nl.hideout-lastation.com
nl.hideout-lastation.com
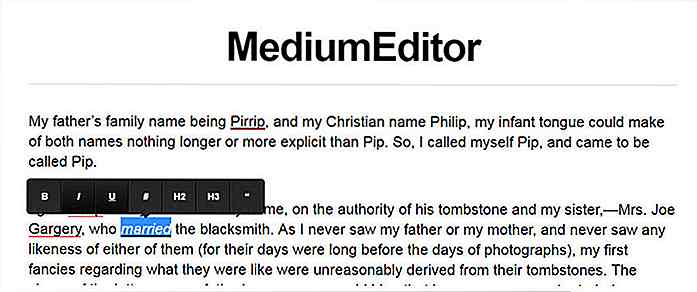
MediumEditor - Inline tekstbewerkingswerkbalk voor internet
Iedereen kent Medium.com en zijn enorm populaire blogplatform. Ze hebben heel wat ideeën opnieuw gedefinieerd in de ontwerpwereld en je kunt veel tutorials vinden die je leren hoe je hun ontwerpen moet klonen.
Een tool die je misschien leuk vindt, is de MediumEditor-plug-in op basis van pure JavaScript. Hiermee kunt u een aangepaste inline-teksteditor toevoegen aan elke pagina in hetzelfde ontwerp als de Medium-blogsite. Je kunt lezers dus vet laten weergeven, cursiveren, links, headers en vrijwel al het andere toevoegen, met een eenvoudige visuele werkbalk .
Merk op dat dit project op geen enkele manier verbonden is met Medium, dus het is geen officiële plug-in .
Het is gemaakt door een fan van de site en iemand die dol is op de Medium-ontwerpstijl. Je kunt meer lezen over de instellingen op GitHub waarin alle code is opgeslagen, volledig gratis voor gebruik.
 De editor werkt in alle belangrijke browsers, waaronder de huidige versie van Microsoft Edge en IE. Het ondersteunt zelfs oudere versies van Internet Explorer, daterend uit IE7. Gek!
De editor werkt in alle belangrijke browsers, waaronder de huidige versie van Microsoft Edge en IE. Het ondersteunt zelfs oudere versies van Internet Explorer, daterend uit IE7. Gek!Installatie is een koud kunstje waarbij je alle bestanden rechtstreeks via npm of Bower kunt trekken, of zelfs een gratis online CDN zoals JSDelivr kunt gebruiken.
Vervolgens gaat u zowel de CSS- als de JavaScript-bestanden naar de kop van uw website. Makkelijk.
Van daaruit bel je de editor met een enkele regel code:
var editor = nieuwe MediumEditor ('. editable'); U kunt een lijst met pagina-elementen doorgeven die alleen met de editor moet werken, of u kunt deze over de hele pagina laten lopen .
Waarschijnlijk het meest praktische gebruik van deze plug-in is om een type WYSIWYG-editor voor een web-app te maken.
Het gaat niet over het doorgeven van gegevens heen en weer tussen de server en de client, dus u moet die logica zelf maken. Toch is deze plug-in zoveel gemakkelijker dan helemaal opnieuw te beginnen.
 Als je naar de onderkant van de demo-pagina van MediumEditor scrolt, vind je een lijst met extensies die je ook kunt testen. Deze omvatten volledige markdownbewerking, samen met Medium-style knoppen en andere interface-functies .
Als je naar de onderkant van de demo-pagina van MediumEditor scrolt, vind je een lijst met extensies die je ook kunt testen. Deze omvatten volledige markdownbewerking, samen met Medium-style knoppen en andere interface-functies .Deze plug-in wordt ten zeerste aanbevolen voor alle fans van Medium die een deel van hun UX in een ander project willen repliceren .

Hoe de perfecte koptelefoon te kiezen (2017)
Of we het nu toegeven of niet, sommigen van ons kopen altijd nieuwe oortelefoons. Anderen raken gewoon gefrustreerd met een paar oortelefoons die gewoon verkeerd voor ze zijn . Oortelefoons kunnen echter echt een eenmalige investering zijn, vooral met de prijskaartjes die er binnenkomen.Het kennen van het jargon en het begrijpen van de specificaties zijn de meest cruciale dingen als je wilt vinden wat je echt nodig hebt

5 dingen die je kunt doen met HTML-metatag
Metatag wordt gebruikt om een stuk informatie op een webpagina op te slaan . In wezen is het informatie over gegevens. Het doel is dat browsers en zoekmachines de pagina beter begrijpen en kennen.Als webontwikkelaars zijn we gewend om de paginabeschrijving, auteur of trefwoord via de metatag in te stellen