 nl.hideout-lastation.com
nl.hideout-lastation.com
Ultieme 12-maandelijkse gids voor het leren van WordPress (Plus bronnen)
Als u iets nieuws wilt leren in 2015, waarom zou u het dan niet WordPress maken? Het voorziet een groot deel van het internet, je begrijpt je eigen website beter, je kunt beter met ontwikkelaars communiceren en je kunt geld verdienen door anderen te helpen. Daarnaast geeft programmeren u inzicht in een bepaalde manier van denken die nuttig kan zijn in andere geledingen van het leven. De kunst is om te weten wat je moet leren en er consequent op in te gaan - discipline is vereist.
Dit is een gids van 12 maanden waarop u kunt focussen, één onderwerp per maand, één maand per keer. Maak een bladwijzer van deze handleiding en bezoek hem het hele jaar door regelmatig, en aan het einde van het jaar kunt u misschien wel wat zeggen over WordPress.
Leer hoe u WordPress goed kunt gebruiken (Jan)
 Op welk niveau u WordPress ook gebruikt, ik gok dat er veel dingen zijn die u niet weet. In januari zou je je moeten concentreren op de admin-kant van dingen, nog geen codering.
Op welk niveau u WordPress ook gebruikt, ik gok dat er veel dingen zijn die u niet weet. In januari zou je je moeten concentreren op de admin-kant van dingen, nog geen codering.Zorg ervoor dat u alle functies inspecteert en uitprobeert die u ziet. Probeer alle links, kijk naar schermopties, Help-tabbladen, probeer een post te plannen, zoek uit wat een plaknotitie is, maak een zijbalk en enkele widgets, stel een menu samen, bekijk alle beschikbare instellingen, enzovoort.
Het idee is om vaardig te worden in het gebruik van WordPress, zodat u sneller door zelfstudies kunt lezen en werken. Veel mensen slaan deze stap over en dit veroorzaakt onnodige verwarring tijdens het leerproces. Tijdens het programmeren wil je niet afgeleid worden door wat de WordPress-importeur is, je zult genoeg te doen hebben zonder die last.
Hulpbronnen die kunnen helpen
De onderstaande lijst is zeker niet volledig, maar ik raad aan dat u elke sectie in de beheerder doorloopt en alles uitprobeert. Als je niet kunt achterhalen wat iets doet, google het en ga vanaf daar.
- Aan de slag met WordPress
- Installeren van WordPress
- WordPress updaten
- WordPress Terminology
- Alles over berichten
- Alles over pagina's
- Afbeeldingen gebruiken
- Inhoud insluiten
- shortcodes
- Plug-ins en thema's
- Inhoudzichtbaarheid
- Gebruikers in WordPress
- Admnistration Screens
- Aangepaste velden
- discussies
- Permalinks
- WorkingWwith WordPress FAQ
Hulpmiddelen en grondbeginselen voor ontwikkelaars (feb)
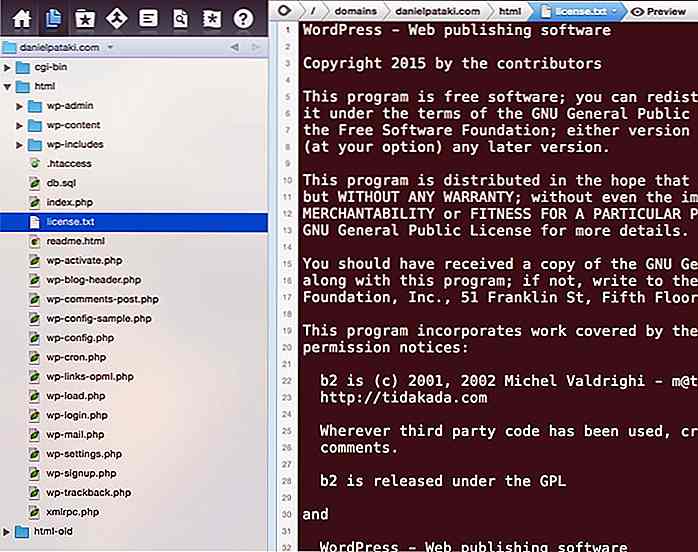
 Om aan de slag te gaan met de ontwikkeling, hebt u een aantal hulpmiddelen en enige basiskennis nodig over het werken met bestanden . Het eerste dat je wilt is een capabele teksteditor. Er zijn veel code-editors die hier eerder zijn besproken in Hongkiat, en de meeste zijn dat ook.
