nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwerphandleiding voor het werken met stijlgidsen en stijltegels
Het creëren van een merkidentiteit is geen eenvoudige taak. Het vergt zware inspanningen, maar het is ook een van de meest lonende creatieve taken. Webprojecten combineren branding vaak met interface-ontwerp . Dit kan verwarrend zijn omdat er in beide gebieden zoveel te doen is. Stijlgidsen en stijltegels zijn geweldige bronnen voor webontwerpers en hoewel ze hetzelfde klinken, hebben ze twee verschillende taken .
In dit bericht wil ik me verdiepen in beide en de voordelen bespreken die u kunt krijgen van deze creatieve items. Niet iedereen zal stijlgidsen of stijltegels nodig hebben (of liever). Maar elke ontwerper zou op zijn minst moeten begrijpen wat deze zijn en hoe ze werken.
Stijlgidsen voor het web
Ik heb verschillende meningen gelezen over stijlgidsen. Sommigen zeggen dat dit digitale mockups zijn, terwijl anderen zeggen dat op code gebaseerde stijlgidsen het handigst zijn.
Hoe dan ook, het doel van een stijlgids is hetzelfde voor het web als voor elk ander project. Het definieert consistente patronen, UI-modules en creatieve voorkeuren die worden gebruikt in het ontwerpproces. Je kunt heel specifiek worden en pixel-perfecte metingen voor bepaalde elementen bepalen, of je kunt los blijven en richtlijnen bieden met visuele voorbeelden.
Er is geen enkele juiste manier om een stijlgids te maken. De enige verkeerde manier is om een hulpmiddel te creëren dat eenvoudigweg niet door anderen kan worden begrepen .
Het doel is om een troef te creëren die de tand des tijds zal doorstaan . Het moet open zijn voor bewerkingen als er nieuwe bronnen worden gemaakt. Het moet ook toegankelijk zijn voor iedereen die lid wordt van het team om met gemak in de gids te duiken.
Een stijlgids moet zo gedetailleerd zijn als nodig is voor het project . Het bevat meestal herbruikbare items, zoals typografie, knoppen, kleurstalen, texturen en algemene pagina-elementen.
We hebben onlangs huisstijlhulpmiddelen behandeld die u kunnen helpen bij het zelf maken van handleidingen over levensstijl. Deze levende gidsen zijn meer voor ontwikkelaars van frontends, maar ze kunnen net zo nuttig zijn voor ontwerpers. Je kunt meer over dit onderwerp lezen in deze Smashing Magazine-post.
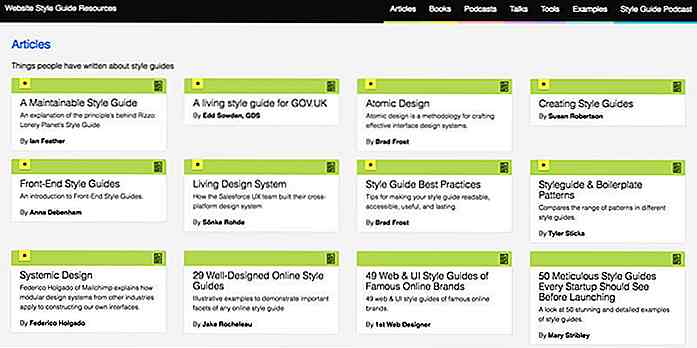
Mijn absolute favoriete bron is StyleGuides.io. Het behandelt de basisbeginselen van stijlhandleidingen voor het web, inclusief live voorbeelden en casestudy's .
 De patroonbibliotheek van MailChimp is een van de beste voorbeelden die u kunt vinden op StyleGuides.io. Het is een online handleiding voor livestijl waarin de grid-, typografie- en pagina-elementen van MailChimp worden gedefinieerd .
