nl.hideout-lastation.com
nl.hideout-lastation.com
Fresh Resources voor webontwikkelaars - oktober 2017
Deze maand gaat Fresh Resouces een beetje anders zijn dan de voorgaande maanden. Wij, webontwikkelaars, verdienen inkomsten in een snel veranderende branche en ik heb veel aankondigingen gezien van enkele van de grootste technologiebedrijven zoals Google, Microsoft, Firefox en PHP, die de manier waarop we bouwen zal veranderen het web.
In deze aflevering gaat de helft van onze lijst over deze aankondigingen. Dus wees klaar om hallo te zeggen tegen de toekomst!
Essentiële beeldoptimalisatie
Het is een uitgebreid artikel om een afbeelding voor het web te optimaliseren die is geschreven door Addy Osmani. Het is niet zoals andere opwaarderingen die draaien om how-to, of alleen de do's en dont'ts.
Dit artikel leidt u eigenlijk door de technische details en de wetenschap achter de optimalisatie . U vindt ook gedegen informatie over verschillende optimalisatiebenaderingen en beeldformaten, hulpmiddelen, tips en enkele voorbeelden uit de praktijk .
 PHP 7.2
PHP 7.2 Een uitgebreide referentie over wat er gaat komen in PHP 7.2 . Naast toevoegingen die de prestaties van PHP-applicaties verbeteren, komt PHP 7.2 ook met afschrijvingen waarin verschillende dingen worden verwijderd en niet langer moeten worden gebruikt.
In PHP 7.2 zijn er twee functies die zullen worden beëindigd, namelijk create_function() en __autoload() . Als u een webontwikkelaar bent, controleert u uw code en brengt u de benodigde wijzigingen aan . Ik heb veel WordPress-plug-ins gezien die nog steeds deze twee functies gebruiken.
 Web Share API
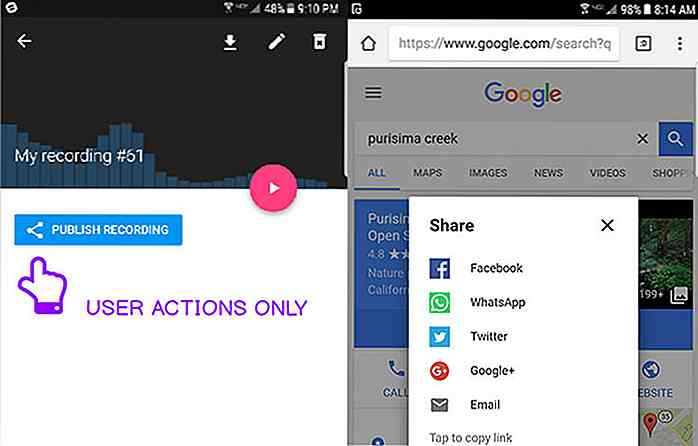
Web Share API Ik heb deze API eerlijk gezegd niet op internet zien komen. Omdat de helft van onze interactie op internet echter betrekking heeft op 'delen', zal deze API het webbezoekers gemakkelijker maken om een native sharing-ervaring op te bouwen, met name op het mobiele platform.
Deze API is momenteel alleen beschikbaar in Google Chrome voor Desktop en Android. Bekijk deze YouTube-video om hem in actie te zien.
