 nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwerpen voor vertrouwen: hoe elementen van vertrouwen aan uw lay-outs toe te voegen
Vertrouwen is moeilijk te bouwen en toch noodzakelijk voor elke geweldige website. Als u geen vertrouwen kunt genereren bij uw lezers, waarom komen ze dan terug naar uw site?
Of u nu een blog, een SaaS-product of een klantagentschap leidt, het is niet eenvoudig om vertrouwen te ontwikkelen. Meestal kost het gewoon tijd om een band op te bouwen met je publiek . Toch zijn er enkele ontwerptechnieken die u kunt gebruiken om de kans op vertrouwen te vergroten .
In deze gids behandel ik enkele basistips die u kunt volgen om elementen van vertrouwen aan uw website toe te voegen en een sterkere band met nieuwe bezoekers op te bouwen.
Vertrouwen in design
Vertrouwen creëert een omgeving waarin gebruikers contact willen maken met uw website . Het zorgt er ook voor dat gebruikers in een gemoedstoestand uw inhoud consumeren en ernaar handelen.
Dit is de reden waarom veel van de eerste pagina's van Google leiden tot krachtige .com-domeinen en grote autoriteitssites, in plaats van minder bekende Blogspot-blogs.
Uw domein is echter slechts een onderdeel van branding, dus neem niet aan dat een geweldig domein alles is wat u nodig heeft. Er zijn veel factoren die een website naar een vertrouwde autoriteit kunnen leiden, maar misschien wel het belangrijkste is de kwaliteit van de inhoud en gebruikerservaring .
Als u geen geweldige inhoud levert, bouwt u nooit vertrouwen op met gebruikers. Dit is slechts een gegeven. Maar als u over geweldige content en een degelijke branding beschikt, kunt u veel gemakkelijker vertrouwen verkopen met deze ontwerptechnieken.
TechCrunch is een geweldig voorbeeld van iets dat slechts een blog was en in de loop der jaren is uitgegroeid tot een enorme autoriteitswebsite . Hun nieuwste ontwerp weerspiegelt meer een online magazine, dat veel meer vertrouwen in de lezers heeft.
 Ik moedig je aan om rond te kijken en andere websites in je niche te bestuderen . Bestudeer hun kleurkeuzes, typografie, lay-outstijlen. Kijk wat werkt en wat de bezoeker het beste het gevoel van autoriteit geeft.
Ik moedig je aan om rond te kijken en andere websites in je niche te bestuderen . Bestudeer hun kleurkeuzes, typografie, lay-outstijlen. Kijk wat werkt en wat de bezoeker het beste het gevoel van autoriteit geeft.Toon klantenmerken
Een duidelijke manier om u gemeenschappe- lijke zaken te laten zien, is via andere vertrouwde merken van derden . Het toevoegen van logo's aan uw pagina vertelt de gebruiker bijvoorbeeld dat uw bedrijf wordt vertrouwd door andere grote bedrijven - altijd een goed teken.
Dit kan als opzichtig worden beschouwd, maar het is ook een geweldige manier om vertrouwen over te brengen. Als uw startpagina een service / app verkoopt, moet u bezoekers laten weten dat andere grote bedrijven uw product graag gebruiken .
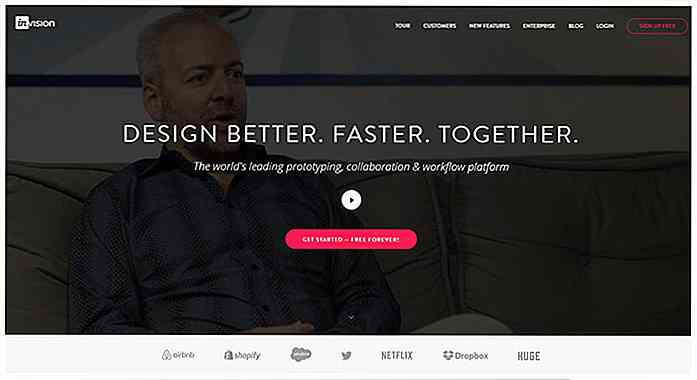
InVision heeft dit op hun homepage en het werkt erg goed. Bijna iedereen herkent deze merklogo's in één oogopslag . Twitter, Airbnb, Netflix, Dropbox, alle zeer grote bedrijven vertrouwen op de InVision prototyping tool.