De patroonbibliotheek van MailChimp is een van de beste voorbeelden die u kunt vinden op StyleGuides.io. Het is een online handleiding voor livestijl waarin de grid-, typografie- en pagina-elementen van MailChimp worden gedefinieerd . Wanneer u een stijlgids ontwerpt voor een webbedrijf, is het gebruikelijk om alles online te zetten, maar u kunt ook interne handleidingen maken en deze op een lokaal intranet bewaren of ze privé hosten achter een gebruikersaanmeldingspagina. De manier waarop je toegang hebt tot een stijlgids doet er echt niet toe. Ze hebben allemaal hetzelfde doel om specifieke kleuren, patronen en beelden over te brengen die passen bij het thema van een webproject .
Wanneer u een stijlgids ontwerpt voor een webbedrijf, is het gebruikelijk om alles online te zetten, maar u kunt ook interne handleidingen maken en deze op een lokaal intranet bewaren of ze privé hosten achter een gebruikersaanmeldingspagina. De manier waarop je toegang hebt tot een stijlgids doet er echt niet toe. Ze hebben allemaal hetzelfde doel om specifieke kleuren, patronen en beelden over te brengen die passen bij het thema van een webproject .Bekijk deze andere berichten over stijlgidsen voor meer informatie over dit onderwerp:
- Front-end stijlgidsen (24ways.org)
- Maak een website-stijlgids (creativebloq.com)
- De perfecte stijlgids voor webdesign maken (dtelepathy.com)
Vertakken naar stijltegels
Stijltegels zijn een geheel ander beest. Deze tegels zijn creatieve troeven die in de vroege ontwerpfase worden gebruikt bij het proberen een specifieke esthetiek vast te pinnen.
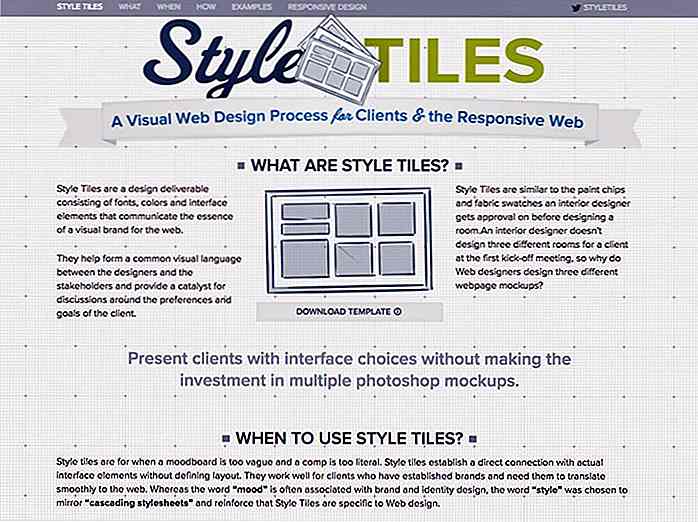
De website van Style Tiles is gemaakt door Samantha Warren en heeft alles wat u mogelijk zou willen weten. Er is geen specifieke sjabloon voor het ontwerpen van een stijltegel. Maar de voorbeelden van Samantha gebruiken koppen en paragraaftypen, koppelingen, patronen en mogelijke kleurkeuzes samen met een merklogo .
 Wanneer u met stijltegels werkt, is het uw doel om 2-3 verschillende stijltegels aan de klant of aan de creative director te presenteren . Deze tegels zijn gedetailleerder dan een moodboard, maar veel minder gedetailleerd dan een volledige mockup .
Wanneer u met stijltegels werkt, is het uw doel om 2-3 verschillende stijltegels aan de klant of aan de creative director te presenteren . Deze tegels zijn gedetailleerder dan een moodboard, maar veel minder gedetailleerd dan een volledige mockup .Tegels moeten net gedetailleerd genoeg zijn om een idee te geven van de identiteit en de sfeer van de website . Samantha moedigt het gebruik van bijvoeglijke naamwoorden aan om elke tegel in detail te beschrijven.
