 nl.hideout-lastation.com
nl.hideout-lastation.com
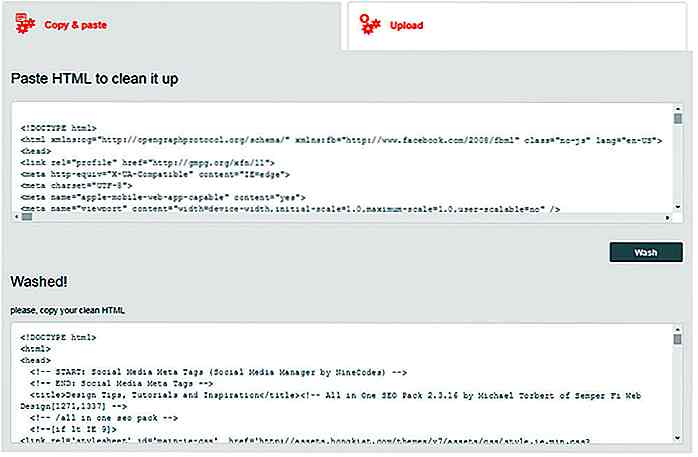
Reinig rommelige HTML-codes met HTML Washer
Als u de webpagina van iemand anders bewerkt of een code van een lay-out wilt kopiëren, kan het lastig zijn om door de opmaak te waden . Je zult veel van de rommelige gebieden moeten opruimen en dit is niet leuk om handmatig te doen.
Met de HTML Washer- web-app kunt u automatisch elke HTML-code opschonen met een klik op de knop.
Deze webapp verwijdert alle externe functies uit de HTML, inclusief overtollige CSS en JavaScript. Het zal ook de meeste klassen en attributen strippen om alleen de kale HTML-sjabloon achter te laten.
Dit is misschien het handigst bij het bestuderen van de structuur van een andere website . Als u een lay-out wilt klonen, kunt u eenvoudig de bron bekijken en de code in uw eigen editor kopiëren / plakken.
U kunt ook HTML-opmerkingen verwijderen en de code verder vereenvoudigen . Dit is waar HTML Washer van pas komt.
Het heeft een handvol nette functies en dit zijn de handigste voor ontwikkelaars :
- Converteert de code naar HTML5 (van HTML4 / XHTML)
- Corrigeert onjuist geformatteerde tags
- Hersformats HTML met de juiste inspringing
- Verwijdert alle inline scripts en CSS
Houd er rekening mee dat HTML Washer geen volledige oplossing is voor het overbrengen van een oudere layout naar HTML5 . Het is ook geen perfecte tool om een bestaande lay-out letterlijk te kopiëren / plakken en er de uwe van te maken.
Maar als een startpunt kan deze tool je helpen rommelige HTML snel op te ruimen . Hiermee kunt u zich concentreren op alleen de basisprincipes van de code, zodat u niet verzandt door klassen of externe HTML-kenmerken.
Hoewel, als er een is alt attributen deze HTML Washer voegt ze toe aan de pagina. Het is bedoeld voor het uitvoeren van HTML die volledig voldoet aan de moderne coderings- en toegankelijkheidsnormen .
Een kenmerk dat ik zou willen zien is de optionele opname van klassen of ID's . Soms wilt u de klassen behouden, zodat u code en het originele stylesheet kunt kopiëren en plakken om hetzelfde uiterlijk te behouden.
Op dit moment is dit niet mogelijk met HTML Washer, hoewel we hopen dat dit in een toekomstige update kan worden toegevoegd!
Voor een geautomatiseerde tool is dit ding geweldig en kun je code kopiëren of plakken of een bestand rechtstreeks vanaf je computer uploaden .
 Om het live in actie te zien, bekijk de hoofdsite en probeer het eens. Als dit iets is dat je zelf zou kunnen zien gebruiken, zorg er dan voor dat je het een bladwijzer maakt.
Om het live in actie te zien, bekijk de hoofdsite en probeer het eens. Als dit iets is dat je zelf zou kunnen zien gebruiken, zorg er dan voor dat je het een bladwijzer maakt.En als je suggesties voor verbeteringen hebt, maak dan een kort bericht aan de ontwikkelaar op Twitter @HtmlWasher.

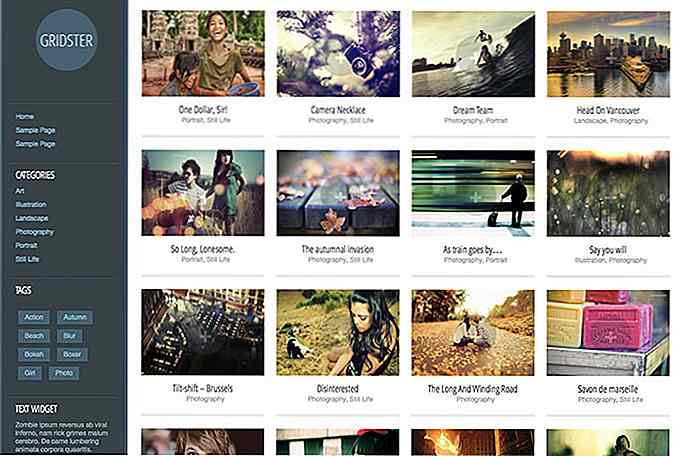
Showcase van mooie WordPress-thema's met linkerzijbalkjes
De zijbalk is een extra gebied op de site, waar u informatie voor uw bezoekers kunt plaatsen. U kunt de zijbalk gebruiken om door een site te navigeren, iets te adverteren, als een manier om nieuwe abonnees en volgers te krijgen, specifieke inhoud te tonen of te markeren. Zoals de praktijk laat zien, krijgen de linkerzijbalken meer aandacht : we kijken door de pagina en lezen van links naar rechts, dus alles aan de linkerkant valt eerst in onze ogen

Zijn adverteerders die sociale media ertoe brengen zijn glans te verliezen?
Social media-websites zoals Facebook, LinkedIn en Google Plus zijn een van de meest verbazingwekkende verschijnselen die op het World Wide Web verschijnen . Te beginnen met Sixdegrees.com, de eerste website om het maken van profielen te combineren, het bouwen van vriendenlijsten, en de mogelijkheid om op die lijsten in je profiel of de profielen van anderen te surfen, het idee sneeuwde toen in het sociale medialandschap, we zijn zo verslaafd aan vandaag


![10 beste audiobook-apps voor bibliofielen [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)
![4 Beste e-mailadressen voor Android voor 2017 [herzien]](http://hideout-lastation.com/img/tech-design-tips/740/4-best-android-email-clients.jpg)