nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Thumbnail als Google Afbeeldingen uit te vouwen
Google Afbeeldingen voert een unieke gebruikersinterface uit met thumbnail-voorbeelden van veel verschillende websites . Als u op een van deze miniaturen klikt, wordt het scherm uitgebreid met meer details en een grotere afbeelding.
Het is een van de beste functies voor afbeeldingen die ik heb gebruikt en nu kun je het klonen met Gridder.js .
Deze gratis jQuery-invoegtoepassing treedt in de voetsporen van de ongelooflijke UX van Google door een plug-in te maken die overeenkomt met dit effect. U kunt elke fotogalerij omzetten in een galerij in Google Afbeeldingen-stijl met dezelfde animaties en weergavefuncties.
Ik ben aangenaam verrast door de snelheid en het gebruiksgemak van deze plug-in. Als u gewoon op een miniatuur klikt, wordt meteen een grotere foto weergegeven en de animaties zijn superschoon.
 De afbeeldingen bevatten een gedeelte voor beschrijvende tekst voor het geval u enkele details of koppelingen wilt toevoegen die verband houden met de foto's. Dit werkt vooral goed voor eenvoudige portfoliosites met een focus op de afbeeldingen.
De afbeeldingen bevatten een gedeelte voor beschrijvende tekst voor het geval u enkele details of koppelingen wilt toevoegen die verband houden met de foto's. Dit werkt vooral goed voor eenvoudige portfoliosites met een focus op de afbeeldingen.Daarbovenop kun je ook content ophalen via Ajax . Hiermee kunt u dynamische miniaturen maken die inhoud van andere websites of via API's ophalen.
Elke klikgebeurtenis biedt een callback-methode, zodat je naast Gridder zelfs andere plug-ins of JavaScript-functies kunt uitvoeren. Met zoveel opties voelt het praktisch als een volledig rasterwerk!
Aangezien Gridder op jQuery werkt, is de nieuwste versie vereist als afhankelijkheid. Maar dat is alles wat u nodig hebt (samen met het bestand Gridder.js) en met een paar regels HTML kunt u uw raster probleemloos laten werken.
Bekijk de GitHub-pagina voor volledige instellingsinstructies, maar hier is een snel voorbeeld van hoe de HTML eruit ziet:
Alle inhoud wordt door JavaScript getrokken, dus je kunt vrijwel alles laden wat je maar wilt.
Het is een ongelooflijk veelzijdige plug-in met opties om de animatiesnelheid, versoepeling, knopstijl en schuifoffsetpositie te wijzigen voor wanneer de gebruiker op een nieuwe miniatuur klikt.
Zowel newbie- als pro-ontwikkelaars zullen veel waarde vinden in deze plug-in. Maar als je nog steeds niet zeker weet of dit iets is, kijk dan eens naar de live Gridder-demopagina en speel wat rond.

Hoe te uploaden Jekyll naar Github pagina
We hebben besproken hoe een Jekyll-blog lokaal op onze computer kan worden opgezet, een concept kan worden gemaakt en meerdere concepten kan worden beheerd met behulp van een plug-in in de vorige berichten. Nu zijn we klaar om de blog op de online server in te zetten en de wereld te laten zien hoe geweldig onze blog is

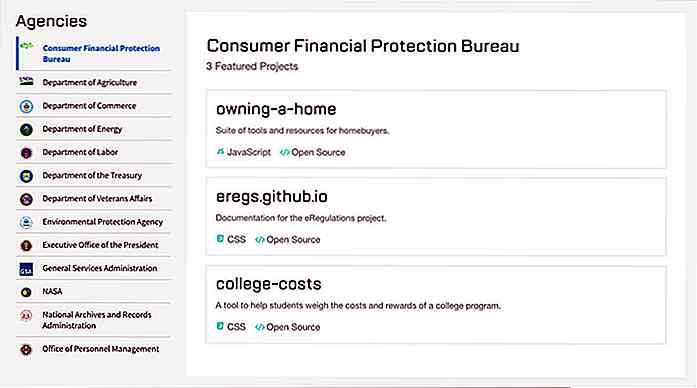
Deze site deelt de opensourcecode van verschillende Amerikaanse overheidsprojecten
De open source-beweging wordt elk jaar groter met duizenden nieuwe projecten en teams toegevoegd aan de mix. Deze beweging is zo groot dat zelfs de Amerikaanse overheid zich heeft aangesloten bij Code.gov .Uiteindelijk helpt deze site op twee fronten. Het helpt de techwereld door code open en vrij te delen om aanstormende ontwikkelaars een kans te geven om te bestuderen hoe projecten worden gebouwd