Cliënten kunnen door de verschillende tegels heen kijken en hun favoriete stukken selecteren . Dit bespaart u tijd bij het ontwerpen, omdat de klant al voorwerpen heeft gezien die ze leuk vinden, dus er is minder kans op fikse herzieningen.
Hier is een geweldige quote van de website van Style Tiles:
Het vergelijken van stijltegels met de toolkit van een interieurontwerper is een goede analogie. Je wilt niet de moeite doen om een pixel-perfecte mockup in te zetten om de klant te laten beseffen dat ze de meeste kleuren en lettertypen haten.
Gebruik in plaats daarvan stijltegels om een gemeenschappelijk thema of visuele taal te vinden die op de hele site kan worden gebruikt. Dit kan branding / identiteit omvatten, maar kan ook UI-functies omvatten, zoals vervolgkeuzemenu's of CTA-knoppen.
U moet deze al vroeg in het proces als deliverable assets gebruiken. Zodra je een volledige mockup hebt voltooid, hoef je echt niet meer naar de stijltegel te verwijzen. Toch kunnen stijltegels in het begin cruciaal zijn voor het creatieve proces door de ontwerper tijd te besparen en de klant veel keuzemogelijkheden te bieden .
Als je meer in stijltegels wilt verdiepen, bekijk dan deze gerelateerde berichten.
- Stijltegels en hoe ze werken
- Stijltegels: een alternatief voor volledige ontwerpcomponenten
- Stijltegels creëren: een gemakkelijke benadering van een ontwerprichting
Stijlgidsen versus stijltegels
Het verschil tussen stijlgidsen en stijltegels is vaag maar wel duidelijk. Een stijlgids is veel gedetailleerder en moet worden gebruikt als een doorlopende referentiegids voor het creatieve team. Een stijltegel kan worden gebruikt als een moodboard om ideeën visueel voor jezelf of voor de klant uit te zetten. Ze worden vaak gebruikt om ideeën te verkennen en als het project eenmaal is afgelopen, dienen ze niet veel als doel.
Stijltegels zijn vaak veel ruwer aan de randen en worden alleen in het vroege creatieve proces gebruikt . Een stijlgids is bedoeld om gedurende het hele ontwerpproces te worden gebruikt en zelfs daarna om te worden gebruikt voor toekomstige referentie voor andere ontwerpers die mogelijk op de site werken.
Beide hebben hun voor- en nadelen. Stijltegels zijn snel en leuk, maar vluchtig van aard. Stijlgidsen zijn grondig en gedragen zich als visuele documentatie, maar ze vereisen ook veel werk .
Dus welke moet je gebruiken? Het hangt uiteindelijk af van het project .
Kleinere projecten zoals voor websites voor kleine bedrijven werken beter met stijltegels. Het bouwen van een hele stijlgids voor een kleine bedrijfssite zou veel te veel werk en factureerbare uren vergen. Dit is waarschijnlijk de kosten voor de meeste klanten niet waard.
Hoe dan ook, een groot project zoals het opnieuw ontwerpen van de NY Times zou baat hebben bij zowel stijltegels als stijlgidsen.
Het vinden van een taal en stemming voor een nieuw project is altijd een waardevol proces. Dit maakt stijltegels perfect voor bijna elk scenario .
U kunt ook langskomen zonder een van deze items te maken . Sommige ontwerpers gaan rechtstreeks van wireframes naar gedetailleerde mockups . En sommige klanten willen zelfs geen stijlgids omdat deze niet zal wennen.
Werk op projectbasis en beslis wat het beste is voor een ieder.
Live voorbeelden
Laten we dit inpakken door voorbeelden van stijlgidsen en stijltegels te bespreken. Ik vond deze ontwerpen tijdens het bladeren door Dribbble en ik denk dat ze een voorbeeld zijn van de kwaliteit die je zou willen in je eigen stijlgidsen of stijltegels.
