nl.hideout-lastation.com
nl.hideout-lastation.com
5 tips voor online marketing voor optimalisatie van conversies
Het uiteindelijke doel van website-ontwerp is conversie . Conversion Rate Optimization of CRO is een gangbare praktijk, gevolgd door succesvolle marketeers die bezoekers proberen om te zetten in betalende klanten .
In tegenstelling tot de algemene misvatting dat online marketing duur is en alleen spraakmakende ondernemers het zich kunnen veroorloven, verhoogt CRO de conversiekoersen zonder onredelijke kosten te impliceren .
In deze post laat ik je vijf goed-onderzochte online marketingtips zien die je helpen je conversiepercentages te verhogen en je bedrijf een boost te geven .
1. Verlaag de laadtijden van de pagina's
In 2009 deed Google onderzoek naar de reactie van gebruikers op tragere pagina's met zoekresultaten . Ze ontdekten dat wanneer de zoekpagina's van Google met 100-400 milliseconden (minder dan een halve seconde) werden vertraagd, de zoekopdrachten met 0, 2% -0, 6% werden verminderd.
Dit klinkt misschien als een klein aantal, maar het komt neer op een verlies van 14.400 zoekopdrachten per minuut .
Google ging ervan uit dat andere sites vergelijkbare tarieven hanteerden - en ze waarschuwden website-eigenaren tegen het negeren van lage snelheid gedurende een aanzienlijke tijd om gebruikers niet verder te onthechten.
Tegen 2016 is de algemene intolerantie tegenover trage websites zelfs nog erger geworden. Met een overvloed aan beschikbare opties voor gebruikers is het laden van pagina's de belangrijkste KPI geworden om de succespercentages te meten.
Als uw website niet binnen 3 seconden kan worden geladen, verlaat 40% van uw gebruikers het.
Veel andere gegevensbronnen bewijzen hetzelfde. Amazon ontdekte dat voor elke seconde vertraging de conversies met 7% zijn gedaald, wat neerkomt op een verlies van $ 1, 6 miljard.
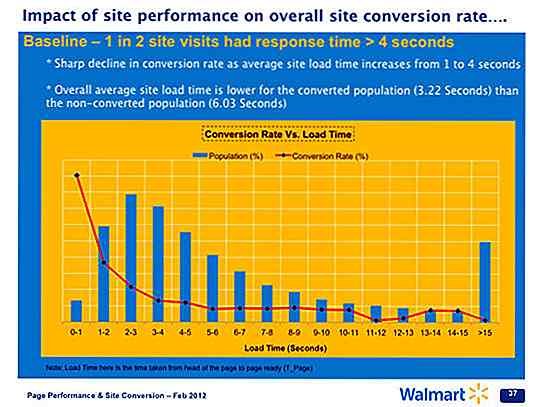
Walmart kwam tot dezelfde conclusie: ze maten 1% omzetstijging voor elke 100ms verbetering van de sitesnelheid.
 Afgezien van de slechte UX beperkt de tijdwinst bij het laden van de pagina ook het crawlvermogen van Google-bots .
Afgezien van de slechte UX beperkt de tijdwinst bij het laden van de pagina ook het crawlvermogen van Google-bots .John Mueller van Google wees in zijn antwoord op een gebruikersvraag op het Helpforum van Webmaster Central erop dat een vertraging van meer dan 2 seconden bij het ophalen van een enkele URL de mogelijkheid van spiders om de pagina weer te geven in de zoekresultaten van Google beperkte .
Hoe u uw pagina's sneller kunt laden
Comprimeer en optimaliseer afbeeldingen, vooral op de startpagina, in diavoorstellingen en heldensecties. Informatie boven de vouw moet zo snel mogelijk worden geladen, maar u kunt lazy-load-effecten gebruiken voor andere minder belangrijke functies, zoals carrouselafbeeldingen.
Zoek de juiste plaats voor uw trackingscript op basis van de behoeften en het type script. Gebruik één trackingscript, omdat meerdere scripts voor verschillende analyseprogramma's uw laadtijd aanzienlijk kunnen vertragen. Vergeet ook niet afhankelijkheden te optimaliseren .
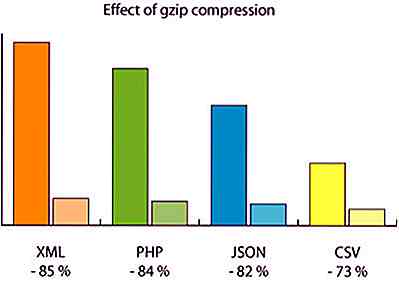
Gebruik Gzip-codering voor gegevenscompressie, omdat het de grootte van de webpagina en de bijbehorende elementen aanzienlijk comprimeert.