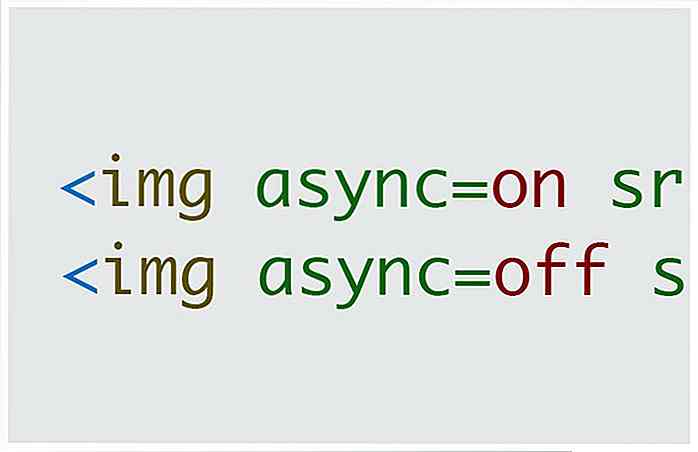
 Image Async Attribuut
Image Async Attribuut Een ander ding dat het web async zal veranderen, is het async attribuut voor het img-element. Op het moment van schrijven zijn er een handvol benaderingen om asynchroon afbeeldingen te laden met een beetje JavaScript . Binnenkort zullen we in staat zijn om async=on toe te voegen aan het img element.
 Firefox Quantum
Firefox Quantum Mozilla heeft agressief updates naar Firefox verschoven met enkele verbeteringen, met de codenaam "Project Quantum". Het bevat Quantum CSS - een nieuwe engine voor extreem snelle CSS-weergave, een nieuwe gebruikersinterface en nieuwe DevTools .
De release wint aan bij webontwikkelaars en sommigen hebben hun hoofdbrowser al naar Firefox omgeschakeld. Er komen nog meer in dit project, waaronder Quantum DOM en WebRender. Zullen we Node.js-mededinger bekijken op basis van de Firefox Quantum-engine? Nou ja, misschien wel.
 MS Edge voor iOS en Android
MS Edge voor iOS en Android Microsoft heeft zojuist aangekondigd om de nieuwste browser, Edge, naar iOS en Android te lanceren . Dit betekent dat er nog een browser voor uw websites is om mee te testen.
 Gutenberg
Gutenberg WordPress is momenteel bezig met een ambitieus project met de code Gutenberg. Gutenberg is een facelift naar WordPress-editor die bijna volledig is gebouwd met JavaScript .
Op dit moment is Gutenberg gebouwd met React, maar het project overweegt een ander raamwerk zoals Preact, Vue of iets anders. Het is een gecompliceerde situatie voor nu. Dus, voor WordPress-ontwikkelaars die thema's en plug-ins bouwen, houd je ogen op het project omdat het de manier waarop we WordPress bouwen voor altijd zal veranderen .
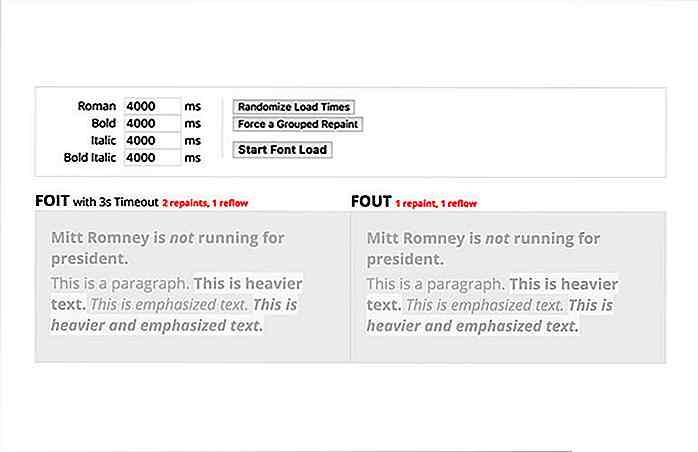
 FoitFout
FoitFout FoitFout is een handig hulpmiddel om twee verschillende benaderingen, de zogenaamde FOIT en FOUT, te vergelijken om aangepaste lettertypen op het web te laden . Met deze tool kunt u de twee benaderingen emuleren en beslissen welke aanpak het beste aansluit bij uw site.