Stijlgidsen
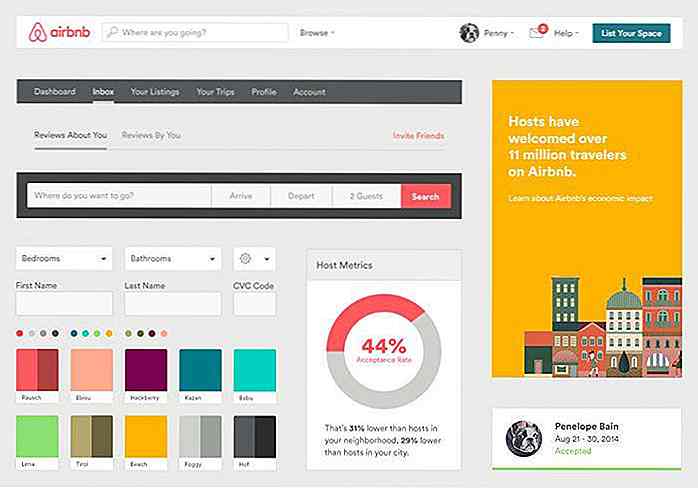
Deze ongelooflijke Airbnb-stijlgids is gemaakt door Derek Bradley. Het is heel eenvoudig, maar het illustreert duidelijk de belangrijkste patronen, kleuren en pagina-elementen die te vinden zijn in het ontwerp.
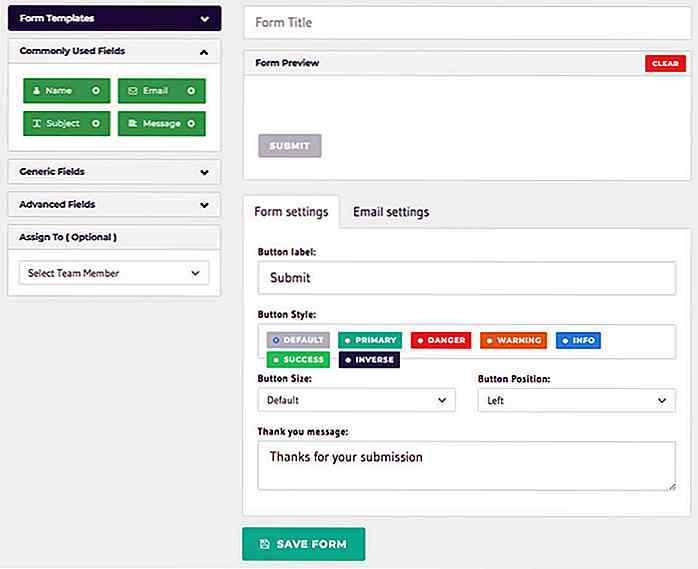
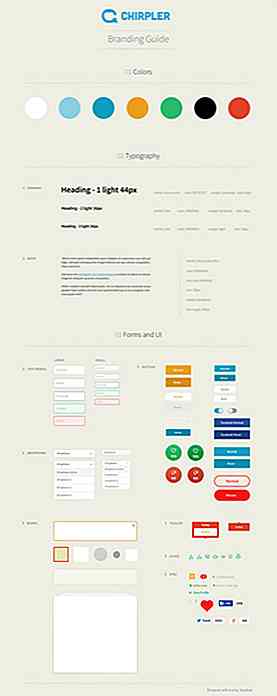
 Hier is een veel grotere digitale stijlgids gemaakt door ontwerper Naoshad Alam. Dit voorbeeld is veel overzichtelijker met secties voor kleuren, typografie, formulieren, interface-elementen en andere UI-functies .
Hier is een veel grotere digitale stijlgids gemaakt door ontwerper Naoshad Alam. Dit voorbeeld is veel overzichtelijker met secties voor kleuren, typografie, formulieren, interface-elementen en andere UI-functies .Meer gedetailleerde stijlgidsen zouden al deze ontwerpelementen op internet plaatsen en codefragmenten voor elke vorm bevatten.
