nl.hideout-lastation.com
nl.hideout-lastation.com
Maak lange schaduwen met Long Shadow Generator [Photoshop Plugin]
Lang schaduwontwerp is nog steeds populair bij ontwerpers. Eerder hebben we laten zien hoe u uw eigen lange schaduwontwerp in Photoshop met verschillende lagen kunt maken. Het is natuurlijk handig, maar als je een enthousiaste Photoshop bent die op zoek is naar een eenvoudigere manier om het lange schaduwontwerp te krijgen dat je wilt, hebben we een gratis Photoshop-extensie gevonden die je zou kunnen gebruiken.
De Long Shadow Generator gemaakt door Ray is een eenvoudig te gebruiken hulpmiddel waarmee je het lange schaduweffect met slechts een enkele klik kunt maken . Het werkt echter alleen met Adobe Photoshop CS6 en Photoshop CC-compatibiliteit - een upgrade is vereist om dit volledig te benutten.
Installatie
Long Shadow Generator is hier te downloaden voor Photoshop CS6 en Photoshop CC hier.
Nadat het bestand op uw computer is opgeslagen, dubbelklikt u op het bestand om het installatieproces in Adobe Extension Manager te starten. Het enige dat u hoeft te doen, is de instructies te volgen totdat u klaar bent.

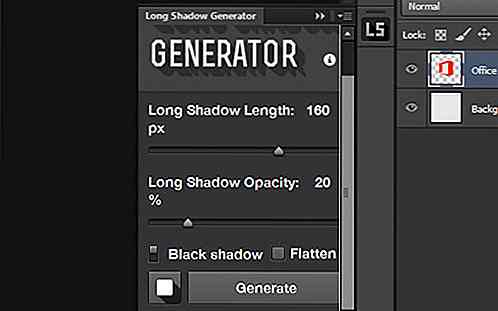
Voordat we verder gaan, ga je naar Venster> Extensies> Lange schaduwgenerator in je Photoshop om het paneel te openen volgens de volgende schermafbeelding:

Opties en functies
Long Shadow Generator biedt u 2 opties die u kunt aanpassen om aan uw behoeften te voldoen:
1. Lange schaduwlengte, die de lengte van de gemaakte schaduw aanpast. De lengte wordt gemeten in pixels en is alleen beschikbaar in vooraf gedefinieerde formaten: 10, 20, 40, 80, 160 en 320 pixels. De standaardgrootte is 40 pixels.
2. Lange schaduwdekking, die de transparantie van de schaduw beïnvloedt. Standaard ligt de dekking op 20%. De resulterende schaduw komt in zwarte schaduw en witte schaduw . Dit maakt het voor u gemakkelijker als u met lichte of donkere achtergronden werkt.
Omdat deze plug-in de platte ontwerptrend volgt, heeft de schaduw ervan geen verloop of verlichtingseffect, een optie die standaard is aangevinkt. Als u dit liever niet wilt toepassen, schakelt u de optie Afvlakken uit .
Ten slotte krijg je 4 verschillende schaduwrichtingen : rechtsonder, linksonder, rechtsboven en linksboven. Om de richting te veranderen, drukt u op de vierkante knop naast de knop Genereren totdat u krijgt wat u wilt.
Gebruik Demo
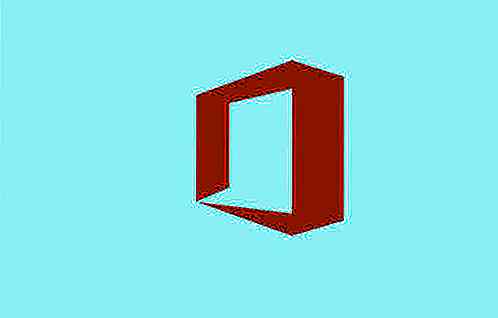
Laten we de plug-in in actie zien met dit Office-pictogram van Martin.

Deze plugin werkt door een aantal lagen te maken op basis van de schaduwlengte. Hoe langer de lengte, hoe meer lagen er worden gemaakt . Die lagen worden vervolgens samengevoegd in één laag als de schaduwlaag.
Als de afbeelding een samengevoegde achtergrond heeft, maakt u een kleine maskering om ze te scheiden, omdat deze plug-in lange schaduw toepast door de vorm van de afbeelding te detecteren .
Laten we nu onze icoon een lang schaduweffect geven. Wijzig in het deelvenster Long Shadow Generator de standaardschaduwlengte in 160 pixels en schakel zo nodig de flatten-optie uit .

Voordat u op de knop Genereren klikt, moet u ervoor zorgen dat u een laag hebt geselecteerd waaraan u het effect wilt toevoegen. Het mag maar 1 laag zijn . Klik nu op de knop Genereren en wacht.
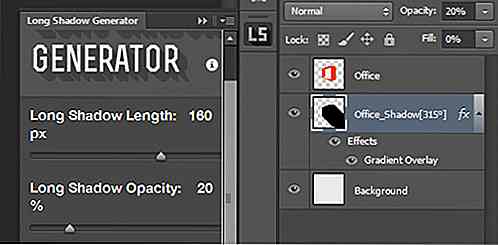
Als het klaar is, verschijnt een nieuwe laag met dezelfde naam als de geselecteerde laag, plus een achtervoegsel. Als je eerder hebt gekeken naar de afvlakkingsoptie, heeft deze nieuwe laag niet het effect Verloop overlay .

En dat is het. Hier is het Office-pictogram met een mooi lang schaduweffect gegenereerd vanuit een eenvoudige plug-in.


Hoe een volledig aangepaste WordPress inlogpagina te maken
Velen van jullie zijn, geloof ik, bekend met de WordPress inlogpagina op wp-login.php . Het ziet er goed uit en werkt prima. Maar als het gaat om het maken van een website voor klanten, wilt u misschien een meer aangepaste inlogpagina, zodat deze goed aansluit op het gehele websiteontwerp. Bovendien kan het hebben van een aangepaste inlogpagina uw klanten ook een goede indruk van uw vaardigheden geven

Maak alle ingesloten inhoud responsief met Reframe.js
Het lastigste gedeelte over het insluiten van video's is de juiste breedte en hoogte. Deze nummers bepalen de beeldverhouding en als ze uit zijn, krijg je een slechte videospeler .Dit geldt voor alle ingebedde elementen, zoals iframes en widgets voor sociale media. En deze dingen kunnen zelfs lastiger zijn met responsief ontwerp, omdat ze meestal geen responsieve elementen zijn

![Coderingsstandaarden voor WordPress [Guide]](http://hideout-lastation.com/img/nophoto.jpg)