nl.hideout-lastation.com
nl.hideout-lastation.com
Vind eenvoudig HEX-code voor kleurschakeringen met 0to255
Zoals je misschien weet, zijn er drie basis dingen die een website "geweldig" maken: typografie, lay-out en kleur. We hebben het erover gehad hoe belangrijk kleur is voor het ontwerp van een website en we hebben enkele kleurhulpmiddelen besproken waarmee ontwerpers de juiste kleurencombinaties kunnen kiezen die ze nodig hebben . U kunt zelfs binnen Sublime-tekst kleuren kiezen of kleurenschema's maken met Adobe Kuler voor iOS.
In dit bericht zal ik je voorstellen aan 0to255, een eenvoudige tool die je helpt de juiste HEX-code te vinden voor kleurtinten die je wilt gebruiken. Het is erg handig wanneer u met zweeftekst, randen of verloopkleuren moet werken.
Shaun Chapman heeft dit hulpmiddel ontwikkeld door het HSL- model (hue, saturation and lightness) te implementeren om de parameter lichtheid (van 0 tot 100%) te verdelen in 31 delen. Met de tool kunt u met de muis over een kleur bewegen en zien hoe lichtheidspercentages rechts van u verschijnen en de HEX-code van die kleur.
Een kleurschakering kiezen met 0To255
Deze webtool is heel eenvoudig en gemakkelijk te gebruiken en is ook gratis. Je kunt het gebruiken zonder eerst te registreren. 0to255 biedt u verschillende manieren om kleurencombinaties te vergelijken.
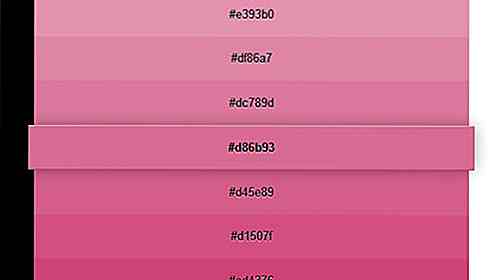
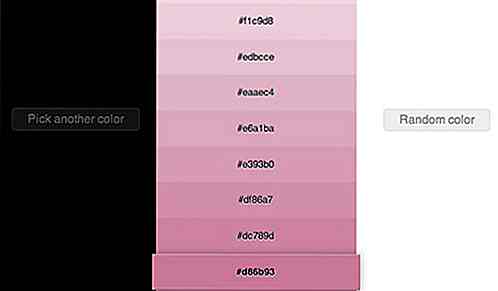
Ten eerste kunt u de gewenste kleur invoegen in de standaardkleurkiezer . Ga naar de 0to255-site, klik op de knop "KIES EEN KLEUR" en er verschijnt een veld. Typ / plak de HEX-code daar zonder het hekje. Als u bijvoorbeeld de #d86b93 HEX-kleur selecteert, typt u gewoon d86b93 en klikt u vervolgens op de knop "Kleur kiezen".

De tool geeft u vervolgens een lijst met andere tinten die u kunt kiezen. De gekozen kleur verschijnt als het standaardvak.

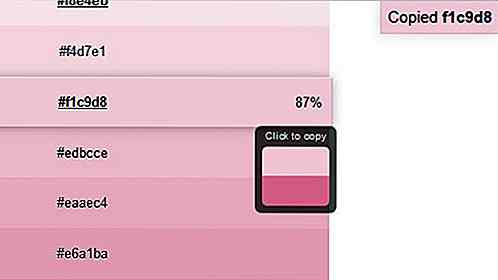
Je krijgt 30 andere verschillende kleuren (31 met de gekozen kleur) van de lichtste tot de donkerste. Als u hebt gekozen welke andere kleurtint u wilt gebruiken, klikt u erop en wordt de HEX-code automatisch gekopieerd naar uw klembord.

Als alternatief kunt u de kleurcode gewoon in uw URL plakken zoals: 0to255.com/d86b93. Dit brengt je meteen naar de kleurvergelijkingspagina voor # d86b93.

Andere kleuren kiezen
Aan de linkerkant van de pagina kunt u een andere kleur kiezen met behulp van een andere HEX-code (aan de linkerkant), of u kunt een willekeurige kleur kiezen (aan de rechterkant).

Of u kunt uw andere kleur kiezen uit de willekeurige kleurenlijst op de startpagina van 0to255.

Laatste gedachte
0to255 is een geweldige tijdsbesparing voor ontwerpers die gewoon de juiste code willen voor de juiste tint voor hun ontwerp. In plaats van gissen of klauteren om de juiste HEX-codes online te vinden, maakt 0to255 het zo eenvoudig als een klik. Probeer het en vertel ons of het u heeft geholpen met uw kleurenpicking.

10 tools om je eigen chatbots te bouwen
Hoewel het maken van een robot voor de meeste mensen ingewikkeld klinkt, is het maken van een chatbot veel eenvoudiger. De term chatbot staat voor een Artifical Intelligence (AI) die automatisch chat met internetgebruikers en de vragen beantwoordt die ze stellen.Een chatbot kan op veel verschillende manieren werken