 Let op deze logo's hoeven niet groot of flitsende te zijn . Meestal passen ze in de lay-out met een enigszins vervaagd kleurenschema. Dit is perfect om wat aandacht te trekken, zonder te opvallend of irritant te zijn.
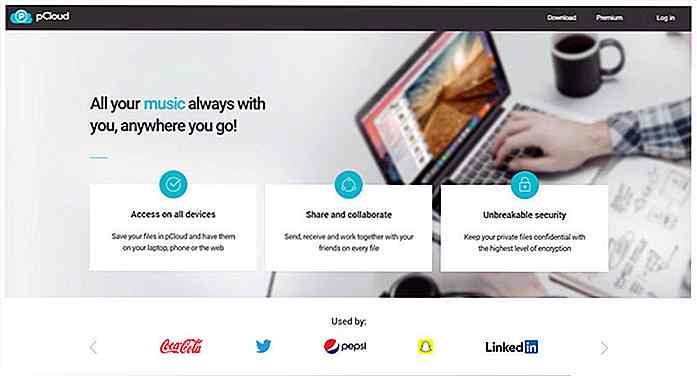
Let op deze logo's hoeven niet groot of flitsende te zijn . Meestal passen ze in de lay-out met een enigszins vervaagd kleurenschema. Dit is perfect om wat aandacht te trekken, zonder te opvallend of irritant te zijn.Als je veel merklogo's hebt, kun je zelfs een aangepaste carrouselrotator toevoegen . U kunt een voorbeeld op de pCloud- startpagina zien. U ziet een klein gedeelte met het label 'gebruikt door' met twee pijlen om te schakelen tussen bedrijfslogo's . Deze vertegenwoordigen teams binnen de bedrijven die de pCloud-beveiligingsfuncties gebruiken.
Mensen die niets over pCloud weten, hebben geen reden om deze site te vertrouwen. Maar nadat je hebt gezien dat Uber, Nike, Ikea, BMW en Adobe allemaal dit product gebruiken, is het misschien de moeite waard ze uit te proberen.
 Getuigenissen van gebruikers
Getuigenissen van gebruikers Mensen vertrouwen meestal op de meningen van anderen . Dit is de reden waarom testimonials zijn als een snelwerkende lijm om snel vertrouwen op te bouwen bij bezoekers, zelfs in één oogopslag.
Je kunt getuigenissen doen zoals je wilt, zoals directe offertes, video-opnamen, gebruikersbeoordelingen of iets anders . Het doel is om andere mensen te laten instaan voor uw service om onmiddellijk vertrouwen op te bouwen.
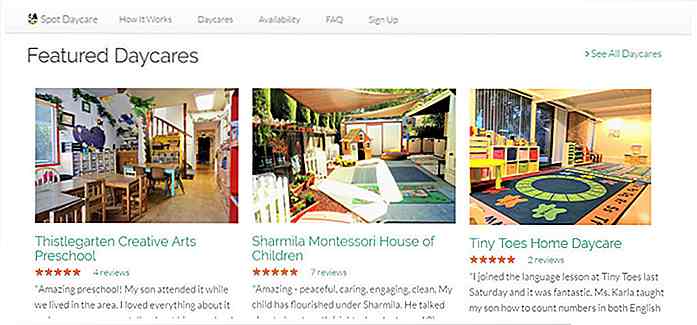
Spot Daycare doet dit met elk individueel kinderdagverblijf. Elke locatie heeft een vijfsterrenbeoordeling, ingebed naast de hoofdafbeelding die linkt naar Yelp-recensies.
