 nl.hideout-lastation.com
nl.hideout-lastation.com
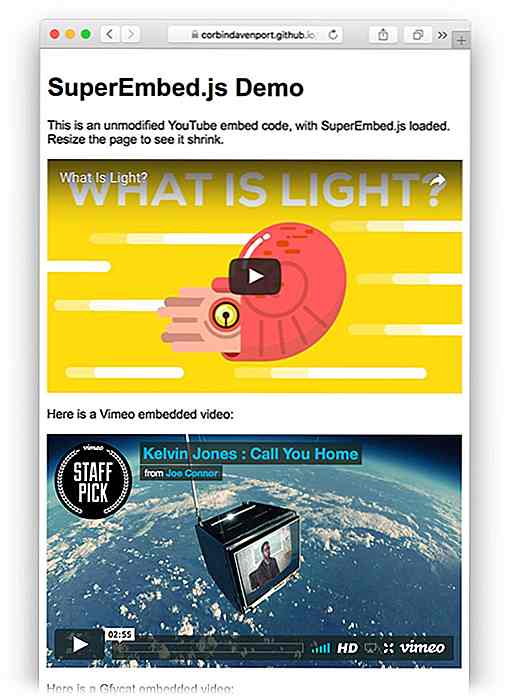
Integreer responsieve video's eenvoudig met SuperEmbed.js
Het moderne web is volledig responsive en meer ontwerpers realiseren dit elke dag. Maar er is een vervelende uitdaging als het gaat om responsief ontwerp: embedded content .
Elke videosite van YouTube tot Vimeo heeft een standaard insluitcode die is vastgesteld op een bepaald formaat. Dit betekent dat ontwikkelaars andere oplossingen moeten gebruiken om volledig responsieve video's te maken .
In plaats van een CSS-containerklasse te gebruiken, kunt u echter SuperEmbed.js gebruiken, een gratis JavaScript-bibliotheek voor het maken van responsieve video's .
 Deze plug-in lost twee problemen tegelijk op. Alle ingesloten video's worden uitgerekt om de hoofdcontainer te vullen, terwijl ze ook flexibel genoeg zijn om van grootte te veranderen op basis van het browservenster .
Deze plug-in lost twee problemen tegelijk op. Alle ingesloten video's worden uitgerekt om de hoofdcontainer te vullen, terwijl ze ook flexibel genoeg zijn om van grootte te veranderen op basis van het browservenster .Het beste is dat SuperEmbed.js geen extra code vereist, dus je kunt de bestanden gewoon insluiten en ze laten uitvoeren . Deze JS-bibliotheek zorgt voor de rest door ingesloten elementen van bepaalde sites te targeten .
Alle video's behouden hun specifieke beeldverhoudingen, zodat u zich geen zorgen hoeft te maken over logge dimensies. En SuperEmbed werkt als een vanille-JS-bibliotheek zonder afhankelijkheden zoals jQuery.
Op dit moment ondersteunt SuperEmbed 15+ video-insluitingen van sites zoals YouTube, Vimeo, Kickstarter, DailyMotion, Facebook, Vid.me en Archive.org (naast vele andere). Deze lijst groeit nog steeds, dus verwacht dat er in de loop van de tijd meer video-streamingdiensten zullen worden toegevoegd.
Om deze tool werkend te krijgen, hoeft u alleen de bibliotheek te downloaden en toe te voegen aan de header van uw site, zoals:
Je kunt een volledig exemplaar downloaden van de GitHub-repo, die ook specificaties voor ondersteunde videosites en actuele browserondersteuning bevat .
Voor het grootste deel ondersteunt SuperEmbed alle moderne browsers van FireFox 3.5+, Chrome 4+ en versies van Internet Explorer 9 of hoger.
Dit is een zeer indrukwekkende bibliotheek die alle browserondersteuning in overweging neemt en goed werkt, direct uit de doos . Het is een veel eenvoudigere oplossing dan de CSS-hacks als je het goed vindt om op JavaScript te vertrouwen.
Je kunt meer informatie vinden op GitHub en je kunt het live in deze viool zien.

50 Dribbble-freebies voor webontwerpers
Op zoek naar enkele UI-ontwerpen voor inspiratie of gratis UI PSD's voor uw volgende ontwerpproject? We doken in Dribbble.com en hebben enkele van de beste (en gratis) PSD's voor jou uitgekozen die door verschillende ontwerpers zijn gemaakt .Bekijk de volledige lijst voordat je een keuze maakt

Perfectionisten op het werk: 30 voorbeelden die u moet zien
Je hebt waarschijnlijk gelezen over de wetenschappelijke reden waarom we iets waanzinnig schattig of schattig willen knuffelen of knijpen - ter dood. De aandoening wordt leuke agressie genoemd. Het is een reactie die extreem leek, maar noodzakelijk is voor de geest om te kunnen omgaan met het zien van iets buitengewoons, zoals een schattige puppy