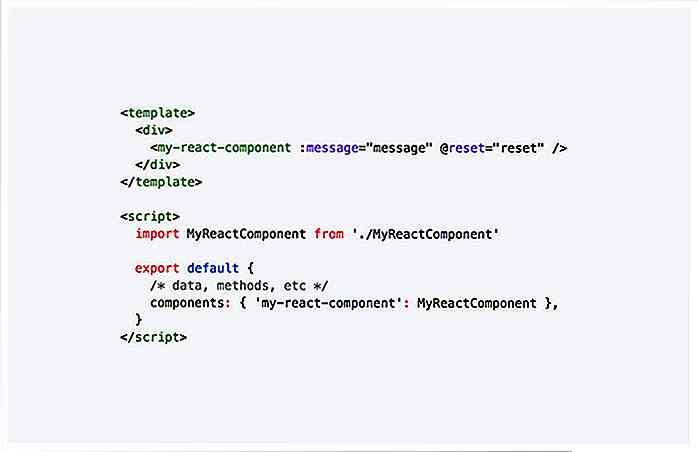
 Vuera
Vuera Vuera is een JavaScript-bibliotheek waarmee u Vue en React samen kunt gebruiken . U kunt een Vue-component opnemen van een .vue of een React-component gebruiken in Vue. Uw team kan nu productiever werken met elk framework dat zij het liefst gebruiken.
 Sleepbaar
Sleepbaar "Draggable" is een fantastische bibliotheek van Shopify. Het is gebouwd op de Drag-n-Drop API van native browser en biedt u een uitgebreide API om mee te werken . In het geval dat het niet iets biedt wat je nodig hebt, kun je een aangepaste module schrijven om zijn functionaliteiten uit te breiden . Bekijk de demo om te zien hoe het werkt.
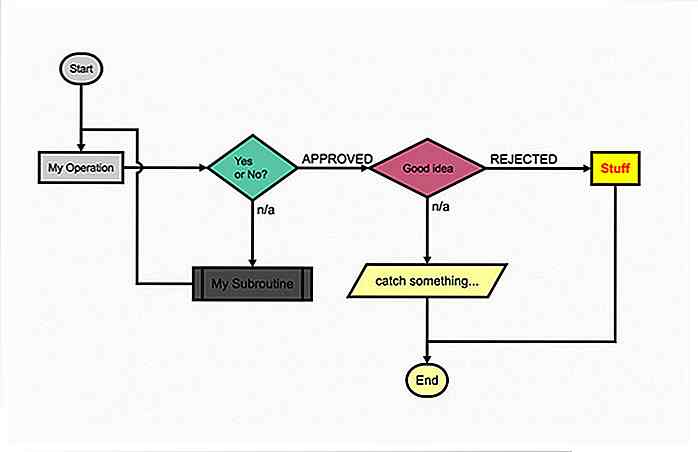
 FlowchartJS
FlowchartJS Zoals de naam al aangeeft, is FlowchartJS een bibliotheek waarmee u een stroomdiagram kunt maken zoals in PowerPoint . Op dezelfde manier kunt u verschillende diagramvormen maken, waaronder cirkel, ovaal, vierkant, ruit, driehoek, enzovoort.
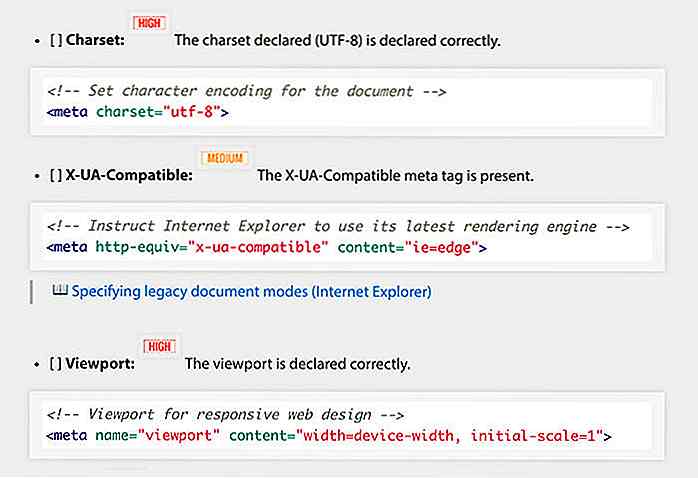
 FrontEnd Checklist
FrontEnd Checklist Een handvol checklist om HTML-pagina's te bouwen die zijn afgeleid van jarenlange ervaring . De checklist beslaat een aantal delen van een webpagina, zoals de head-tag, CSS, JavaScript, toegankelijkheid, uitvoeringen en zelfs SEO.