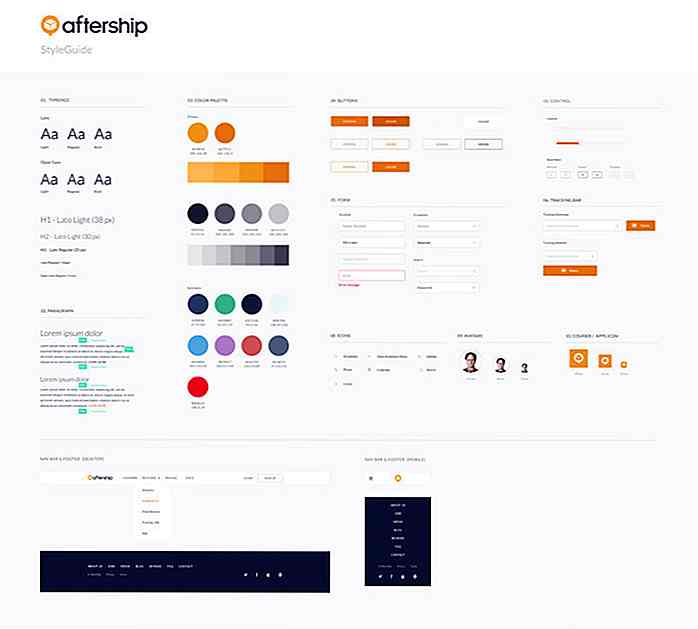
 Ontwerper Cupi Wong heeft deze handleiding voor AfterShip gemaakt. Typografie, knoppen, kleurkeuzes en veelvoorkomende pagina-elementen zijn zorgvuldig samengesteld en samen in secties georganiseerd .
Ontwerper Cupi Wong heeft deze handleiding voor AfterShip gemaakt. Typografie, knoppen, kleurkeuzes en veelvoorkomende pagina-elementen zijn zorgvuldig samengesteld en samen in secties georganiseerd .Dit kan ook worden geport naar het web en veel groter worden uitgewerkt als online naslagdocumentatie.
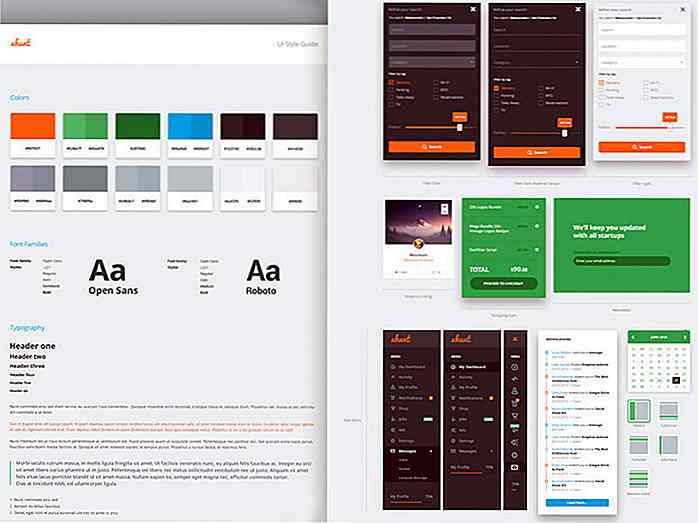
 UI-ontwerper Greg Dlubacz heeft zijn eigen UI-stijlgids voor een webproject gedeeld. Dit ding is serieus enorm. De fullscreen-preview overspant 21.000 pixels hoog!
UI-ontwerper Greg Dlubacz heeft zijn eigen UI-stijlgids voor een webproject gedeeld. Dit ding is serieus enorm. De fullscreen-preview overspant 21.000 pixels hoog!Absoluut een van de beste digitale stijlgidsen die ik ooit heb gezien. Dit kan ook worden geporteerd naar een online documentatiepagina waar teamleden naar kunnen verwijzen.
