nl.hideout-lastation.com
nl.hideout-lastation.com
20 "Coming Soon" -sjablonen die het wachten waard zijn
Dus je bent op zoek om je WordPress-site een nieuwe look te geven en probeert op tijd de knelpunten voor 2015 te achterhalen; of je hebt een nieuwe app, product, bedrijf of album dat je wilt vrijgeven en je hoopt een hype te genereren door eerst een Coming Soon-site op te zetten . Dan zul je jezelf een cool Coming Soon of Under Construction-thema nodig hebben.
Creëer wat gezoem online over uw merk of product, intrigeer bezoekers en verzamel enkele e-mailabonnees terwijl u bezig bent, met deze 20 WordPress-thema van de komende tijd. Om alle bases te dekken, heb ik 20 gratis en premium Coming Soon-thema's samengesteld die tegemoetkomen aan de meeste, zo niet alle professionele behoeften.
Bijna al deze thema's zitten vol met voortgangsbalken of countdown-timers om bezoekers te helpen bij het bijhouden van je voortgang terwijl ze wachten op de laatste lancering.
Gratis thema's
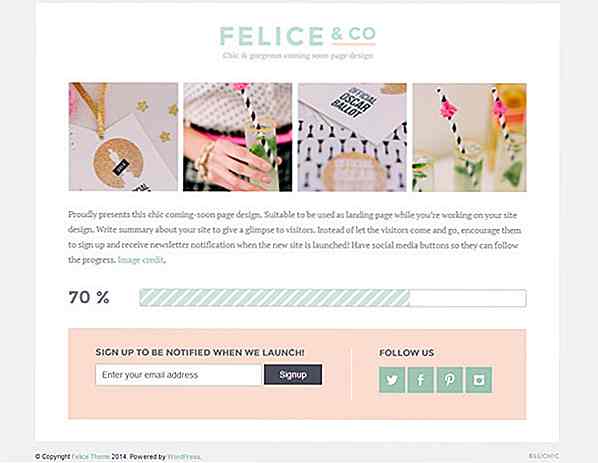
Felice Theme by Bluchic . Het Felice WordPress Theme heeft een aantrekkelijke, lichte uitstraling. Hiermee kunt u tekst en afbeeldingen laten zien samen met een voortgangsbalk (de kleur kan worden aangepast), e-mailformulier en knoppen voor sociale media. [Krijg het hier]

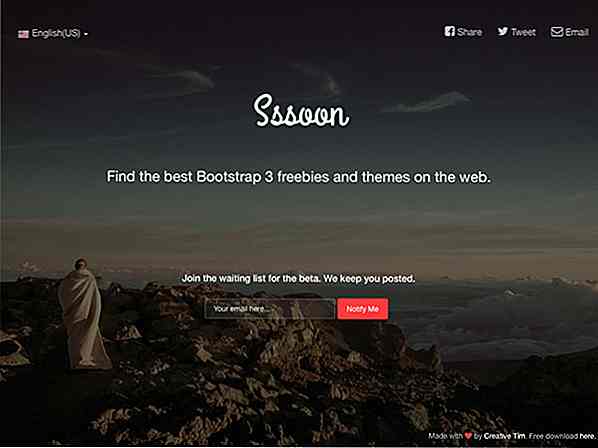
Comed Sssoon-pagina van Creative Tim . Ssson is een gratis WordPress-thema. Gebruik het om een groep gebruikers te maken voordat uw site wordt gestart. Het is geschikt voor elk creatief bureau of voor persoonlijk gebruik. Het wordt geleverd in twee varianten: afbeeldingsachtergrond en video-achtergrond. [Krijg het hier]