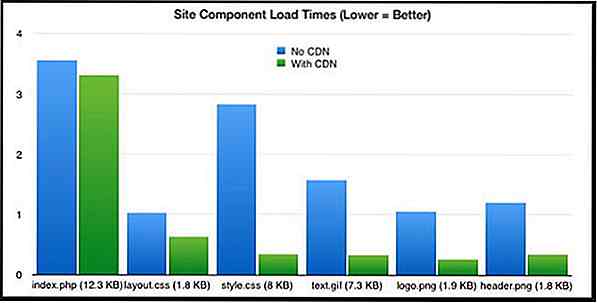
 Overweeg achtergrondafbeeldingen te laden met onconventionele CSS-methoden . Als u kunt voorkomen, gebruik dan geen inline CSS en JavaScript. Het kan ook de prestaties aanzienlijk verbeteren als u CDN's, gespecialiseerde snelle netwerkservers voor statische componenten zoals Javascripts, CSS, formulieren en afbeeldingen gebruikt.
Overweeg achtergrondafbeeldingen te laden met onconventionele CSS-methoden . Als u kunt voorkomen, gebruik dan geen inline CSS en JavaScript. Het kan ook de prestaties aanzienlijk verbeteren als u CDN's, gespecialiseerde snelle netwerkservers voor statische componenten zoals Javascripts, CSS, formulieren en afbeeldingen gebruikt. Optimaliseer caching en minimaliseer de cookiegrootte voor een betere laadsnelheid bij volgende bezoeken. U kunt Google PageSpeed Insights gebruiken om de inhoud van uw website te analyseren en suggesties te genereren.
Optimaliseer caching en minimaliseer de cookiegrootte voor een betere laadsnelheid bij volgende bezoeken. U kunt Google PageSpeed Insights gebruiken om de inhoud van uw website te analyseren en suggesties te genereren.Met de Site Speed-functie van Google Analytics ( Google Analytics> Gedrag> Sitesnelheid ) kunt u real-world load-tijden meten in plaats van de laboratoriumresultaten.
2. Verminder de complexiteit van uw ontwerp
Uw website moet zo eenvoudig mogelijk zijn . Wanneer u alle services van uw transactie op één pagina probeert bij te vullen, heeft dit rampzalig invloed op de succespercentages - de belangrijkste KPI van uw bedrijf.
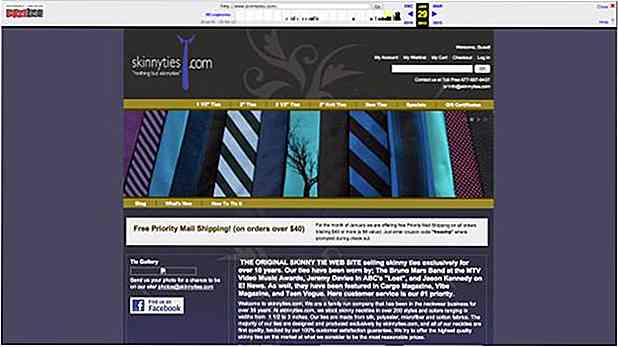
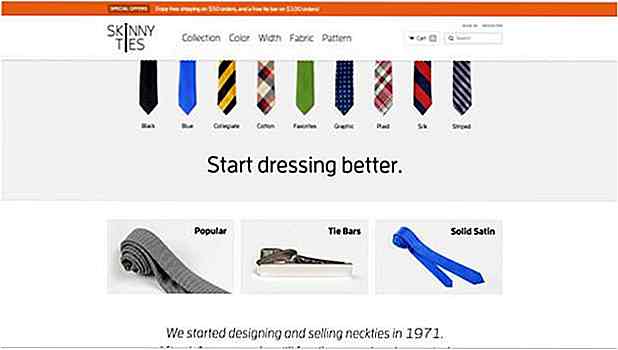
De casestudy van GravityDept verklaart kwantitatief de impact van een herontwerp van een website van een complexere naar een eenvoudigere interface.
Voor:
 Na:
Na: De veranderingen waren subtiel maar diepgaand . Naast verbeteringen aan de backend, kreeg de nieuwe site een responsief ontwerp, een veelzijdige navigatie met gestructureerde kenmerken zoals kleur, stof en patroon, en afbeeldingen van hoge kwaliteit die bijdroegen aan een schoner uiterlijk.