 Stijltegels
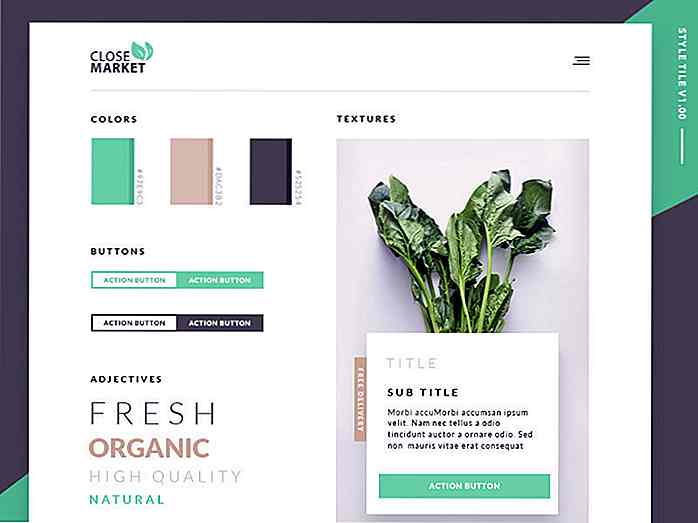
Stijltegels UI / UX-ontwerper Abdus Salam heeft deze stijltegel gemaakt voor een website voor biologische voedselwinkels. Het is heel basic met platte ontwerpelementen, enkele kleine gebruikersinterface-functies en een kleurenpalet .
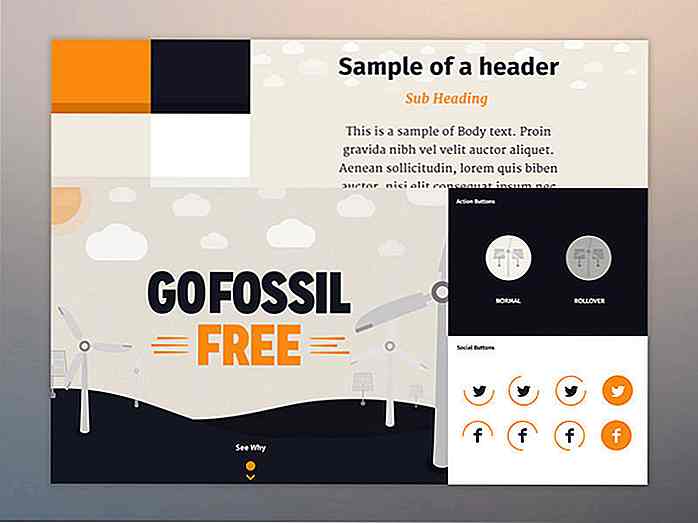
 Ontwerper Adrian Cantelmi ging heel gedetailleerd met zijn tegel met de afstammingsstijl. Het heeft kleuren en typografie maar bevat ook vectorillustraties .
Ontwerper Adrian Cantelmi ging heel gedetailleerd met zijn tegel met de afstammingsstijl. Het heeft kleuren en typografie maar bevat ook vectorillustraties .Deze vectoren helpen om het merk, de stemming en het algehele kleurenschema van de website te definiëren .
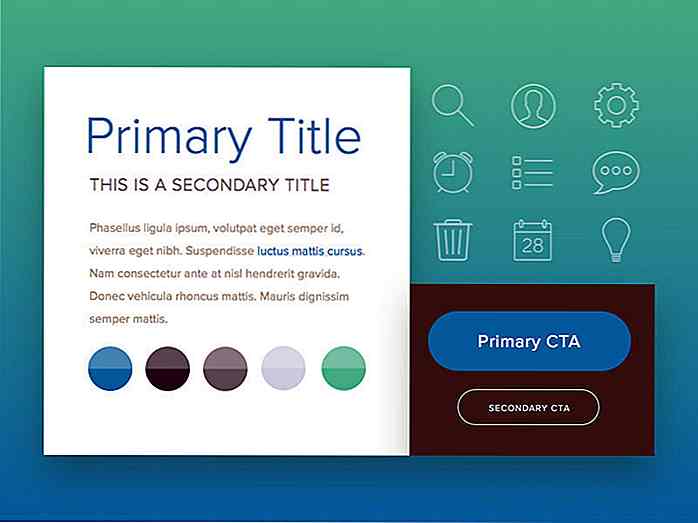
 Het herontwerp van de World Cup Advisors kreeg een eigen stijltegel met zeer eenvoudige functies. Een paar pictogrammen, enkele kleurkeuzes, samen met een paar knopontwerpen. Eenvoud is de naam van het spel.