Om aan de slag te gaan met de ontwikkeling, hebt u een aantal hulpmiddelen en enige basiskennis nodig over het werken met bestanden . Het eerste dat je wilt is een capabele teksteditor. Er zijn veel code-editors die hier eerder zijn besproken in Hongkiat, en de meeste zijn dat ook.Ik gebruik persoonlijk Atom en een editor gemaakt door GitHub. Hoewel het een enorm capabele editor is, beschikt het niet over gemakkelijk toegankelijke FTP-functies (die ik u aanraad om er rekening mee te houden bij het kiezen van een editor, u zult meteen zien waarom).
Maak uzelf vertrouwd met uw redacteur. Welke je ook gebruikt, ik raad aan om erover te lezen via Google-zoekopdrachten, door de instellingen te bladeren en ervoor te zorgen dat je deze met vertrouwen kunt gebruiken om bestanden op je computer te maken en te bewerken.
Vervolgens wil je meer leren over FTP. File Transfer Protocol is een manier om bestanden op een externe computer te lezen en te bewerken. Het idee hier is dat u uw website kunt aanpassen zonder dat u bestanden hoeft te downloaden en ze kunt uploaden zodra u ze hebt gewijzigd met een afzonderlijke applicatie. Hier is een blik op Coda 2 in actie.
 Je zou deze maand enige tijd moeten besteden aan het leren over hoe basisaspecten van het web werken. Waarom webservers worden gebruikt, waar een browser voor wordt gebruikt enzovoort. Je hoeft niet te veel in details te treden, maar je hebt een basisbegrip nodig van een aantal concepten.
Je zou deze maand enige tijd moeten besteden aan het leren over hoe basisaspecten van het web werken. Waarom webservers worden gebruikt, waar een browser voor wordt gebruikt enzovoort. Je hoeft niet te veel in details te treden, maar je hebt een basisbegrip nodig van een aantal concepten.Hulpbronnen die kunnen helpen
- Een lijst met bewerkers van gratis code
- Vijf beste teksteditors
- 14 Great Text Editors voor webontwerpers
- De beste programmeertekst-editors
- FTP voor beginners
- Wat is FTP en hoe bestanden ermee kunnen worden overgedragen
- Hoe webpagina's werken
- Hoe een website werkt
- Video over hoe websites werken
- Hoe websites werken op Quackit.com
HTML & CSS (maart)
 Het is tijd om onze handen vuil te maken met wat HTML en CSS, de belangrijkste talen van het web. HTML geeft pagina's hun structuur, CSS zorgt ervoor dat ze er zo uitzien als zij . Ze zijn allebei gemakkelijke talen, maar ze vereisen oefening om te beheersen.
Het is tijd om onze handen vuil te maken met wat HTML en CSS, de belangrijkste talen van het web. HTML geeft pagina's hun structuur, CSS zorgt ervoor dat ze er zo uitzien als zij . Ze zijn allebei gemakkelijke talen, maar ze vereisen oefening om te beheersen.Ik denk dat het belangrijk is om te vermelden dat je vanaf nu heel veel moet oefenen. Ik geloof dat alle talen die op het web worden gebruikt gemakkelijk zijn, maar er is heel wat gemakkelijke informatie te verwerken die deel uitmaakt van de moeilijkheidsgraad van programmeren.
raak niet ontmoedigd als je iets niet begrijpt of iets niet werkt, we zijn er allemaal geweest. Als je eenmaal wat middelen hebt doorgenomen en je voelt je klaar voor een uitdaging, raad ik aan om te oefenen door een element te vinden dat je leuk vindt op een website en het opnieuw te proberen . Een andere goede methode is om naar 365 PSD of Dribbble te gaan en een webelement te vinden dat je leuk vindt.
Neem bijvoorbeeld deze Easy Notes-opname op Dribbble. Klik op de bijlage en probeer en maak de middelste taak-widget opnieuw.
 Zodra u afzonderlijke elementen kunt maken, kunt u grotere projecten aanpakken, zoals een volledige website. Je kunt bladeren door sites als Themeforest, Designmodo en Premium Pixels voor meer inspiratie. U kunt zelfs kant-en-klare WordPress / HTML-thema's nemen en proberen ze thuis opnieuw aan te maken als een statische HTML-pagina.