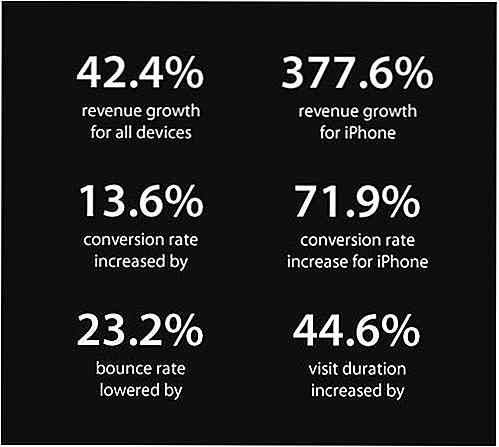
De veranderingen waren subtiel maar diepgaand . Naast verbeteringen aan de backend, kreeg de nieuwe site een responsief ontwerp, een veelzijdige navigatie met gestructureerde kenmerken zoals kleur, stof en patroon, en afbeeldingen van hoge kwaliteit die bijdroegen aan een schoner uiterlijk.De prestaties verbeterden ook, de laadtijd van de niet-ingekorte pagina's werd 63% kleiner. Als gevolg hiervan nam de conversieratio aanzienlijk toe en groeiden de opbrengsten scherp.
 Hoe uw website-ontwerp te vereenvoudigen
Hoe uw website-ontwerp te vereenvoudigen Uw startpagina mag alleen de belangrijkste zaken bevatten, zoals het logo, de koppen en CTA's . Maak uw services eenvoudig beschikbaar via intuïtieve navigatie, indien nodig met behulp van vervolgkeuzemenu's.
Volgens de statistieken van het Baymard Institute verlaat 68, 63% van de online klanten hun winkelwagentje vanwege verschillende complicaties, dus als je een online winkel hebt, maak het afrekenen dan zo eenvoudig mogelijk om de drop-off te verminderen, en gebruik ook de checkout-optie voor gasten .
Plaats geen advertenties op uw startpagina. Websites die zijn ingesloten met advertenties zien er erg onprofessioneel uit en genereren hoge bouncepercentages. Overweeg de registratie- en aanmeldingsprocessen te vereenvoudigen door sociale aanmeldingen te gebruiken .
Laat de gebruiker zich beter voelen door uw formulieren kleiner en eenvoudiger te maken. Formulieren automatisch aanvullen op basis van eerdere aankopen en gebruikersgeschiedenis. Zorg er ook voor dat foutmeldingen geen technisch jargon bevatten, omdat dit veel gebruikers schrikt.
3. Een enkele focus hebben
Wat is het nut van alleshandelaar te zijn, maar meester van niets? Het doel van uw website moet duidelijk en exclusief zijn . Het moet een uniek en uniek doel dienen in het leven van de gebruiker.
Niet-gerelateerde informatie op een enkele website maakt het moeilijk om de interesse van bezoekers te wekken. Ze raken afgeleid van het oorspronkelijke doel, vandaar dat uw conversiepercentage hieronder lijdt.
Hoe u uw site kunt richten
U moet het doel van uw website duidelijk vaststellen . Geef gebruikers geen andere bruikbare opties behalve het enige doel. Het creëert verwarring en aarzeling en heeft een negatieve invloed op uw conversiepercentages.
Gebruik social media-knoppen zorgvuldig. Soms leiden ze af . Voer A / B-tests uit om te zien of deze de CTR verhogen of andersom.
Als u een e-commerce winkel heeft, geeft u de beschikbaarheid van producten weer met behulp van SKU's om te profiteren van de urgentiefactor .
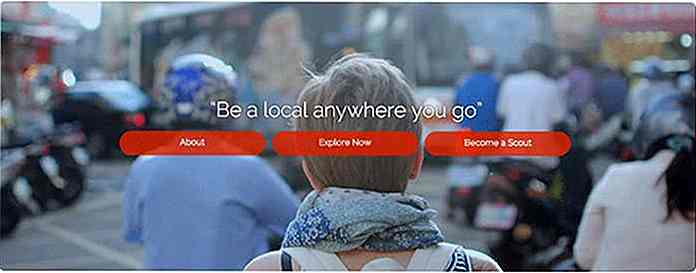
Meerdere CTA's kunnen verwarring veroorzaken, zoals in de onderstaande afbeelding. De daaropvolgende aarzeling kan resulteren in lagere conversies, dus het is beter om slechts één CTA te gebruiken .