Het herontwerp van de World Cup Advisors kreeg een eigen stijltegel met zeer eenvoudige functies. Een paar pictogrammen, enkele kleurkeuzes, samen met een paar knopontwerpen. Eenvoud is de naam van het spel.Als u een idee krijgt van hoe de site er in één oogopslag kan uitzien, doet u het goed.
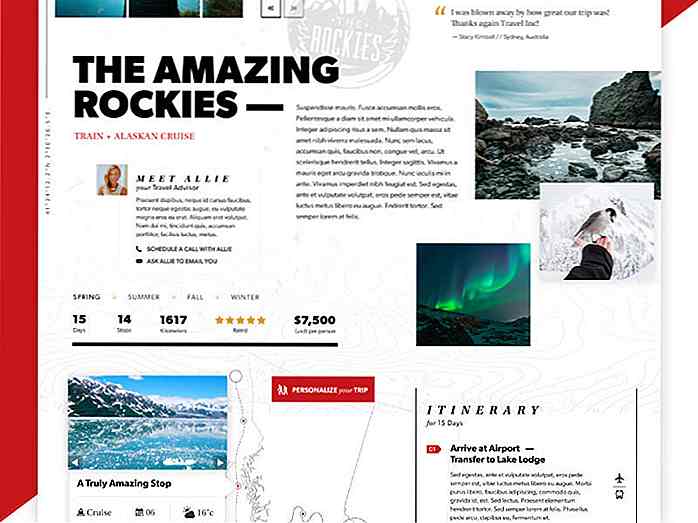
 Hier is een leuk voorbeeld van een tegel met afgekeurde stijl die wordt gebruikt voor een reisproject. De ontwerper Brennan Gleason biedt slechts een klein voorbeeld van de tegel, maar u kunt nog steeds een indruk krijgen van de ambiance van de website .
Hier is een leuk voorbeeld van een tegel met afgekeurde stijl die wordt gebruikt voor een reisproject. De ontwerper Brennan Gleason biedt slechts een klein voorbeeld van de tegel, maar u kunt nog steeds een indruk krijgen van de ambiance van de website . Laatste woorden
Laatste woorden Als u op internet zoekt, vindt u nog veel meer voorbeelden, tips en bronnen voor het samenstellen van stijlgidsen en stijltegels . Maar ik hoop dat dit artikel een inleiding kan zijn op beide en u vloeiend inzicht en het maken van deze ontwerpactiva biedt.

20 mooie bruiloft coaster ontwerpen
Bruiloften zijn de perfecte plek om te eten, drinken en te trouwen, ik bedoel, vrolijk, maar zo veel weten niet wat er achter de schermen gebeurt, alle voorbereiding en het werk dat nodig is om de bruiloft te onthouden. Alles is op kleur afgestemd, op maat en persoonlijk, tot aan de onderzetters voor de drankjes
![Hoe te verwijderen Verwijderde standaardbibliotheken Snelkoppelingen in Windows 7 en 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/917/how-restore-deleted-default-libraries-shortcuts-windows-7.jpg)
Hoe te verwijderen Verwijderde standaardbibliotheken Snelkoppelingen in Windows 7 en 8 [Quicktip]
Als u met Windows werkt, kent u de map Bibliotheken. In bibliotheken worden alle bestanden op uw computer of externe harde schijven automatisch onderverdeeld in documenten, muziek, afbeeldingen en video's. Deze bibliotheken zijn erg handig om te hebben, vooral als je veel bestanden op je harde schijven hebt staan