nl.hideout-lastation.com
nl.hideout-lastation.com
Vind perfecte lettertypekoppelingen met deze weblettertype-generator
Tekst speelt een grote rol bij kwaliteitsontwerp. Dit omvat zeker het web waar typografie de leesbaarheid beïnvloedt. Met de opkomst van webfonts is het eenvoudiger dan ooit om uw paginatekst te variëren en te onderscheiden van de massa.
Als je de perfecte lettercombinaties voor je headers, paginatekst, navigatie en andere gebieden kunt vinden, ben je in de buurt van een geweldig lay-outontwerp.
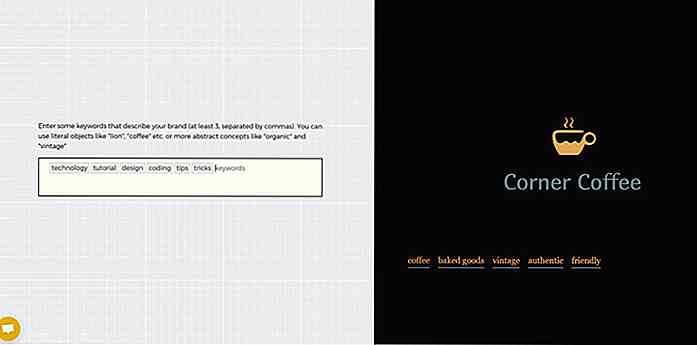
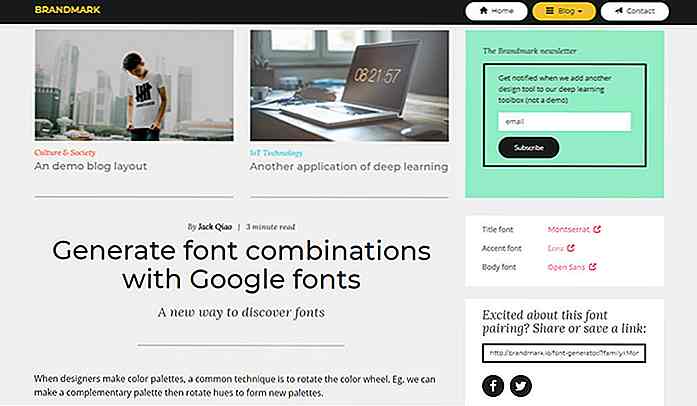
Brandmark heeft deze fontgenerator gemaakt als een gratis hulpmiddel om ontwerpers te helpen bij het matchen van lettertypen . Het werkt in elke browser en laat u kiezen uit alle Google + 500-vrije lettertypen.
 Zo werkt het: u selecteert uit drie verschillende lettertypen en past de grootte + stijl aan met behulp van de vervolgkeuzemenu's. Deze drie letterstijlen werken als zodanig:
Zo werkt het: u selecteert uit drie verschillende lettertypen en past de grootte + stijl aan met behulp van de vervolgkeuzemenu's. Deze drie letterstijlen werken als zodanig:- Titellettertype - de hoofdkop op de pagina.
- Accent-lettertype - een aanvullend lettertype voor kleinere functies zoals pull-aanhalingstekens, subkoppen, datetime, enz.
- Body font - het lettertype dat wordt gebruikt voor alle alinea's en inhoud van de hoofdpagina.
Elk lettertype maakt een koppeling naar de hoofdpagina van Google Webfonts, waar u de CSS-code kunt pakken om uw lettertypen op elke pagina te laten insluiten. Gemakkelijk. Maar deze tool wordt een stuk ingewikkelder als je honderden lettertypen hebt om uit te kiezen!
Webtypografie is in de loop der jaren enorm veranderd. Nu kunt u met weblettertypen eenvoudig lettertypen vergelijken om deze te laten overvloeien met uw merk en uw lay-outontwerp.
Met deze tool kunt u kiezen om bepaalde standaardlettertypen en lettertypevarianten te vergelijken waarmee u wilt testen. Op deze manier kun je met alle duidelijkheid bepalen welk koptekstlettertype er het beste uitkomt op je nieuwe blog.
 Mijn enige klacht echter, de pagina laadt behoorlijk onverstandig langzaam .
Mijn enige klacht echter, de pagina laadt behoorlijk onverstandig langzaam .Hoewel het Google + Webfonts technisch op dezelfde pagina laadt. Geen enkele manier zal snel zijn.
Maar afgezien daarvan, moet ik zeggen dat Brandmark een uitstekende tool voor webontwerpers heeft gemaakt. Een test waard als u niet zeker weet waar u met lettertypen moet beginnen voor uw nieuwste project.

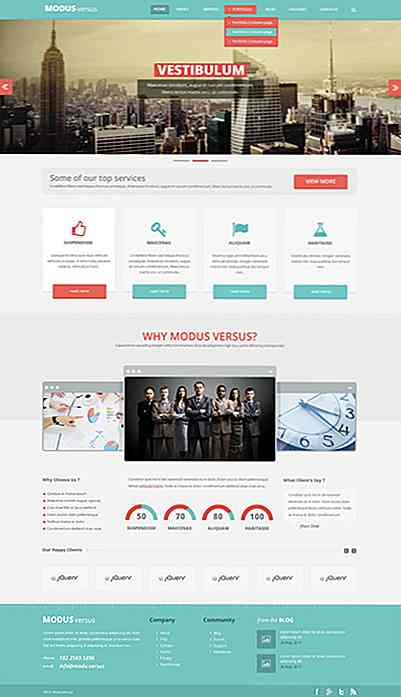
20 geweldige wolkenkrabbers die je eigenlijk binnenkort kunt bezoeken
Een manier om het aanhoudende probleem van het opraken van bewoonbaar land om zich te ontwikkelen voor de groeiende aantallen mensen te overwinnen, is opbouwen. Opbouwen zou betekenen dat er een betonnen gebouwenstad wordt gebouwd ; hoe hoger ze zijn, des te meer kansen op werk en leefruimte er zullen zijn

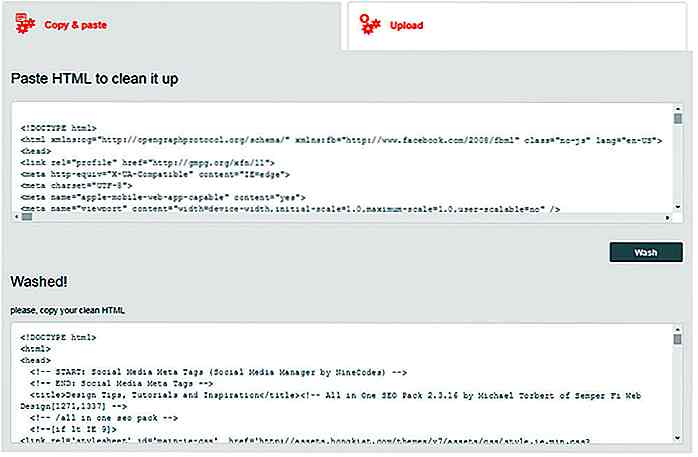
Gratis FTP-clients en alternatieve manieren om over te zetten via FTP
Als het gaat om het overdragen van grote bestanden via internet, is FTP / SFTP wat bijna iedereen de voorkeur geeft. Hoewel er veel betaalde FTP (File Transfer Protocol) -toepassingen zijn die zeer betrouwbaar zijn en het werk doen, is het altijd een goed idee om een aantal gratis FTP-services als optie bij te houden .In