nl.hideout-lastation.com
nl.hideout-lastation.com
Genereer WordPress-themasjablonen met Underscores-componenten
Misschien bent u al bekend met Underscores, vaak afgekort als _s, wat een populair startthema is voor WordPress. Dit is een groot project dat wordt onderhouden door Automattic, het bedrijf dat WordPress exploiteert.
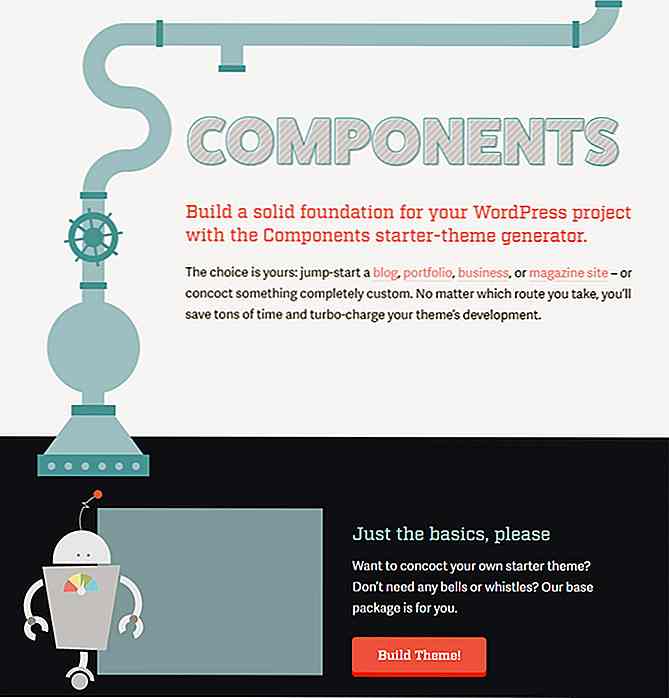
Onlangs hebben ze een andere tool met de naam Components gemaakt. Dit is een gratis online themagegenerator die is gebouwd op WordPress met aangepaste blauwdrukken gemaakt voor portfolio's, bedrijfssites en verschillende blogthema's, van standaardblogs tot tijdschriften .

Componenten zijn volledig gratis te gebruiken en het is een van de krachtigste generators op het web. Waarom helemaal opnieuw een nieuw thema beginnen als je kunt werken met het beproefde Underscores-framework?
Elk thema wordt geleverd met een responsieve lay-out, vooraf gebouwde menu's en Sass-code samen met onbewerkte CSS .
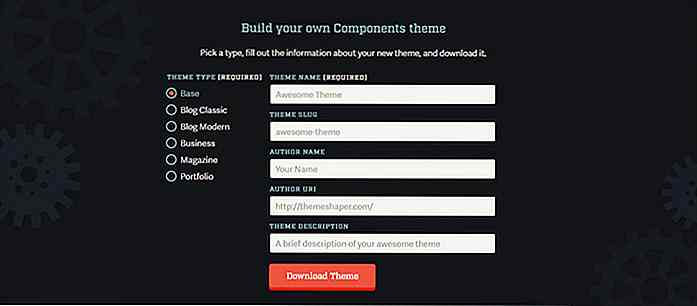
U hoeft alleen maar te selecteren welke sjabloon u wilt en deze een naam te geven (bijvoorbeeld 'Mijn thema'). Andere optionele informatie kan de naaktslak van het thema, de naam van de auteur / URI en een korte beschrijving van het thema bevatten.
Maar met slechts een themanaam kunt u een compleet pakket downloaden met een eenvoudig Underscores WP-thema dat klaar is om te gebruiken.

Natuurlijk kun je al deze thema's naar eigen wens aanpassen en ze zijn vrij eenvoudig om mee te werken.
Sommige ontwikkelaars werken misschien liever met hun eigen codebase dan te vertrouwen op iemand anders. Maar als u een project snel online wilt krijgen, is er geen betere manier om in beweging te komen dan met een vooraf gemaakte blauwdruk .
Je kunt ook alle Components-broncode op GitHub vinden, samen met de individuele thema's die zich op zichzelf bevinden. Als u een door WordPress goedgekeurde themablauwdruk wilt, dan is de Components-generator een uitstekende plaats om te beginnen.

Inleiding tot ITCSS voor webontwikkelaars
Er zijn een paar geweldige methoden om CSS-code te structureren en ze werken allemaal op verschillende manieren. De meest populaire zijn OOCSS en SMACSS, maar er is ook een minder bekende methode genaamd ITCSS (Inverted Triangle CSS), gemaakt door Harry Roberts.Het is geen bibliotheek of een raamwerk, maar een methodologie om code te schrijven die schaalbaar en gemakkelijk te manipuleren is

Een gids voor essentiële Tumblr-etiquette: Do's & Don'ts
Tumblr is meer dan alleen maar een andere sociale netwerksite - het is een community. Ondanks de diversiteit in gemeenschapsbelangen functioneren al deze gemeenschappen op dezelfde set van geaccepteerde, maar niet-officiële etiquette op Tumblr. Bepaalde regels bepalen deze praktijken en hoewel ze niet officieel zijn, kunnen dingen vervelend worden als ze niet worden gevolgd.

![Sideload iOS-apps met iEmulators [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/847/sideload-ios-apps-with-iemulators.jpg)