 4. Weg met saaiheid en overtolligheid
4. Weg met saaiheid en overtolligheid De eerste indruk is meestal ook de laatste indruk. De concurrentie is hevig, omdat interessante informatie overal vandaan komt. Een studie heeft aangetoond dat mensen door het brede gebruik van internet nu een aandachtsspanne van 8 seconden hebben.
Daarom moet u de aandacht van gebruikers in een zeer korte tijd vastgrijpen. Als je binnen de gegeven tijdsperiode geen impact hebt, zullen ze eenvoudigweg van je product weglopen zonder erover na te denken.
Tegenwoordig is een eigenzinnige kop veel belangrijker dan de inhoud zelf. Om een kop aantrekkelijker te maken, kunt u deze gebruiken met de volgende functies:
- Verrassing - Het woord PAS OP! doet de truc effectief.
- Vraag -
Waarom zuigt mijn website
- omdat je deze titel niet hebt! - Numbers - Organiseer uw inhoud in lijsten en gebruik een nummer in de titel, net als in dit bericht.
- Nieuwsgierigheid - Laat uw lezers hangen midden in een verklaring, zoals
ik vroeger bang was om te programmeren, maar toen begon ik ....
- Minpunten -
Begrijpen hoe elektronisch afval de planeet vernietigt
. - Directe referenties -
HEY YOU!
Heb je de perfecte website al ontworpen?
Geef na een interessante titel relevante en interessante subkoppen zoals hieronder:
 Hoe u gebruikers kunt interesseren voor uw inhoud
Hoe u gebruikers kunt interesseren voor uw inhoud Gebruik trefwoorden in uw titels, koppen en subkoppen. Houd zoekwoorden beperkt, eenvoudig en nauwkeurig .
Zorg ervoor dat uw CTA-kopie sterk is met interessante tekst en visuele aantrekkingskracht. Je inhoud moet klinken en er vriendelijk uitzien, niet opdringerig. Schrijf rechtstreeks naar uw doelgroep door het woord "u" te gebruiken.
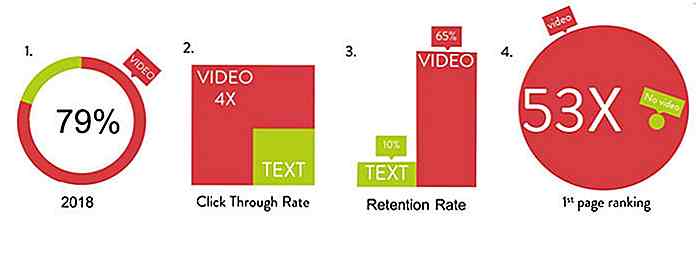
Overweeg om video's, audio's en andere media aan uw pagina toe te voegen om uw product en service uit te leggen. Ze hebben meestal een hogere betrokkenheid dan andere inhoudsvormen.
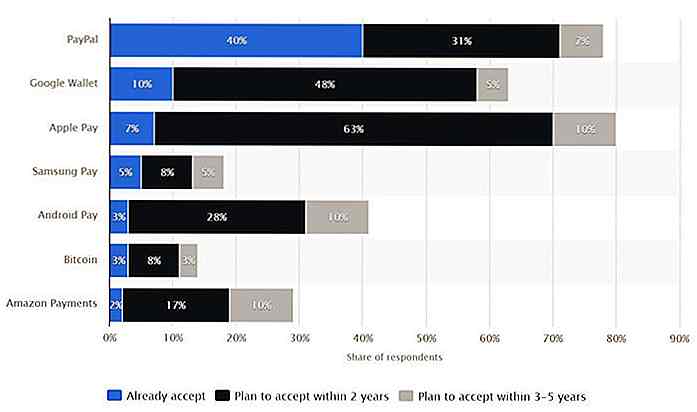
 Als u de betaling op uw site verzamelt, neemt u de nieuwste betalingsopties op, zoals PayPal, AndroidPay en ApplePay. Zorg ervoor dat gebruikers eenvoudig tussen deze kunnen schakelen .
Als u de betaling op uw site verzamelt, neemt u de nieuwste betalingsopties op, zoals PayPal, AndroidPay en ApplePay. Zorg ervoor dat gebruikers eenvoudig tussen deze kunnen schakelen .U verliest een klant als de gewenste betalingsoptie niet wordt vermeld. In het onderstaande diagram ziet u de betalingsopties die bedrijven al gebruiken en van plan zijn om te introduceren.