Omdat deze beoordelingen van Yelp zijn, zijn ze over het algemeen betrouwbaar. Alles dat van een derde partij komt, ziet eruit als een echte goedkeuring en het helpt bij het opbouwen van vertrouwen met onwillige klanten.
 U moet deze testimonials nog steeds aan de pagina toevoegen zonder aanstotelijk te zijn . Ik vind de startpagina de beste plek om de aandacht te trekken en je kunt deze testimonial-widgets overal nestelen.
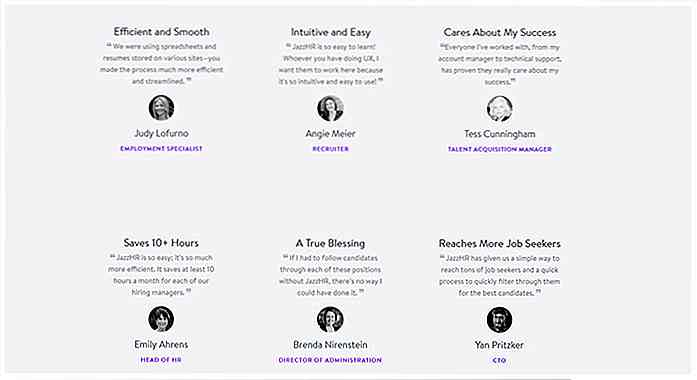
U moet deze testimonials nog steeds aan de pagina toevoegen zonder aanstotelijk te zijn . Ik vind de startpagina de beste plek om de aandacht te trekken en je kunt deze testimonial-widgets overal nestelen.De startpagina van Jazz HR is echt interessant omdat het gebruikmaakt van klantlogo's, samen met gebruikersverhalen . Als u een blik werpt, bouwt dit onmiddellijk vertrouwen op omdat er zoveel gerenommeerde mensen zijn die deze service duidelijk gebruiken . Hoe kunnen ze allemaal ongelijk hebben?
Je zult ook zien hoe elke testimonial een pittige header heeft met 2-5 woorden, gevolgd door een echte quote . Dit is een andere solide ontwerptechniek om de aandacht te trekken met korter schrift.
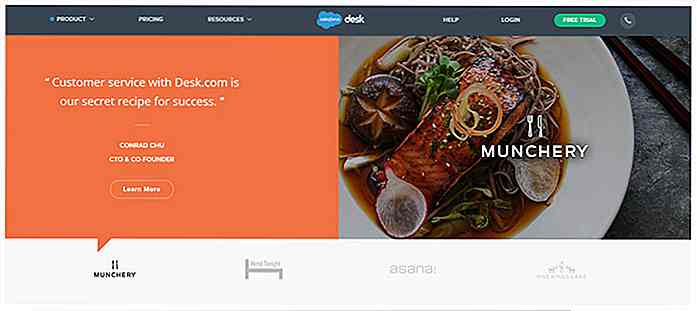
 Als je dit idee leuk vindt, kun je zelfs proberen de logo's van de klant en de testimonials samen te voegen in één widget . Desk heeft dit op hun homepage en het is een briljant voorbeeld van hoe ver je deze trend kunt volgen.
Als je dit idee leuk vindt, kun je zelfs proberen de logo's van de klant en de testimonials samen te voegen in één widget . Desk heeft dit op hun homepage en het is een briljant voorbeeld van hoe ver je deze trend kunt volgen.Bedenk dat mensen andere mensen vertrouwen, dus ontvang getuigen die realistisch zijn en waarde bieden aan potentiële klanten / klanten.
 Consistent merkontwerp
Consistent merkontwerp Als lezers bekend kunnen raken met uw merk, zullen ze veel meer geneigd zijn uw website te vertrouwen. Een geweldig merk zorgt ervoor dat uw site meer op een bedrijf lijkt . De informatie wordt dan veel betrouwbaarder verondersteld en je krijgt veel terugkerende bezoekers.