Zodra u afzonderlijke elementen kunt maken, kunt u grotere projecten aanpakken, zoals een volledige website. Je kunt bladeren door sites als Themeforest, Designmodo en Premium Pixels voor meer inspiratie. U kunt zelfs kant-en-klare WordPress / HTML-thema's nemen en proberen ze thuis opnieuw aan te maken als een statische HTML-pagina.Zorg ervoor dat u op de hoogte bent van licenties. Thema's op Themeforest en vele andere plaatsen zijn gelicenseerd en mogen niet zonder een licentie worden gebruikt, zelfs als u ze helemaal opnieuw maakt!
Hulpbronnen die kunnen helpen
HTML
- W3Schools
- HTML-hond
- TutorialsPoint
- Tizag
CSS
- W3Schools
- HTML-hond
- TutorialsPoint
- Tizag
- CSSTutorial.net
Andere bronnen
- Codecademy HTML & CSS
- CSS Zen Garden
- CSS3 op W3Schools
- CSS Kleurkiezer
- Interactieve CSS Selector Zelfstudie
- CSS-richtlijnen
PHP (apr)
 De tijd is gekomen om wat dingen aan de serverzijde te leren. Tot nu toe heb je alleen de code voor de clientcode geleerd. HTML en CSS worden zoals het is verzonden naar de browser van een gebruiker en worden daar verwerkt. PHP wordt verwerkt op de server en wordt geconverteerd naar HTML en CSS en verzonden naar de browser . Het introduceert een groot aantal handige functies die je deze maand zult leren.
De tijd is gekomen om wat dingen aan de serverzijde te leren. Tot nu toe heb je alleen de code voor de clientcode geleerd. HTML en CSS worden zoals het is verzonden naar de browser van een gebruiker en worden daar verwerkt. PHP wordt verwerkt op de server en wordt geconverteerd naar HTML en CSS en verzonden naar de browser . Het introduceert een groot aantal handige functies die je deze maand zult leren.PHP is waarmee WordPress duizenden artikelen kan weergeven met behulp van één bestand. PHP is hoe een website de naam van de ingelogde gebruiker kan weergeven, hoe Facebook uw vrienden kan tonen, enzovoort. Dezelfde pagina op Facebook ziet er voor jou heel anders uit dan voor mij, vanwege de magie van de server-side code.
Nogmaals, PHP is niet moeilijk maar er is veel te weten. De moeilijkheid wordt nog groter door niet al geruime tijd iets nuttigs te kunnen creëren. Ik raad aan om WordPress-thema's zo snel mogelijk te bekijken om een aantal praktische toepassingen te bekijken.
Houd er rekening mee dat je niet alles in PHP hoeft te weten om aan de slag te gaan met WordPress. Objectgeoriënteerde PHP hoeft u zich op korte termijn niet zorgen te maken en u hoeft niet alle beschikbare functies te onthouden.
Een goede praktische kennis hebben van variabelen, loops, if statements en functies is een goed begin. Vanaf daar, hoe meer je weet, hoe beter, en je zult een hoop dingen van WordPress zelf oppikken.
Hulpbronnen die kunnen helpen
- W3Schools
- Codecademy
- Tizag
- TutorialsPoint
- PHP taalreferentie
- Referentie van de PHP-functie
Een WordPress-thema aanpassen (mei)
 Eindelijk kunnen we aan de slag met WordPress! WordPress gebruikt HTML, CSS, PHP en Javascript om inhoud weer te geven. Je hebt nog niet over Javascript geleerd, maar dat is prima, we kunnen dat in een latere maand doen.
Eindelijk kunnen we aan de slag met WordPress! WordPress gebruikt HTML, CSS, PHP en Javascript om inhoud weer te geven. Je hebt nog niet over Javascript geleerd, maar dat is prima, we kunnen dat in een latere maand doen.Het eerste dat u moet doen, is een thema wijzigen . Ga met FTP naar de map met uw actieve thema en speel ermee rond. Zoek waar de titel is en verplaats deze onder de inhoud, voeg wat tekst toe, voeg CSS toe, enzovoort.
Merk op dat dit je live-site daadwerkelijk zal veranderen, dus doe dit alleen als je zeker weet dat het goed is. Thema's mogen ook nooit worden gewijzigd door hun code rechtstreeks aan te raken. Het is prima om te oefenen, maar in werkelijkheid zul je een eigen thema moeten maken of een kindthema moeten gebruiken om een nieuw thema te wijzigen (zie de bronsectie voor deze maand voor meer informatie).
Het doel van deze maand is om vertrouwd te raken met hoe een thema werkt en de code die het gebruikt. U zou moeten beginnen met het leren over sjabloontags, speciale WordPress-functies die kunnen worden gebruikt om postgegevens weer te geven, en de bestanden die een thema vereist.