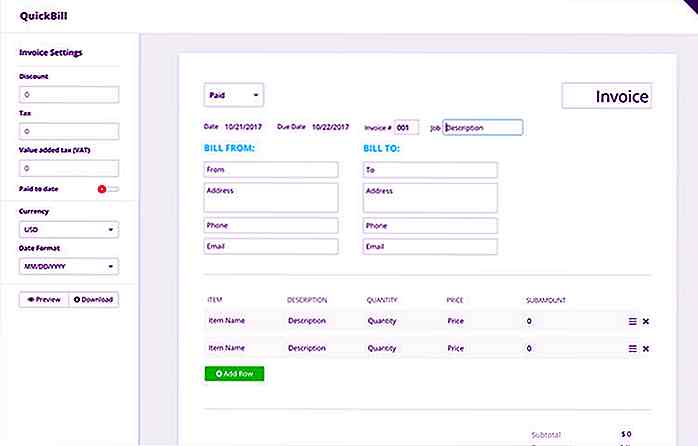
 QuickBill
QuickBill Een lichte en eenvoudige webapplicatie om een factuur te maken . Het maakt gebruik van native browsertechnologieën en API's om te draaien, dus er is geen account nodig. Ga gewoon naar de website, voeg de items toe aan de factuur en genereer het PDF-bestand. Dat is het!
 Mocka
Mocka Mocka is een plaatsaanduiding voor inhoud die u kunt gebruiken voor het prototypen van een website . Het is slechts 500 bytes en volledig aanpasbaar. U kunt het eenvoudig opnemen in het CSS-bestand van uw project met behulp van de Sass-mixin.
De CSS biedt een aantal klassen, inclusief mocka-media, om een tijdelijke aanduiding voor een afbeelding te maken, een mocka-heading om een mocka-heading te maken en een mocka-text om een willekeurige tekst te maken.
 VueStar
VueStar VueStar is een Vue-component om een sprankelend effect toe te voegen wanneer u op een pictogram klikt, vergelijkbaar met wat Twitter doet met het pictogram "heart" in zijn mobiele app. Het onderdeel introduceert een nieuw element met de naam vue-star waar je het in het webtijdperk kunt toevoegen. En je bent klaar!
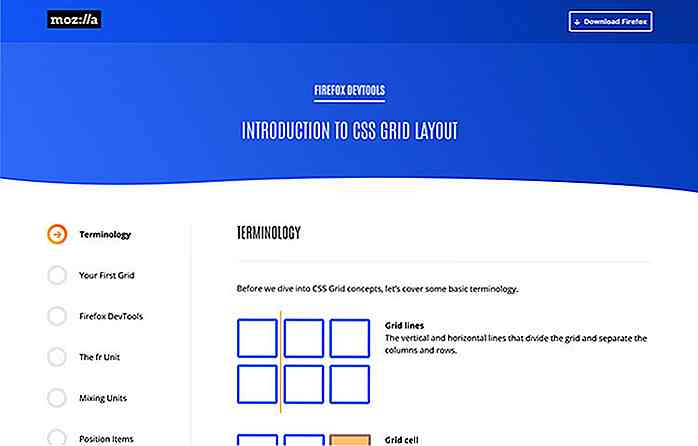
 Grid Speelplaats
Grid Speelplaats CSS Grid introduceert een nieuw concept op het web om een lay-out te bouwen en het is nogal complex op het eerste gezicht gezien de vele nieuwe eigenschappen die het heeft.