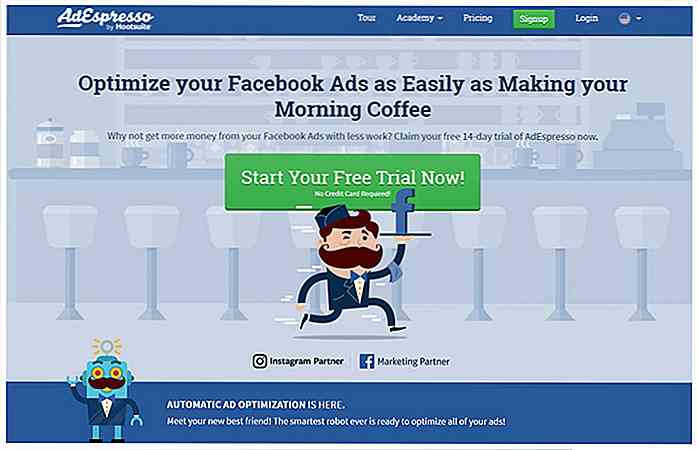
Neem bijvoorbeeld het ontwerp van AdEspresso . Het grootste deel van hun lay-out leent kleuren en ideeën van de branding van Facebook omdat de site een directe Facebook-advertentiepartner is.
Door dezelfde branding op de hele site te behouden, bouwt het snel vertrouwen op. Dit ontwerp houdt je bezig en leest om te zien wat de site daadwerkelijk te bieden heeft.
 Zelfs als je nog nooit van het AdEspresso-merk in je leven hebt gehoord, straalt hun site een consistent thema uit en voelt het allemaal erg betrouwbaar. De illustraties, de merklogo's, de kleuren, alles.
Zelfs als je nog nooit van het AdEspresso-merk in je leven hebt gehoord, straalt hun site een consistent thema uit en voelt het allemaal erg betrouwbaar. De illustraties, de merklogo's, de kleuren, alles.U kunt ook uw eigen branding ontwerpen met vergelijkbare pagina-elementen, zoals pictogrammen en vectorillustraties.
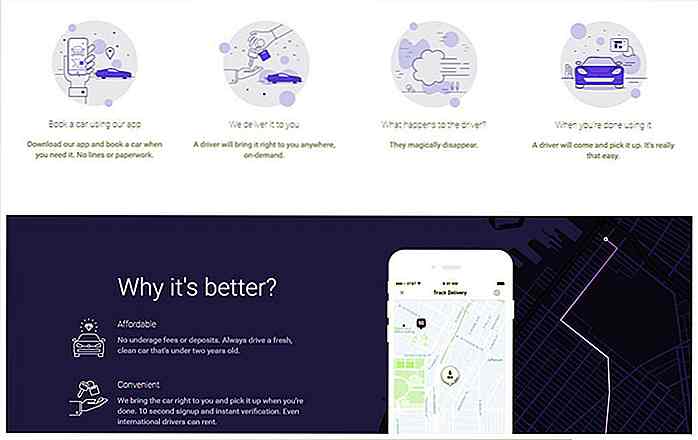
Skurt gebruikt bijvoorbeeld boeiende afbeeldingen op hun startpagina om de essentie van hun autoboekingsactiviteiten te visualiseren. Deze slimme illustraties kunnen goed werken om bezoekers door de functies van de site te leiden .
 Ontdek welke merkideeën het beste werken voor uw site en probeer ze uit. Voer gesplitste tests uit voor verschillende ideeën om te zien welke beter presteren dan andere .
Ontdek welke merkideeën het beste werken voor uw site en probeer ze uit. Voer gesplitste tests uit voor verschillende ideeën om te zien welke beter presteren dan andere .Er is geen onfeilbare merkmethode, dus het is meestal vallen en opstaan, met veel gebruikerstesten .
Professioneel UX-werk
Het idee van "professionele UX" lijkt misschien een beetje vaag, maar het is een cruciaal aspect van het opbouwen van vertrouwen. Uw website zou net als alle andere "vertrouwde" websites online moeten werken . Dit is de reden waarom zoveel ontwerpers andere websites bestuderen en hun lay-outs restylen op basis van bestaande.