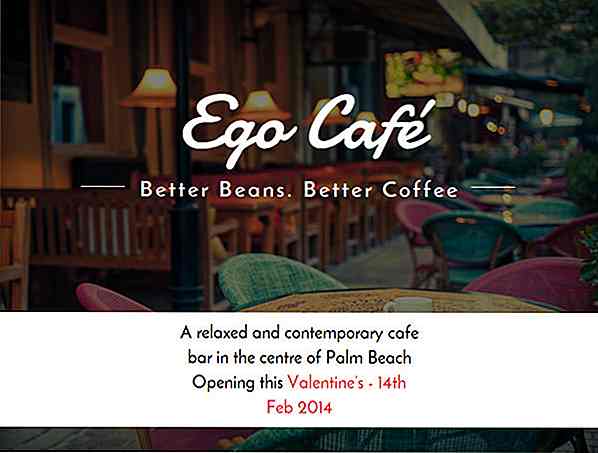
Ego Cafe door Anish Trehan . Ego Cafe is een verantwoordelijk thema dat kan worden gebruikt voor een café of kookblog. Verander gewoon de titels van de koppen, achtergrondafbeeldingen en sociale media om het thema te personaliseren. [Krijg het hier]

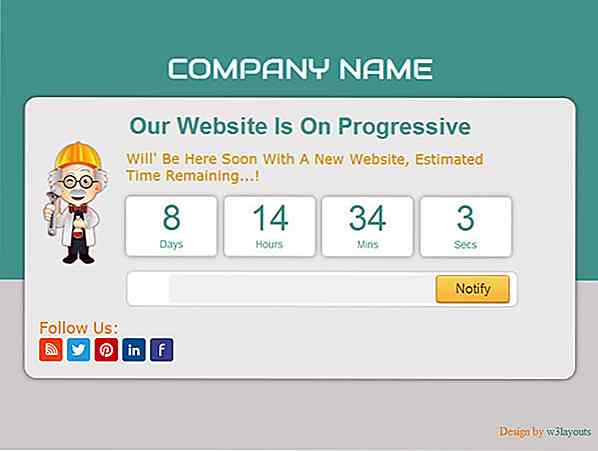
Professory in aanbouw mobiele website sjabloon door w3layouts . Dit thema is eenvoudig en past in elk bedrijf. Het bevat een creatief loket om aan te geven wanneer uw website online gaat. [Krijg het hier]

Trendy Divaa van Anish Trehan. Trendy Diva is een eenvoudige, snel reagerende pagina die is ontworpen voor modewinkels. [Krijg het hier]

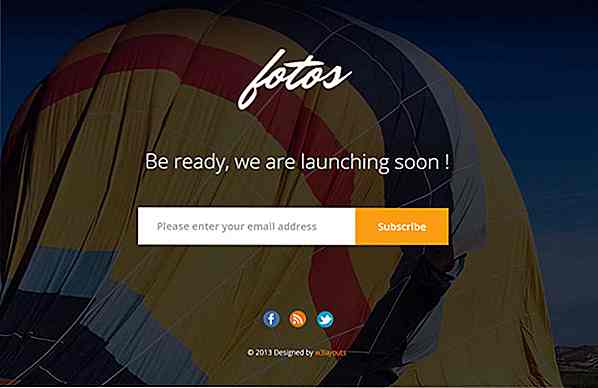
Fotos Website wordt binnenkort gelanceerd door w3layouts . Laat uw gebruikers weten dat u binnenkort gaat starten met dit fotografische thema. Het is geschikt voor fotografen en andere creatievelingen die werken met afbeeldingen en illustraties. [Krijg het hier]
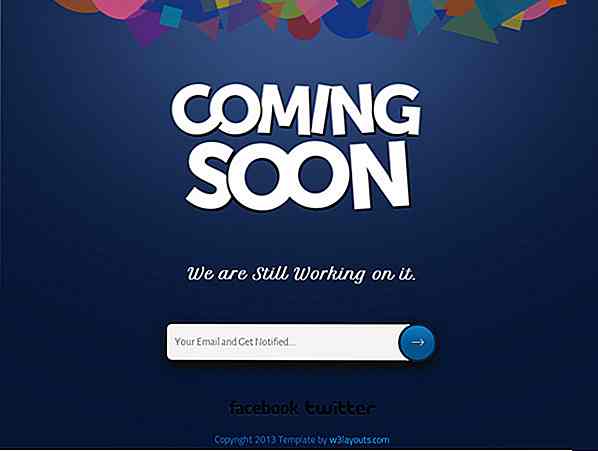
 Binnenkort in aanbouw door w3layouts . Deze onder constructie pagina ziet er feestelijk en fancy uit. U kunt het gebruiken om uw bezoekers te laten zien dat uw site opnieuw wordt ontworpen of dat er enkele wijzigingen zullen worden doorgevoerd. [Krijg het hier]
Binnenkort in aanbouw door w3layouts . Deze onder constructie pagina ziet er feestelijk en fancy uit. U kunt het gebruiken om uw bezoekers te laten zien dat uw site opnieuw wordt ontworpen of dat er enkele wijzigingen zullen worden doorgevoerd. [Krijg het hier]