Het thema dat ik aanraad om eerst te wijzigen is Twenty Fifteen. Dit zou geïnstalleerd moeten worden met WordPress 4.1+ omdat dit het nieuwe standaardthema is. Dit thema volgt alle huidige normen en legt de lat voor ontwikkeling; je kunt er zeker van zijn dat de codering die je in Twintig Vijftien ziet klopt.
Aan het einde van de maand zou je je prettig moeten voelen bij het maken van kleine wijzigingen in een thema en zou je een globaal idee moeten hebben van hoe je je eigen thema helemaal opnieuw kunt beginnen. vergeet niet, deze maand gaat over experimenteren, wees niet bang om dingen te doen die op sommige sites worden afgeraden. je leert, geen product maken!
Hulpbronnen die kunnen helpen
- Kindthema-documentatie
- Hoe een kindthema te maken
- Tutorial over het kinderthema
- Sjabloon Tags
Een thema maken (jun)
 Het maken van een thema is niet veel anders dan het aanpassen van een bestaand, maar je zult veel van je eigen bestanden moeten maken. wees niet bang om te kopiëren van andere thema's zoals Twenty Fifteen. Bestanden zoals
Het maken van een thema is niet veel anders dan het aanpassen van een bestaand, maar je zult veel van je eigen bestanden moeten maken. wees niet bang om te kopiëren van andere thema's zoals Twenty Fifteen. Bestanden zoals comments.php die de discussies beheert, zijn ongeveer hetzelfde op de meeste sites. U kunt CSS gebruiken om het er anders uit te laten zien en misschien een HTML te herschikken.Het maken van een thema is een goede oefening omdat het je door zoveel functionaliteit voert dat het je kennis van WordPress in het algemeen verdiept. u moet een kop- en voettekst maken. U moet nadenken over zijbalken, menu's, opmerkingen, afzonderlijke berichten, pagina's, startpagina's en meer.
Je zou je moeten concentreren op vragen die naar voren komen tijdens de ontwikkeling. Uw website toont de laatste 10 berichten op de voorpagina, maar "wat moet ik doen als ik iets compleet anders wil?" Dit zijn het soort vragen dat mogelijk alleen tijdens het maken van iets ontstaat.
u moet een goed begrip hebben van de sjabloonhiërarchie die de bestanden regelt die verantwoordelijk zijn voor het weergeven van specifieke inhoud. Zorg ervoor dat u paginasjablonen bekijkt (zie bronnen). Hiermee kunt u pagina's bouwen met aangepaste functionaliteit.
Zodra u alles hebt doorlopen, raad ik u aan een kijkje te nemen naar geavanceerde aangepaste velden. Met deze plug-in kunt u extreem nuttige optiegroepen maken voor berichten die u kunt gebruiken in uw thema's.
Ik zal hier veel bronnen vermelden, maar als je twijfelt, raadpleeg dan de Twenty Fifteen-code voor hulp, deze moet alles hebben wat je nodig hebt!
Hulpbronnen die kunnen helpen
- Sjabloonhiërarchie
- Voorwaardelijke tags
- Volledige functie Referentie
- Thema ontwikkeling
- Sidebar-documentatie
- Navigatiemenu's
- Archiefindex
- Een statische voorpagina maken
- Een zoekpagina maken
- Een 404-pagina maken
- De sjabloon met opmerkingen
- Auteurs sjablonen
- Paginasjablonen
- Geavanceerde aangepaste velden
De basis over haken en plugins (jul)
 Het hooks-systeem vormt de basis voor plug-ins. Hiermee kunt u nieuwe functionaliteit aan WordPress toevoegen of bestaande kernfunctionaliteit wijzigen zonder de kerncode te hoeven wijzigen.
Het hooks-systeem vormt de basis voor plug-ins. Hiermee kunt u nieuwe functionaliteit aan WordPress toevoegen of bestaande kernfunctionaliteit wijzigen zonder de kerncode te hoeven wijzigen.Ze werken een beetje als triggers. In plaats van naar de code in de WordPress-bestanden te gaan die een bericht publiceren en je eigen code toe te voegen om de auteur een e-mail te sturen, kun je zeggen: "Wanneer WordPress een bericht publiceert, stuur dan een e-mail naar de auteur". Dit kan in een volledig apart bestand worden gedaan, wat betekent dat de kerncode nooit wordt gewijzigd.
