nl.hideout-lastation.com
nl.hideout-lastation.com
Gratis CSS-codegenerator voor Instagram-stijlfilters
Hoe cool zou het zijn om afbeeldingsfilters toe te voegen aan uw site? Jaren geleden zou dit JavaScript vereisen, maar tegenwoordig kunt u aangepaste afbeeldingsfilters bouwen met goede oude HTML en CSS.
En met de cssFilters-webapp hoeft u niet eens een van de CSS-code te schrijven!
Deze gratis tool helpt je bij het maken van aangepaste afbeeldingsfilters met behulp van CSS3-filters. U kunt veel handleidingen vinden die de CSS-filtereigenschap in detail behandelen. Maar met cssFilters hoeft u zich geen zorgen te maken hoe het allemaal werkt, u past eenvoudig uw instellingen aan en kopieert de code.

Bovenaan het scherm zie je een lange balk vol met aangepaste Instagram-filters. Deze filters omvatten alle populaire keuzes zoals Hudson, Broodrooster, Inktpot, Lofi en vele anderen.
U klikt eenvoudig op het filter dat u wilt en klikt vervolgens op het tabblad 'CSS-code' in de rechterbovenhoek. Vanaf daar krijg je zowel de HTML- als CSS-code. Kopieer en plak gewoon in uw website en u bent klaar om te gaan.
Maar u kunt deze filters ook aanpassen met de schuifregelaars voor instellingen. Onder het tabblad "Generator" kunt u instellingen zoals verzadiging en contrast samen met onscherpte, grijstinten, sepia en zelfs de overlay-stijl zoals een lineair verloop of radiaal verloop wijzigen.
Telkens wanneer u een schuifregelaar verplaatst, wordt de code automatisch bijgewerkt, zodat u niets hoeft op te slaan.
En u kunt zelfs de standaardafbeelding verwisselen door er een vanaf uw computer te uploaden of er een te kiezen in Unsplash.

Deze webapp is gemaakt door Indrashish Ghosh en bevat veel van de standaardklassen die worden gevonden in de CSSgram-bibliotheek.
Maar de aangepaste instellingen gaan veel verder dan de standaardinstellingen, en de vrije codegeneratie maakt dit een handig hulpmiddel voor codeerders en niet-programmeurs. We hebben al veel CSS3-generatoren voor eigenschappen zoals achtergrondgradiënten en tekstschaduwen. En nu hebben we cssFilters als de premiere CSS3-filtergenerator.
20 gratis, multifunctionele iconsets die u moet bookmarken
Op zoek naar de juiste pictogrammen voor uw toepassing? Hoe zit het met een aantal vector iconen? In deze post hebben we 20 multifunctionele iconenets verzameld die je naar eigen inzicht kunt aanpassen en vervolgens kunt downloaden en gebruiken voor je volgende project.Het beste van alles is dat je ze allemaal gratis kunt gebruiken

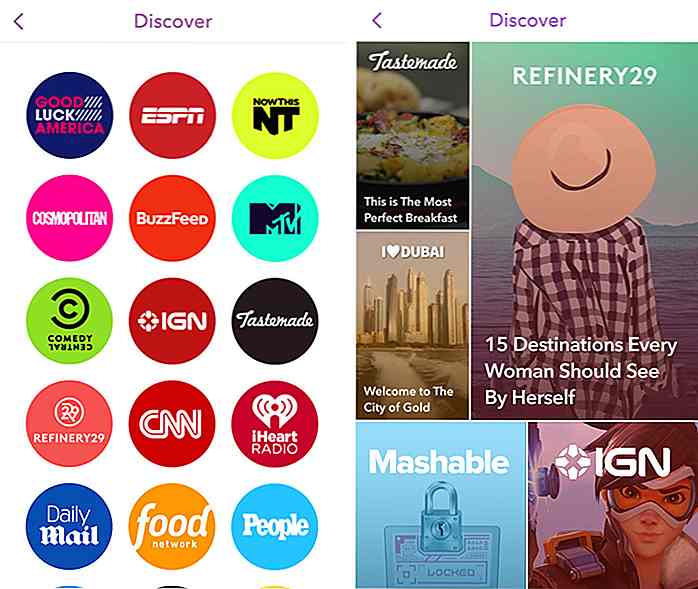
Facebook rolt een curated-content-functie uit met de naam "Collections"
Na wekenlang gegrild te zijn voor de mogelijke rol die het speelde tijdens de Amerikaanse presidentsverkiezingen, maakt Facebook zich klaar om een nieuwe functie uit te brengen als onderdeel van de inspanningen van het bedrijf om nepnieuws te bestrijden : Collecties.De functie is vrijwel identiek aan Snapchat ™ Discover Discover-sectie. Coll