Wifindly Coming Soon Theme by Web Success . Dit thema heeft een opvallende achtergrondafbeelding en een bericht voor uw gebruikers bovenaan. [Krijg het hier]

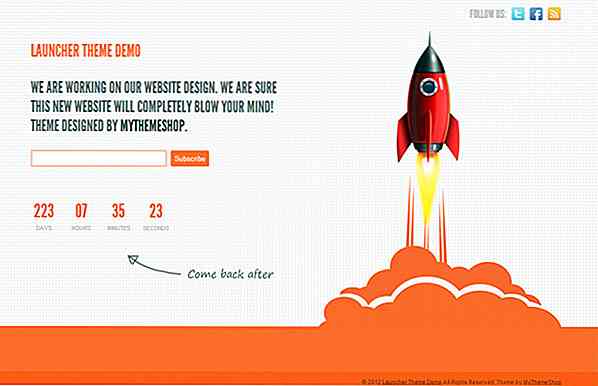
Launcher WordPress door MyThemeShop . Dit binnenkort thema absolute rock (et) s! De raket laat zien dat je aan het herontwerp van de site werkt en waarschijnlijk binnenkort "op zal starten". De raket schudt een beetje als je eroverheen schiet. [Krijg het hier]

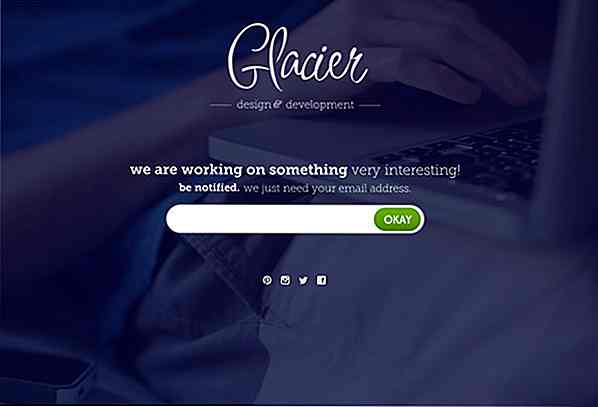
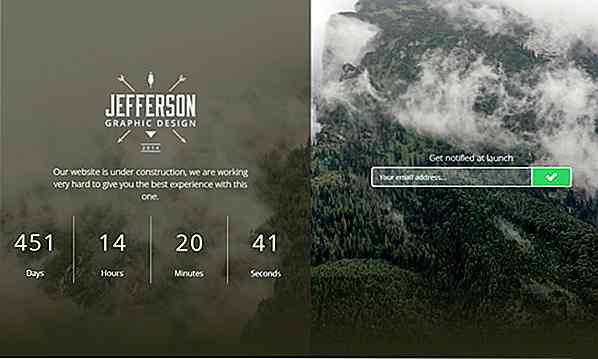
Gletsjer door websucces . Glacier is een schoon, minimaal en responsief thema dat is geoptimaliseerd voor desktop en mobiel. Het bevat een coole achtergrondfoto, een e-mailabonnement en socialemediaknoppen. [Krijg het hier]

