nl.hideout-lastation.com
nl.hideout-lastation.com
Creëer zelf-gehoste dribbelportfolio met Dribbbox
Dribbble is een populaire website om in de ontwerpwereld je WIP-projecten, ontwerpen, mockups en zelfs freebies te delen. Als tegenprestatie krijg je feedback en kritiek van collega-ontwerpers, wat goed is om je ontwerp naar een hoger niveau te tillen.
Als u wilt personaliseren hoe u uw portfolio weergeeft, kunt u de shots onder uw eigen domein weergeven. Om u daarbij te helpen, kunt u Dribbbox uitproberen.
Dribbbox is een bibliotheek die ons helpt Dribbble-shots onder ons eigen domein weer te geven, zonder gedoe. Laten we eens kijken hoe u Dribbbox kunt instellen voor het presenteren van uw kunstwerken.
Dribbbox installatie
Ik neem aan dat u uw domein en een serverinstelling hebt; een shared hosting zou prima moeten werken. Anders kunt u een lokale server uitvoeren als u die niet heeft. Als u instructies nodig hebt over het instellen van een lokale server met AMPPS, leest u dit hier.
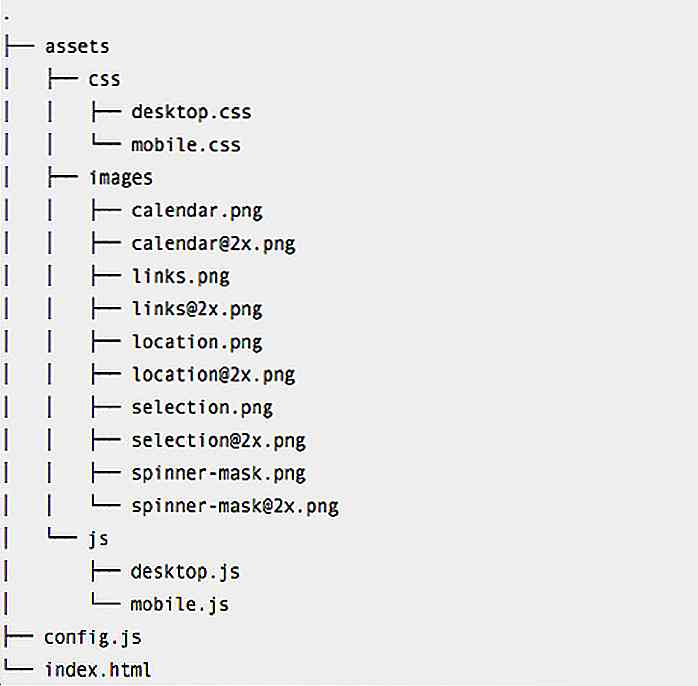
Download het ZIP-pakket en upload de inhoud naar de server. Voeg de index.html, de config.js en de map assets toe.
 Open config.js en geef de gebruikersnaam op om uw portfolio op te halen van Dribbble.
Open config.js en geef de gebruikersnaam op om uw portfolio op te halen van Dribbble.In dit geval gebruik ik de portfolio van Thoriq Firdaus voor de demo. Hier ziet u hoe u de portefeuille ophaalt.
dribbbox.config = {dribbble_username: "tfirdaus", short_description: "Een ontwerper van wereldklasse wanna-be.", email_address: "[email protected]"} Sla het op en vernieuw de pagina.
 Het is echt zo simpel, toch?
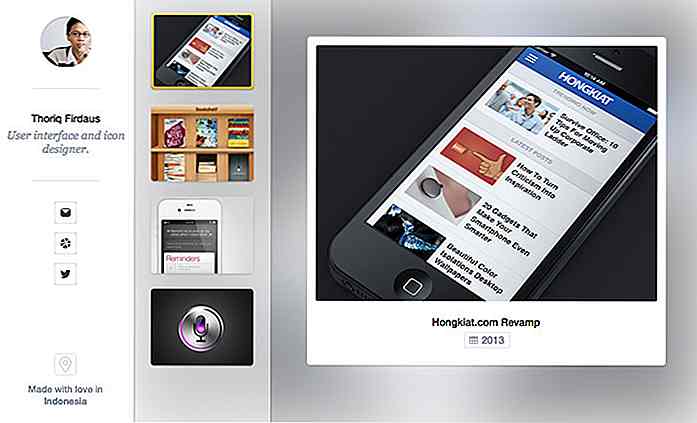
Het is echt zo simpel, toch?Uw portfolio op Dribbbox
De opzet is eenvoudig. Je hebt drie kolommen. Uw contactgegevens staan helemaal links in een statische zijbalk. Je Dribble-opnamen bevinden zich in de middelste schuifbare kolom en aan de rechterkant kunnen kijkers je project één voor één in het volle zicht bekijken. De opstelling is alleen perfect als een weergave, wat betekent dat het publiek je geen feedback kan geven zoals opmerkingen of likes. Ze zullen uw werk ook niet kunnen delen.