U hebt ze ook daadwerkelijk in uw thema gebruikt toen u de wp_head() en wp_footer() gebruikte. WordPress gebruikt deze intern om een aantal codes uit te voeren, zoals de beheerbalk bijvoorbeeld. Op deze manier kunnen plug-ins thema's wijzigen zonder het thema daadwerkelijk aan te raken.
Leren over hooks zal uw startpunt zijn voor de ontwikkeling van plug-ins. Inzicht in hen is de sleutel tot het werken met WordPress en misschien het aanbieden van professionele diensten in de toekomst. Neem je tijd om deze te beheersen, je vertrouwt zwaar op haken voor al je projecten.
Deze maand moet je niet te diep ingaan op plug-ins, maar het leren van de benodigde bestanden en enkele basisbeginselen passen waarschijnlijk in onze tijdspanne. Plug-ins zijn heel gemakkelijk te maken, ze hebben eigenlijk slechts één bestand nodig met een opmerking bovenaan.
Van daaruit kun je doen wat je wilt, maar je moet wel de juiste haken gebruiken. Daarom zijn haken zo belangrijk.
Hulpbronnen die kunnen helpen
- De plugin-API
- De definitieve gids voor hooks
- De beginnershandleiding voor acties en filters
- Definieer uw eigen haken
- Een plug-in schrijven
- Hoe een WordPress plug-in te maken
Plugin Proficiency (aug)
 Augustus is het tijd om wat oefening te steken in het maken van plug-ins. Zoek iets waarvoor u een plug-in wilt en doe het zelf. Wilt u dat alle gevallen van goed worden omgezet in 'geweldig' wanneer een bericht wordt gepubliceerd? Ga je gang en doe het.
Augustus is het tijd om wat oefening te steken in het maken van plug-ins. Zoek iets waarvoor u een plug-in wilt en doe het zelf. Wilt u dat alle gevallen van goed worden omgezet in 'geweldig' wanneer een bericht wordt gepubliceerd? Ga je gang en doe het.Als je een geweldig idee vindt, voel je vrij om het in te dienen bij de pluginrepository, maar de naam van het spel is dat de praktijk perfect is. U kunt zich zorgen gaan maken over het volgen van coderingsnormen en ervoor zorgen dat uw code wordt opgemerkt en mooi is opgemaakt.
Je moet nu genoeg kennis hebben om door zulke dingen te worden afgeleid. Na een tijdje zullen opmerkingen en standaardcodes een tweede natuur zijn, ook al lijkt het in eerste instantie een beetje ongebonden.
Maak deze maand minimaal 2-3 plug-ins. Maak ze gevarieerd, als iemand post-inhoud wijzigt, moet de ander misschien iets doen wanneer een bericht wordt gepubliceerd. Misschien moet u enkele aangepaste berichttypen en aangepaste taxonomieën maken, deze zijn vaak nodig voor meer complexe projecten, zie de koppelingen in de bronnensectie.
Dit is de fase waarin je geleidelijk afgelegen gebieden van WordPress zou moeten leren kennen, zoals het maken van nieuwe rollen, aangepaste berichttypen en meer. Je kunt dit allemaal opsporen en bestuderen, maar het is misschien beter om ze aan te pakken als ze naar voren komen als een vereiste voor een project.
Coderen efficiënt en zelfverzekerd met de dingen die je weet is belangrijker dan de hoeveelheid dingen in je hersenen. Ik codeer al heel lang en ik moet soms de eenvoudigste dingen opzoeken. Weten dat er iets beschikbaar is, is voldoende, gemakkelijk kunnen coderen is belangrijker,
Hulpbronnen die kunnen helpen
- Coderingsnormen
- phpDocumentor-documentatie
- Aangepaste taxonomieën
- Aangepaste berichttypes
- Instellingen API
- Metadata API
- Opties API
- Volledige gids voor aangepaste berichttypen
- Het maken van vertaalbare thema's en plug-ins
- Scripts en stijlen in wachtrij plaatsen
Javascript (Sept)
 Het (bijna) laatste stukje van de puzzel is Javascript. Met Javascript kunt u interactiviteit en andere geavanceerde functies toevoegen aan uw website. Door gebruik te maken van Javascript kun je pop-up modals gebruiken, opmerkingen laden, eindeloos scrollen en nog veel meer.