GridPlayground is eigenlijk een Mozilla-initiatief om CSS Grid te onderwijzen en CSS Grid-adoptie voorwaarts te pushen . Zelfs Firefox brengt een nieuwe tool naar de DevTools om de lay-out van het raster te inspecteren.
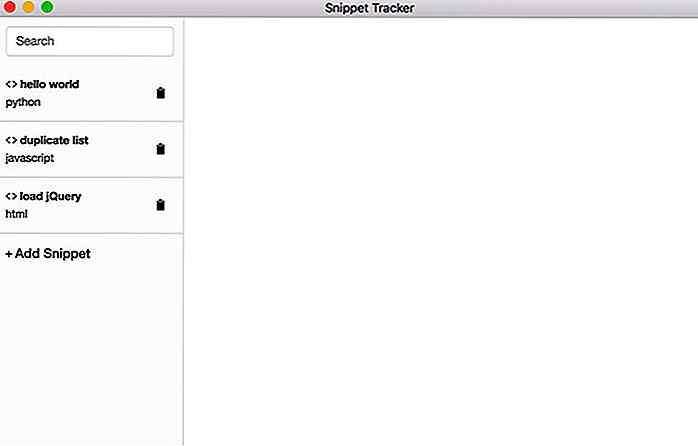
 Snippet Manager
Snippet Manager "Snippet Manager" is een eenvoudige app om codefragmenten op te slaan en te beheren . U kunt een nieuw item maken, de code plakken en het punt instellen. Op dit moment niets te luxe en het biedt alleen de broncode die je nodig hebt om te compileren met behulp van NPM.
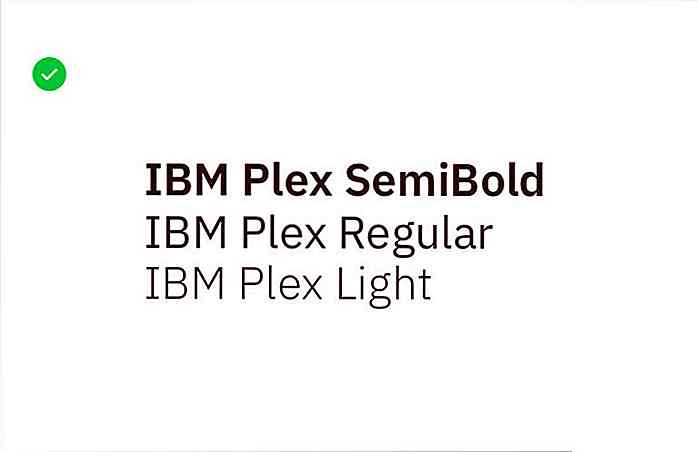
 IBM Plex
IBM Plex Een nieuwe lettertypefamilie, ontworpen door IBM, IBM Plex, die ook stijlhandleidingen vastlegt in zakelijke IBM-typografie. Het bestaat uit drie letters Sans-serif, Serif en Mono. De bundel wordt ook geleverd met het lettertype voor de Sketch-app.
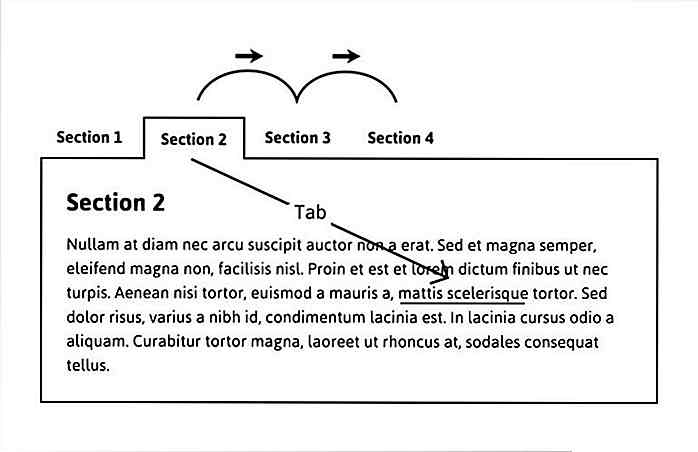
 Interface met tabbladen
Interface met tabbladen Een geweldige doorloop voor het bouwen van een progressieve en toegankelijke navigatie op tabbladen met minimaal gebruik van JavaScript . Een geweldige bron voor diegenen die meer willen leren over toegankelijk ontwerp.