Zoek op Google naar websites die op die van jou lijken. Welke functies hebben ze gemeenschappelijk? Hoe gaan ze om met verschillende pagina-elementen? Maak in het bijzonder notitie van deze punten:
- Navigatie
- Header https://assets.hongkiat.com/uploads/designing-for-trust-add-elements-to-layouts/photos
- Kop- / paragraaftype
- CTA-knoppen
- Kolommen, rasters, witruimten
Door geweldige UX toe te passen, kunt u de betrokkenheid vergroten en meer vertrouwen opbouwen door een site te maken die naar behoren functioneert .
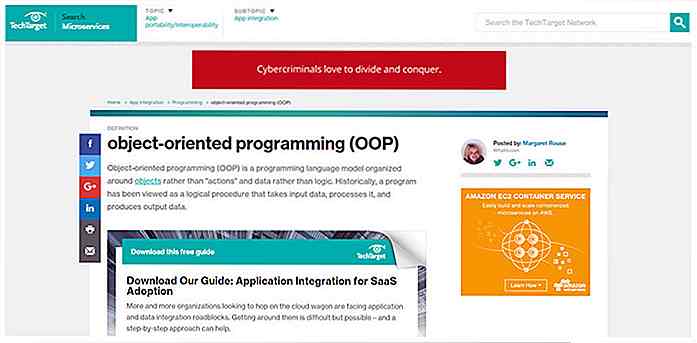
Een goed voorbeeld is de TechTarget-site die voor veel definities verschijnt bij het onderzoeken van technische termen in Google. Ik weet niet veel over het domein of het merk zelf. Het ontwerp van hun website is echter voortreffelijk en het kweekt vertrouwen vanaf de eerste pageload .
Hierdoor lijkt het veel meer op een autoriteit met veel inhoud . Het is niet alleen de typografie of de kleuren of de branding. Het is de volledige compositie en hoe het allemaal samenwerkt om een betrouwbare gebruikerservaring te creëren.
 Probeer het wiel niet opnieuw uit te vinden met UX-ontwerp. Volg in plaats daarvan gewoon wat voor anderen lijkt te werken en doe er je eigen draai aan. Zoek op internet en vind goed ontworpen websites. Noteer welke functies u leuk vindt en waarom ze werken.
Probeer het wiel niet opnieuw uit te vinden met UX-ontwerp. Volg in plaats daarvan gewoon wat voor anderen lijkt te werken en doe er je eigen draai aan. Zoek op internet en vind goed ontworpen websites. Noteer welke functies u leuk vindt en waarom ze werken.In de loop van de tijd zul je een aantal geweldige designtrends ontdekken en leer je hoe je ze op de juiste manier kunt repliceren.
Hier zijn enkele galerijen waar je kunt bladeren naar ontwerpinspiratie :
- Eén pagina liefde
- Landingspagina Ninja
- CSS Winnaar
- Webdesign inspiratie

Hoe Thumbnail als Google Afbeeldingen uit te vouwen
Google Afbeeldingen voert een unieke gebruikersinterface uit met thumbnail-voorbeelden van veel verschillende websites . Als u op een van deze miniaturen klikt, wordt het scherm uitgebreid met meer details en een grotere afbeelding.Het is een van de beste functies voor afbeeldingen die ik heb gebruikt en nu kun je het klonen met Gridder

Hier is een sneak peak in hoe Google Android Malware bestrijdt
Verify Apps is een van de functies die beschikbaar is op elk Android-apparaat dat Google Play ondersteunt. Deze functie fungeert als een beveiliging tegen malware terwijl het nieuw gedownloade applicaties scant om er zeker van te zijn dat ze veilig zijn.Helaas kunnen sommige malware Verify Apps omzeilen

![20 prachtige huizen aan het meer die je graag zou willen bezitten [PICS]](http://hideout-lastation.com/img/tech-design-tips/473/20-beautiful-lake-houses-you-would-love-own.jpg)