Het (bijna) laatste stukje van de puzzel is Javascript. Met Javascript kunt u interactiviteit en andere geavanceerde functies toevoegen aan uw website. Door gebruik te maken van Javascript kun je pop-up modals gebruiken, opmerkingen laden, eindeloos scrollen en nog veel meer.Javascript is fundamenteel een client-side taal, maar kan worden gekoppeld aan server-side code met behulp van AJAX. Dit is wat u toestaat om bijvoorbeeld op een artikel te stemmen. Wanneer u op de stemknop klikt, verandert de knop in een bedankbriefje en wordt het aantal stemmen met één verhoogd. Dit alles gebeurt zonder dat de pagina opnieuw wordt geladen. Dit is Javascript gekoppeld aan wat PHP met behulp van AJAX.
Het meeste Javascript dat u zult gebruiken, is jQuery. jQuery is een Javascript-framework dat speciale functies implementeert en u eenvoudig toegang geeft tot veelgebruikte patronen. Het is belangrijk om te begrijpen dat jQuery geen speciaal Javascript is, net zoals er niets speciaals is aan de PHP die wordt gebruikt in WordPress. Het is gewoon een frame waarin je kunt werken.
Javascript kan de meest complexe zijn omdat het meerdere disciplines omvat en in veel aspecten van een website te vinden is. Van trackingcodes tot het laden van bronnen, het beheren van afbeeldingen, het onderscheppen van gebruikersacties en eenvoudige animaties, het is echt overal.
Het goede nieuws is dat je weet dat je alle kennis hebt die je nodig hebt om meteen Javascript toe te voegen aan je thema of plug-in. Je zou "over the hump" moeten zijn - alles wat je nu leert, moet gemakkelijk te implementeren zijn als je het eenmaal hebt geleerd.
Hulpbronnen die kunnen helpen
Javascript
- W3Schools
- Codecademy
- TutorialsPoint
- HTML-hond
jQuery
- W3Schools
- Codecademy
- jQuery Learning Center
- TutorialsPoint
Meer
- AJAX en WordPress
- Hoe AJAX te gebruiken in WordPress
Practice Practice Practice (okt)
 Om te benadrukken hoe belangrijk de praktijk is, zou ik aanraden om hier een hele maand aan te wijden. Ik ben al geruime tijd aan het programmeren en vergeleken met een nieuwkomer kan ik nieuwe concepten sneller begrijpen, maar ik ben nog steeds volledig verloren zonder te oefenen.
Om te benadrukken hoe belangrijk de praktijk is, zou ik aanraden om hier een hele maand aan te wijden. Ik ben al geruime tijd aan het programmeren en vergeleken met een nieuwkomer kan ik nieuwe concepten sneller begrijpen, maar ik ben nog steeds volledig verloren zonder te oefenen.Gelukkig, hoe meer je oefent, hoe sneller je de dingen later zult leren. In feite, door eraan te wennen dat je altijd met code werkt, zul je steeds minder oefening nodig hebben om hetzelfde resultaat te krijgen.
In een WordPress-omgeving is de beste manier om te oefenen het maken van thema's en plug-ins. Een methode die u kunt proberen, is om een eenvoudige, reeds bestaande plug-in opnieuw te maken. Als u ergens vastloopt, kunt u kijken naar de broncode van het daadwerkelijke product.
Concentreer u op het verdiepen van uw begrip van concepten die u al kent. Maak kennis met het lezen van design- en ontwikkelaarsmagazines en ontwikkelaarsblogs van je favoriete apps. Hier zijn enkele van de grootste plaatsen om te lezen over webontwikkeling, afgezien van hier op Hongkiat natuurlijk.
Je leeslijst
- Smashing Magazine
- WPMU DEV Blog
- Een lijst uit elkaar
- Web Design Depot
- Speckyboy
- Zes revisies
- Scotch.io
- David Walsh Blog
- Code.Tutsplus
- Designmodo
- CSS-Tricks
- geen angst voor internet
Geavanceerde concepten (nov)
 Dit is de maand waarin alle kennis die je hebt bij elkaar moet komen en je een programmeur kunt worden. Je zou in staat moeten zijn om de grote afbeelding te zien en een praktische kennis te hebben van de vier hoofdtalen die WordPress gebruikt: HTML, CSS, JS en PHP.
Dit is de maand waarin alle kennis die je hebt bij elkaar moet komen en je een programmeur kunt worden. Je zou in staat moeten zijn om de grote afbeelding te zien en een praktische kennis te hebben van de vier hoofdtalen die WordPress gebruikt: HTML, CSS, JS en PHP.Ik zou adviseren om te beginnen met het leren van object georiënteerde PHP . U gebruikt het al in uw thema's en plug-ins in de lus en in andere constructies. OOP (object oriented PHP) stelt je in staat om betere code te schrijven en de kerncode van WordPress beter te begrijpen. Bovendien is het de toegangspoort tot programmeren met talen van het C-type en dus het maken van apps voor iOS bijvoorbeeld.