Premium thema's
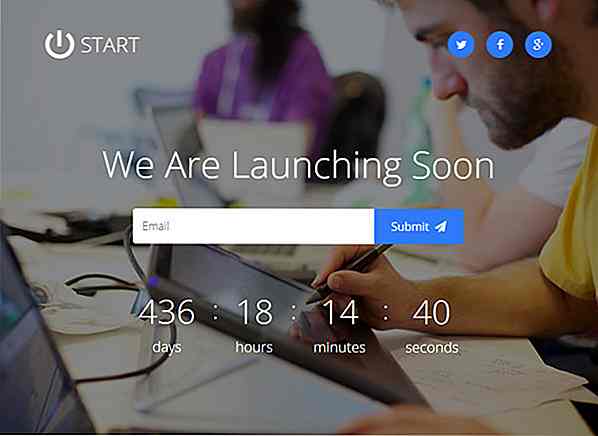
Begin door Pixininja . Start is een WordPress-thema van hoge kwaliteit met een achtergrondafbeelding en een creatief loket. Het informeert niet alleen gebruikers over uw lancering, maar heeft ook een werkend contactformulier, is Mailchimp klaar en kan een Twitter-feed dragen. [Haal het hier - $ 6]

BMM | The Splitted van Madeon08 . Het belangrijkste kenmerk van dit thema is ongewoon verdeeld scrollen. Het linkerdeel van het scherm gaat omhoog en de rechter beweegt naar beneden tijdens het scrollen - dat maakt de BMM een ultra-coole oplossing. [Haal het hier - $ 6]

Panara van themezaa . Dit thema is zorgvuldig ontworpen met aandacht voor detail om ongelooflijke gebruikerservaring te bieden. De achtergrond op het volledige scherm en de vetgedrukte teller zullen zeker indruk maken op uw bezoekers en ervoor zorgen dat ze terugkomen wanneer u eindelijk klaar bent om live te gaan.
[Haal het hier - $ 6]

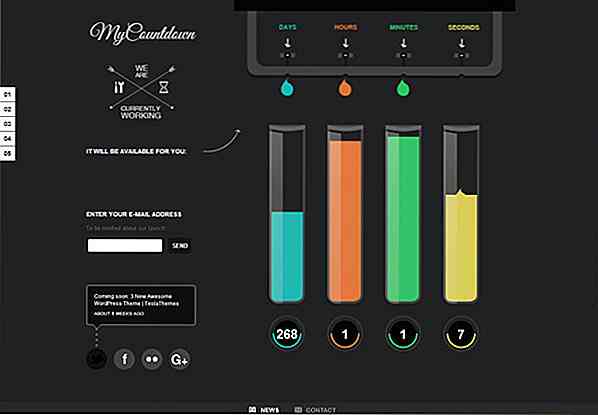
MyCountdown van TeslaThemes . Het coolste deel van dit WordPress-thema is het aftellen. Het is ontworpen in de vorm van buizen met gekleurde vloeistoffen die de dagen, uren, minuten en seconden weergeven voor je lancering. Hoewel om de een of andere reden de buizen worden opgevuld naarmate u dichterbij de lanceringsdatum komt. [Haal het hier - $ 33]

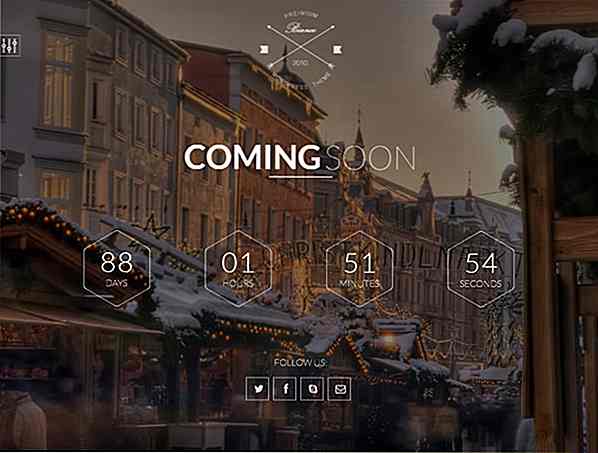
Bianco door Serhii Korzin . Een geweldig stempellogo, coole zwart-witfoto op de achtergrond en een eenvoudige toonbank maken dit thema opvallend. Het is geschikt voor elke fotograaf, ontwerper of kunstenaar. [Haal het hier - $ 20]

