrone berekening dat echt voordelig voor ons kan zijn. Om dat te zien, moeten we ons voorbeeld uitbreiden.
Voorbeeld 2
"Niet-gepromisserde" code
In plaats van alleen de tekst van hello.txt, wil ik het combineren met het woord "Wereld" en het op het scherm weergeven na een time-out van 2 seconden . Hier is de code die ik gebruik:
functie getTxt () {let xhr = new XMLHttpRequest (); xhr.open ('GET', 'hello.txt'); xhr.overrideMimeType ( 'text / plain'); xhr.send (); xhr.onload = function () {try {switch (this.status) {case 200: document.write (concatTxt (this.response)); breken; case 404: gooi 'File Not Found'; default: throw 'Kan het bestand niet ophalen'; }} catch (err) {console.log (err)}}; } functie concatTxt (res) {setTimeout (function () {return (res + 'World')}, 2000); } getTxt (); Op de statuscode 200 wordt de functie concatTxt() opgeroepen om de antwoordtekst samen te concatTxt() met het woord "Wereld" voordat deze in een document wordt geschreven.
Maar deze code zal niet werken zoals gewenst . De call-functie setTimeout() kan de aaneengesloten reeks niet retourneren . Wat zal worden afgedrukt naar het document is undefined omdat dat is wat concatTxt() retourneert .
"Promised" -code
Dus, om de code te laten werken, laten we de bovenstaande code concatTxt(), inclusief concatTxt() :
functie getTxt () {return new Promise (functie (lossen, weigeren) {laat xhr = nieuwe XMLHttpRequest (); xhr.open ('GET', 'hello.txt'); xhr.overrideMimeType ('text / plain'); xhr.send (); xhr.onload = function () {switch (this.status) {case 200: resolve (this.response); case 404: reject ('File Not Found'); default: reject ('Failed to haal het bestand op ');}};}); } functie concatTxt (txt) {return new Promise (function (resolve, reject) {setTimeout (function () {resolve (txt + 'World');}, 2000);}); } getTxt (). then ((txt) => {return concatTxt (txt);}). then ((txt) => {document.write (txt);}) catch ((err) => {console. log (err);}); Net als getTxt() concatTxt() functie concatTxt() ook een nieuw Promise object in plaats van de samengevoegde tekst. De Promise geretourneerd door concatTxt() is opgelost binnen de callback-functie van setTimeout() .
Tegen het einde van de bovenstaande code wordt de gebeurtenishandler van de eerste then() -methode uitgevoerd wanneer aan de Promise van getTxt() is voldaan, dwz wanneer het bestand met succes is opgehaald . Binnen die handler wordt concatTxt() aangeroepen en de Promise teruggestuurd door concatTxt() wordt geretourneerd .
De gebeurtenishandler van de tweede then() -methode wordt uitgevoerd wanneer aan de Promise die door concatTxt() is geretourneerd concatTxt() is voldaan, dwz de time-out van twee seconden is concatTxt() en resolve() wordt aangeroepen met de samengevoegde tekenreeks als parameter.
Tot slot catch() vangt alle uitzonderingen en foutmeldingen van beide beloften.
In deze Promisified-versie wordt de "Hello World" -reeks met succes afgedrukt op het document.

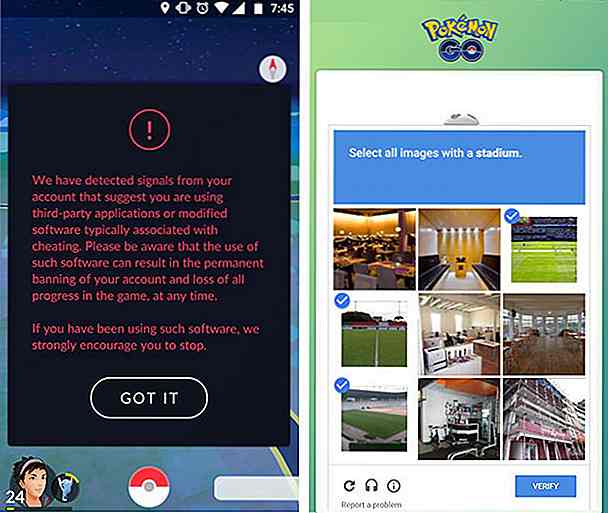
Niantic rolt nieuwe beveiligingsmaatregelen uit voor Pokémon Go; Bedriegers in de armen
Vreemdgaan en botten in Pokémon Go komt vrij vaak voor, waarbij velen vertrouwen op software van derden om hun locaties te spoofen en het spel te automatiseren om levels te winnen. De reactie van Niantic op valsspelen is tot dusver relatief tam geweest, maar dat is vrijdag veranderd, toen de cheaters ontdekten dat Niantic de beveiligingsfuncties van de Pokémon Go-servers stilletjes heeft bijgewerkt .H

Gratis patroongeneratoren: hier zijn 8 gereedschappen die u als bladwijzer wilt gebruiken
Patronen worden veel gebruikt in webdesign als achtergrond. In principe kunnen patronen worden gedefinieerd als afbeeldingen die in herhaalde vorm op een veld worden gebruikt. Als je merkt dat je moeilijkheden ondervindt bij het maken van natuurlijke patronen, is dat omdat het vrij ingewikkeld is om een lus te maken die zowel verticaal als horizontaal werkt, nou ja, het is in ieder geval moeilijk om het handmatig te doen.Gel

![Top 5 gratis schermopnamesoftware voor Windows [herzien]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)