U kunt uw WordPress-kennis vergroten door enkele klassen te leren kennen, direct met de database te communiceren, hoe transiënten werken.
Je zou nu met vertrouwen zelf kleine, betaalde projecten kunnen uitvoeren. vergeet niet dat het doen van echt werk in opdracht het meest is waar je het meeste leert. Het gaat niet alleen om coderen, het gaat om het leren communiceren over code met mensen die niets van het internet weten.
De praktijk is belangrijk in elke fase, maar je zou nu genoeg kennis moeten hebben om een concept te leren zonder al te veel werk. Transiënten (opties met een vervaldatum) moeten bijvoorbeeld duidelijk zijn, zelfs als u er nooit behoefte aan hebt gehad. Je zou moeten kunnen bepalen wanneer ze nuttig zullen zijn, en ze zo nodig opzoeken.
Als laatste taal om te leren voor WordPress, wil je naar MySQL kijken, die wordt gebruikt om de database direct te bevragen . Veel van deze functionaliteit kan via functies worden gebruikt, maar soms moet je de db rechtstreeks doorzoeken.
Ik zou willen benadrukken hoe belangrijk het is om in een object-georiënteerde mindset te komen . Het zal in eerste instantie erg vreemd lijken en het gebruik ervan zal onduidelijk lijken. Weet je nog dat het gebruik van PHP onduidelijk was toen je het voor het eerst bestudeerde? Hoe krijg ik een webpagina voor een variabele en een if-instructie?
Object georiënteerde PHP is vergelijkbaar. Het wordt gebruikt voor complexe gevallen, de ingewikkelder dingen erin zijn alleen nodig voor grootschalige toepassingen. Daarom lijken concepten soms overbodig of te ingewikkeld.
Ik raad echt video-tutorials van hoge kwaliteit aan voor deze. Mijn favorieten zijn te vinden op Laracasts (zie bronnen). Laracasts werd voornamelijk gemaakt voor Laravel, maar bevat veel OOP en andere concepten op hoog niveau.
- MySQL op W3Schools
- MySQL op TutorialsPoint
- Laracasts
- Object georiënteerde PHP voor beginners
- TutorialsPoint
- OOP-documentatie
- Boomhut
- Interactie met de WordPress-database
- Een gids voor transiënten
- De Walker-klasse
- De WP_Error-klasse
- De WP_Query-klasse
Geavanceerde ontwikkelingstools (december)
 Nu u veel meer weet, is het tijd om uw leven gemakkelijker te maken door te leren hoe u enkele geavanceerde hulpmiddelen kunt gebruiken. Dit omvat zaken als SSH gebruiken voor toegang tot een server, WP-CLI om WordPress-installaties te beheren, Vagrant om een lokale WordPress-installatie te maken, en meer.
Nu u veel meer weet, is het tijd om uw leven gemakkelijker te maken door te leren hoe u enkele geavanceerde hulpmiddelen kunt gebruiken. Dit omvat zaken als SSH gebruiken voor toegang tot een server, WP-CLI om WordPress-installaties te beheren, Vagrant om een lokale WordPress-installatie te maken, en meer.Het eerste dat u moet leren, is hoe u WordPress lokaal kunt instellen met behulp van XAMPP, MAMP, WAMP of Vagrant . Persoonlijk gebruik ik Vagrant, maar de rest is ook prima. Hierdoor is FTP niet altijd nodig, waardoor de ontwikkelingstijd aanzienlijk wordt versneld.
Vervolgens zou je naar SSH moeten kijken. Dit omvat het gebruik van de terminal en het geven van opdrachten . Dit klinkt eng, maar is het echt niet. Het zal een hele nieuwe wereld openen. WP-CLI is een geweldige introductie hierop. Hiermee kunt u WordPress in enkele seconden installeren, een thema downloaden, bijwerken en testgebruikers maken met een eenvoudige opdracht.
Ik raad ook aan om alles te leren over CSS-preprocessors . Talen zoals LESS en SASS stellen u in staat om variabelen, functies en andere geavanceerde concepten in uw CSS te gebruiken.
Als onderdeel van je preprocessoronderzoek moet je leren hoe je geavanceerde compileerhulpmiddelen zoals Prepros of Codekit kunt gebruiken. Deze hulpmiddelen kunnen de website opnieuw laden wanneer een bestand wordt opgeslagen, automatisch CSS compileren, Javascript verkleinen, enzovoort.