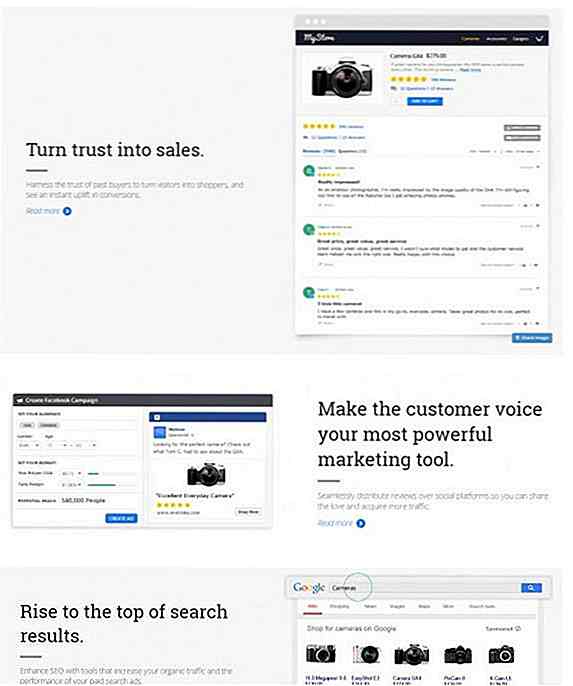
 5. Krijg vertrouwen
5. Krijg vertrouwen Een goed ontwerp zorgt ervoor dat mensen u vertrouwen, terwijl een slecht ontwerp wantrouwen wekt en gebruikers weerkaatst. Vertrouwen is een groot probleem, of we nu omgaan met offline of online klanten. Het reikt verder dan het gebied van conversiepercentageoptimalisatie.
Gebruikers vormen in minder dan een seconde (50 ms) meningen over uw website . Wanneer u te maken heeft met een doelgroep waar u nog geen interactie mee hebt gehad, wordt uw website het vertrouwen van uw klanten in uw bedrijf.
Hoe Trust online te bouwen
Hoe oppervlakkig het ook klinkt, mensen zullen je vertrouwen als je er goed uitziet, dus aarzel niet om te pronken . Mensen beoordelen het boek door hun omslag en uw bedrijf door het ontwerp van uw website.
Het is ook cruciaal om ervoor te zorgen dat uw gebruikers gemakkelijk beschikbaar zijn . Het betekent niet dat u 24 uur per dag online blijft of antwoordt op elke e-mail. Het volstaat om uw adres en telefoonnummer zichtbaar te maken en de tijd te specificeren waarop uw klanten u kunnen bellen.
Het is ook een goed idee om de voorkeursinstellingen van uw klanten op te slaan en deze standaard voor hen te maken wanneer ze terugkeren naar uw site.
Getuigenissen met visuals, zoals de logo's van prestigieuze klanten, helpen ook om vertrouwen en geloofwaardigheid online op te bouwen. Een van de beste manieren om vertrouwen op te bouwen, is hulp te krijgen van de mensen die u al vertrouwen .
Een heel eenvoudige manier om dit principe in gebruik te nemen, is om authentieke gebruikersrecensies te vragen die hopelijk uw beoordelingen zullen verbeteren.
In de volgende infographic ziet u de impact van beoordelingen en getuigschriften op conversiepercentages.

Laatste woorden
Conversiepercentageoptimalisatie is een complex veld . Je moet hard werken om de gewenste resultaten te krijgen. De online gemeenschap streeft voortdurend naar opwindende innovatie die u moet volgen.
Naast het gebruik van de bovenstaande CRO-tips, moet u ook voortdurend innoveren en unieke ideeën bedenken om uw online succes op de lange termijn veilig te stellen.

Chrome voor iOS is nu Open Source
iOS- en Chrome-ontwikkelaars staan te trappelen omdat Google heeft aangekondigd dat de iOS-versie van de Google-browser nu open source is .Chrome voor iOS is altijd vreemd geweest in andere versies van browsers, omdat het nooit helemaal open source is gemaakt . De reden hiervoor is te wijten aan de aard van het iOS-platform dat vereist dat alle browsers bovenop de WebKit-engine worden gebouwd .De

10 gratis HTML5 Videoconversietools
Voorbij zijn de dagen dat bewegende beelden op uw website betekenden dat u GIF's of Adobe Flash moest gebruiken. Door de opkomst van HTML 5 en de multimedia-functies konden ontwerpers het zonder Adobe Flash of zware, traag ladende GIF-animaties doen en in plaats daarvan de native HTML5-videospeler gebruiken

![15 Voorbeelden van obsessief georganiseerde fotografie [PICS]](http://hideout-lastation.com/img/tech-design-tips/815/15-examples-obsessively-organized-photography.jpg)