nl.hideout-lastation.com
nl.hideout-lastation.com
Integreer geanimeerde GIF's zoals Facebook met jqGifPreview
Op Twitter en Facebook hebben veel mensen dagelijks geanimeerde GIF's delen . Als deze allemaal automatisch worden afgespeeld, kunnen ze in een feed gruwelijk zijn.
Beide netwerken komen hier omheen met een click-to-preview-functie voor alle GIF's. Hiermee kan de gebruiker kiezen welke animaties ze willen zien door te kiezen wanneer de animatie moet worden gestart / gestopt.
Met de plug-in jqGifPreview kunt u dezelfde functionaliteit naar uw website brengen.
Deze gratis jQuery-plugin werkt op alle GIF's op de pagina, of kan specifiek gericht zijn op elke gewenste versie. Het is een fantastische bron, maar het duurt even voordat het is ingesteld.
Een onderbroken GIF is eigenlijk slechts één frame van de animatie, weergegeven op de pagina.
Helaas haalt deze plug- in niet automatisch een statische foto uit de GIF voor je. Maar u kunt dit bereiken met behulp van PHP of een andere back-endtaal, dus met een beetje code kan dit worden geautomatiseerd.
Deze plug-in gebruikt een data- * attribuut om de GIF-afbeeldingslocatie op te slaan . Zodra de gebruiker op de afbeelding klikt, wordt deze automatisch in het src attribuut van de afbeelding geladen en op het scherm weergegeven.
Eenvoudig, effectief en absoluut een net effect! Het enige dat u nodig hebt, zijn de CSS / JS-bestanden voor deze plug-in die u rechtstreeks uit GitHub kunt halen . En natuurlijk heb je ook een kopie van jQuery nodig .
Van daaruit stelt u uw afbeelding zo in:
Het hoofd- src kenmerk moet de statische afbeelding bevatten . U kunt een script maken om het te genereren, of u kunt handmatig een statische opname voor elke GIF bewerken en uploaden.
Het data-gif attribuut bevat de echte geanimeerde GIF en ze wisselen in op klik als u de hoofdbeeldklasse target (in dit geval is het .myImg ). Nu is alles wat je nodig hebt één regel jQuery om alles te laten werken:
$ ( "MyImg.") JqGifPreview (.);
Absoluut, een van de coolste jQuery-plug-ins die ik deze maand heb gezien en die vrij eenvoudig is in te stellen.
Je kunt meer leren door de GitHub-pagina te bezoeken en er is ook een live demovoorbeeld dat wordt gehost op de website van de ontwikkelaar.

Volledige gids voor het gebruik van WebP Image Format
WebP, of onofficieel uitgesproken als Weppy, is een beeldformaat dat ongeveer 5 jaar geleden werd geïntroduceerd door Google Developers. als u een webontwerper bent, of een ontwikkelaar die ernaar streeft uw beeldbestandsgrootte te verkleinen en optimaliseren, moet WebP in staat zijn om een glimlach op uw gezicht te toveren.In h

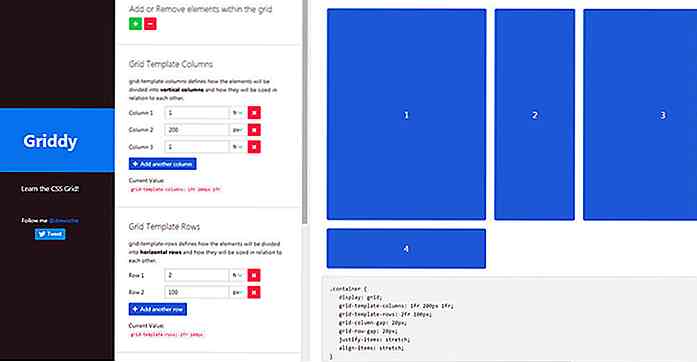
15 JavaScript-methoden voor DOM-manipulatie voor webontwikkelaars
Als webontwikkelaar moet u vaak de DOM manipuleren, het objectmodel dat door browsers wordt gebruikt om de logische structuur van webpagina's te specificeren en op basis van deze structuur HTML-elementen op het scherm weergeven .HTML definieert de standaard DOM-structuur . In veel gevallen wilt u dit misschien wel manipuleren met JavaScript, meestal om extra functionaliteiten aan een site toe te voegen