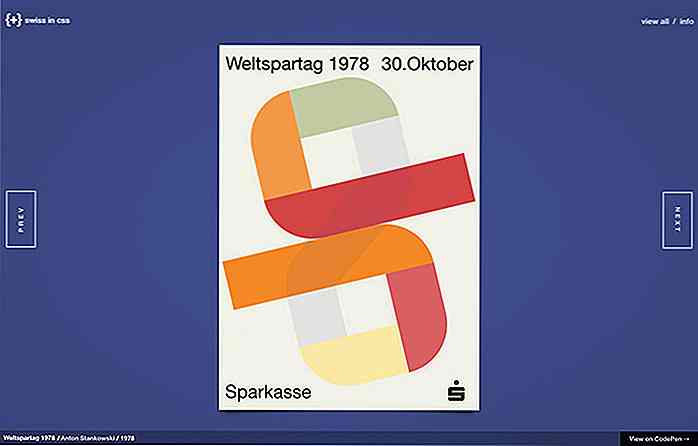
SwissInCSS
SwissInCSS vertoont verschillende klassieke Zwitserse posterontwerpen met alleen CSS. De broncode is beschikbaar in CodePen.


Hoe HTML5 te gebruiken
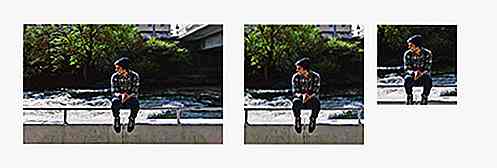
Responsive Design is misschien aanwezig, maar er zijn veel zaken die moeten worden aangepakt als het gaat om het responsief maken van afbeeldingen . Hoewel responsieve afbeeldingen zichzelf automatisch aanpassen aan de viewport-grootte (wat technisch eenvoudig is), is het probleem waarmee gebruikers worden geconfronteerd dat het beeldvocaal nauwelijks zichtbaar wordt wanneer het beeld te klein wordt

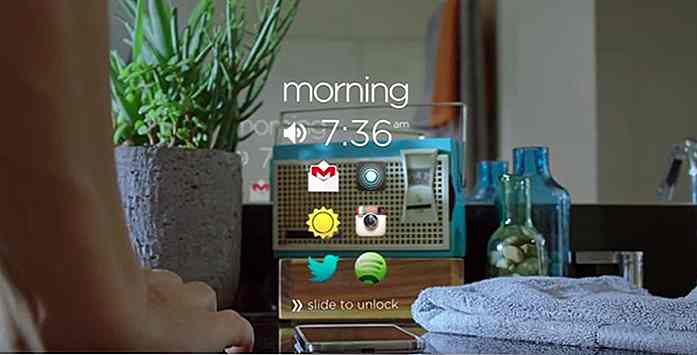
5 Android-apps voor minder boringslotschermen
Het vergrendelingsscherm is zowel een essentiële als overbodige functie van de smartphone. Enerzijds is het essentieel om te voorkomen dat u per ongeluk iemand belt of een app start, en helpt het onbevoegde toegang tot uw telefoon voorkomen. Aan de andere kant is het vergrendelscherm een extra (maar frustrerend) probleem dat je moet omzeilen om bij de apps te komen die je nodig hebt .Andr