Dit geeft je inzicht in de wereld van coderen voor productie. In ontwikkeling wilt u zoveel mogelijk afzonderlijke bestanden gebruiken om uw code logischer te maken. In productie wilt u alleen een zo klein mogelijke footprint, zodat alle Javascript- en CSS-bestanden moeten worden verkleind en samengevoegd. De genoemde hulpmiddelen bieden u alles wat u nodig hebt om u hiermee vertrouwd te maken.
Je zou ook efficiënter moeten gaan werken met je teksteditor. Gebruikt u fragmenten? Controleer je je syntaxis automatisch? Kent u alle sneltoetsen die uw leven gemakkelijker zouden maken?
Dit is een gebied waar je voortdurend kunt veranderen en groeien. Ik ging van het gebruik van XAMPP naar MAMP tot, ten slotte, Vagrant. Het was een natuurlijke leercurve en ik ben nog steeds bezig met het leren van alles wat er te weten valt over Vagrant.
Ik ging van het gebruik van Notepad ++ naar Sublime to Coda to Atom. Er is niets mis met een van deze tools, maar naarmate ik groeide, ging ik van nature van de een naar de ander.
Ten slotte, wil je kijken naar versiebeheer, specifiek SVN en Git. De basis is vrijwel hetzelfde, je zult een aantal afzonderlijke commando's moeten leren, maar als je er eenmaal één begrijpt, is de andere eenvoudig te begrijpen.
De reden dat u beide wilt, is dat WordPress momenteel SVN gebruikt, dus wanneer u plug-ins en thema's vrijgeeft, moet u SVN gebruiken . De meeste projecten gebruiken Git omdat het een beetje beter is om in teams te werken, dus dat is wat je wilt gebruiken voor andere projecten.
Hulpbronnen die kunnen helpen
- Vagrant gebruiken om een lokale WordPress-omgeving in te stellen
- Zwerver
- XAMPP
- MAMP
- WAMP
- SSH-zelfstudie voor Linux
- Hoe SSH te gebruiken
- WP-CLI
- WP-CLI zelfstudie
- MINDER
- SASS
- SASS Basics
- SASS-handleidingen
- Aan de slag met minder
- Codekit
- Prepros
- Koala
- Een Visal Guide to Version Control
- Leer versiebeheer met Git
- Het SVN-boek
Laatste woorden
Ik hoop dat dit artikel je een goed overzicht geeft van wat nodig is om van niets naar een pro-ontwikkelaar te worden . In werkelijkheid, als je fulltime kunt werken, duurt het waarschijnlijk niet een heel jaar.
Er zijn twee belangrijke dingen om in gedachten te houden. De belangrijkste is dat, hoewel geen enkel bit hiervan moeilijk is, het VEEL is om te weten, wat het moeilijk maakt wanneer het wordt samengesteld. wees niet ontmoedigd als je vastloopt of je langzamer werkt dan anderen. Iedereen werkt in zijn eigen tempo, als je het blijft doen, word je een goede ontwikkelaar.
Een van de belangrijkste kenmerken van goede ontwikkelaars is dat ze nooit ophouden met leren . Ze zoeken voortdurend naar betere oplossingen, leren nieuwe talen en nieuwe methoden. Ze houden er rekening mee dat de codeerwereld niet zwart en wit is, vaak is er geen goed antwoord op een probleem .
Veel succes met je codeerstudies in 2015, laat ons weten hoe je het doet in de reacties hieronder!

Google I / O 2017 is nu in volle gang: hier is wat u moet weten
Google I / O 2017 staat voor de deur, en zoals de Keynote lijkt aan te geven, lijkt Google grote plannen te hebben voor zowel Google Assistent als zijn kunstmatige intelligentiesystemen. Zonder verder oponthoud duiken we direct de aankondigingen in die gemaakt zijn tijdens de I / O Keynote .Google-assistent 2017 kan het jaar van Google Assistent worden voor het bedrijf, omdat het heeft aangekondigd dat zijn eigen digitale assistent zijn bereik op een zeer agressieve manier zal uitbreiden

Google Webmaster SEO-richtlijnen voor beginners
Na het online lanceren van een nieuwe site kan het een gedoe zijn om marketinginspanningen en de typische SEO-praktijken aan te pakken, maar het maken van een sitemap is niet altijd genoeg om snel resultaat te zien. Als u wilt dat Google uw website doorzoekt, zijn er een aantal ideeën die u moet begrijpen.