Dribbbox is geoptimaliseerd voor weergave op mobiele apparaten. Wanneer de website op mobiel wordt bekeken, wordt zowel de lay-out als de HTML van de DOM-structuur gereconstrueerd via mobile.js . Geef de viewport-breedte op waarvan de mobile.js in de index.html moet plaatsvinden.
(function () {var s = document.createElement ("script") s.src = "assets / js /" + (matchMedia ("(max-width: 414px)"). komt overeen? "mobiel": "desktop" ) + ".js" document.head.appendChild (s)}) () Conclusie
Dribbbox is een handige bibliotheek om je Dribbble-shots onder je eigen domeinnaam te laten zien. Het is erg intuïtief om mee te werken, zelfs als je geen JavaScript kent; voeg eenvoudig uw gebruikersnaam en (optioneel) uw e-mailadres toe, en u bent klaar. Als je de standaardpresentatie niet leuk vindt, kun je het uiterlijk verder personaliseren via CSS.
Meer over Hongkiat: host uw statische website in Dropbox met Pancake
![Hoe sociale media evolueert en ons beïnvloedt [op-ed]](http://hideout-lastation.com/img/tech-design-tips/437/how-social-media-evolves.jpg)
Hoe sociale media evolueert en ons beïnvloedt [op-ed]
Van de manier waarop we communiceren tot de manier waarop we zaken doen, er is een verandering gekatalyseerd door sociale media op elke hoek. Dit is de reden dat sociale media misschien wel een van de meest gewilde en goed onderzochte thema's van het afgelopen decennium is . Psychologen en sociologen, marktonderzoekers, in feite, hebben mensen uit alle vakgebieden geprobeerd feiten en statistieken te ontrafelen over verschillende aspecten en effecten van sociale media

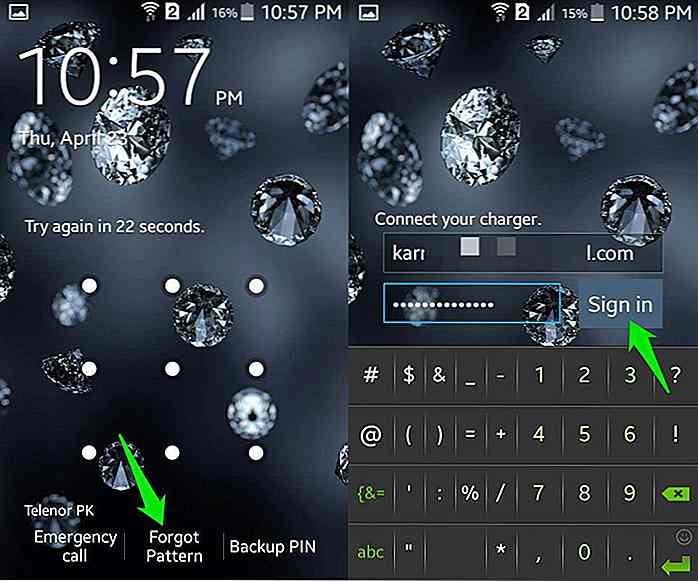
Vergrendeld van je Android-apparaat? Dit is wat u kunt doen
Vergrendeld raken van je eigen Android-telefoon kan heel frustrerend zijn en behoorlijk gênant. Misschien bent u het wachtwoord vergeten of heeft iemand geknoeid met uw telefoon en het wachtwoord gewijzigd. Hoe het ook zij, het is niet einde van de wereld om buitengesloten te raken . In de meeste gevallen kunt u eenvoudig teruggaan naar uw apparaat met enkele extra stappen.