Caelus door oxygenna . Hier is nog een raketthema in deze verzameling. Het is verkrijgbaar in twee prachtige stijlen met vier prachtige lettertype-combinaties die er geweldig uitzien op de iPhone, iPad en alle desktops. Het heeft een verbluffende retro-look en de sterren op de achtergrond bewegen met de muis over. [Haal het hier - $ 33]

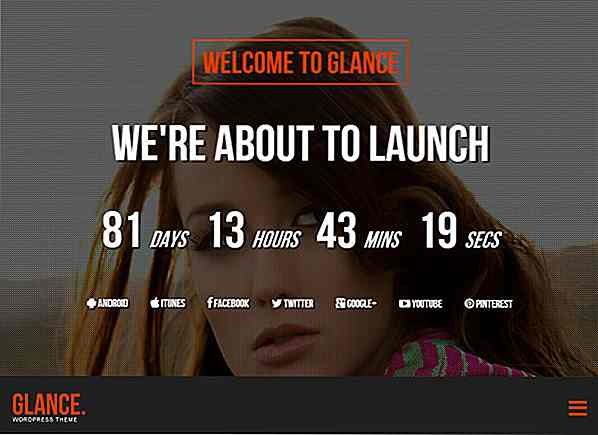
Blik op aThemes . Dit thema is volledig responsief met plakkerig menu en geweldig kleurenschema. Het kan worden gebruikt voor elk zakelijk doel en voor creatieve behoeften. [Haal het hier - $ 16]

Werken bij aThemes . Dit is een superschoon responsief thema met een aftellende script en een aantrekkelijke achtergrondschuifregelaar. [Haal het hier - $ 16]

Malooka door NestoLab . Malooka is een responsieve sjabloon met 8 verschillende achtergrondopties, waaronder video, diavoorstelling, patroon en zelfs een kaartoptie. [Haal het hier - $ 7]

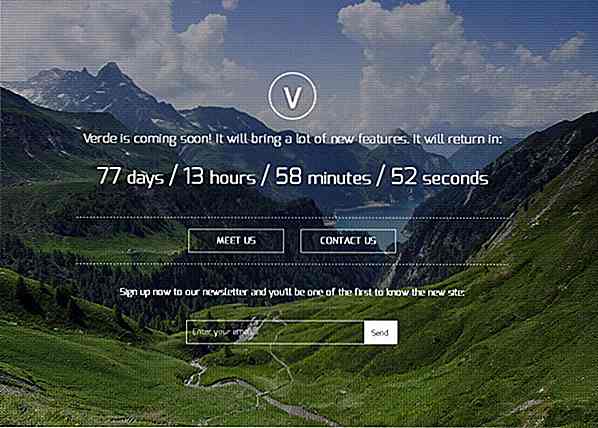
Verde van CreaboxThemes . Verde is een creatief in aanbouw thema. Als je aan een nieuwe site werkt of opnieuw ontworpen bent, is dit schone minimalistische thema iets voor jou. [Haal het hier - $ 5]


CSS3-animatie - Een uitwaaiering creëren met bounce-effect met Bezier-curve
Wist u dat geometrische transformaties die zijn toegevoegd aan HTML-elementen met de CSS- transform eigenschap, zoals schaal, skew en roteren, kunnen worden geanimeerd? ? Ze kunnen worden geanimeerd met behulp van de transition en @keyframes animaties, maar wat nog cooler is, is dat geanimeerde transformaties een tandje hoger kunnen worden gezet door een klein bounce-effect toe te voegen, met behulp van de cubic-bezier() timingfunctie

Praktische tips voor een progressieve verbetering van webontwerp
Het vak van het bouwen van websites is ongelooflijk complex met veel snel veranderende onderdelen. Het doel van de webontwerpgemeenschap is om de complexiteit te verminderen en het potentieel voor fouten in elke fase van het maakproces te verminderen.Progressive Enhancement is zo'n idee in webdesign dat erop gericht is om fouten te verminderen en een consistente gebruikerservaring over de hele linie te bieden