nl.hideout-lastation.com
nl.hideout-lastation.com
Maak alle ingesloten inhoud responsief met Reframe.js
Het lastigste gedeelte over het insluiten van video's is de juiste breedte en hoogte. Deze nummers bepalen de beeldverhouding en als ze uit zijn, krijg je een slechte videospeler .
Dit geldt voor alle ingebedde elementen, zoals iframes en widgets voor sociale media. En deze dingen kunnen zelfs lastiger zijn met responsief ontwerp, omdat ze meestal geen responsieve elementen zijn .
Maar met Reframe.js kun je elk element laten reageren op elke beeldverhouding .
 Dit is misschien een van de eenvoudigste maar meest waardevolle JS-plug-ins op internet. Het is eigenlijk gemaakt door Dollar Shave Club, die verrassend zijn eigen GitHub-pagina heeft.
Dit is misschien een van de eenvoudigste maar meest waardevolle JS-plug-ins op internet. Het is eigenlijk gemaakt door Dollar Shave Club, die verrassend zijn eigen GitHub-pagina heeft.Reframe is een van hun gratis plug-ins die is gebouwd voor ontwikkelaars die een eenvoudiger manier willen om responsieve ingesloten inhoud te verwerken .
De voor de hand liggende boosdoener is ingesloten video van sites zoals YouTube en Vimeo. Het is notoir moeilijk om deze elementen responsvrij te maken zonder CSS-hacks.
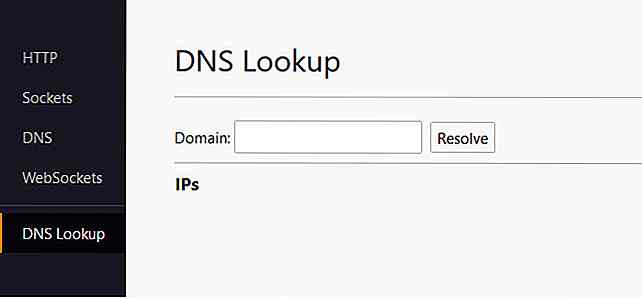
Met Reframe.js selecteert u eenvoudig elk element dat u wilt targeten en geeft u dit opnieuw met behulp van de functie reframe() .
Begin door de Reframe.js-plug-in aan uw webpagina toe te voegen. Je kunt een kopie downloaden van GitHub en het is maar 1 KB verkleind.
Vervolgens geeft u de functie een selector door voor alle elementen die u wilt herschrijven. Laad de pagina en boem! Je moet helemaal klaar zijn.
Laten we bijvoorbeeld zeggen dat je een paar video's hebt ingesloten op je site. U kunt de klasse .video aan de insluiting toevoegen en die als de selector gebruiken. Reframe voegt automatisch een div en klasse toe om de responsieve stijl te creëren.
Dus je JavaScript-code ziet er als volgt uit:
reframe ( 'video.');
Best simpel, toch?
Deze code target alle elementen met de klasse .video en maakt ze responsief . Geen extra hacks, geen extra CSS. Toegegeven, er is niets mis met het gebruik van de CSS-methode, maar je moet alle ingesloten video's handmatig inpakken met de extra klas.
Reframe bespaart u net die extra stap en brengt alles door met JavaScript. Ga naar de startpagina van Reframe.js om een demo te bekijken en enkele standaardcodefragmenten te vinden . U kunt rechtstreeks vanuit de GitHub-repo een kopie van de code downloaden .

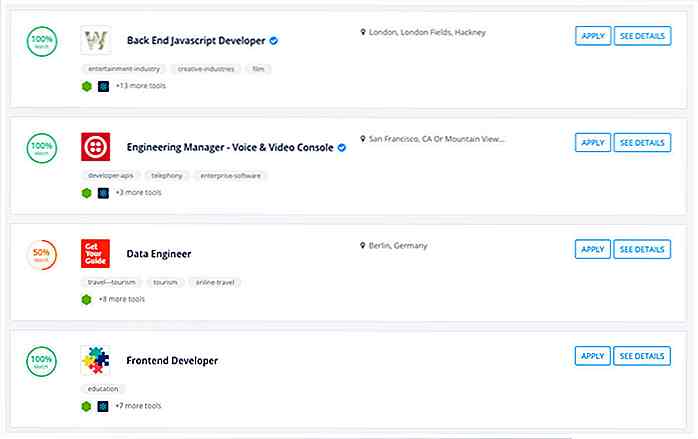
Zoek naar coderingstaken die overeenkomen met uw technische stack met deze site
De typische PHP / MySQL-stack is niet langer de enige optie voor webontwikkelaars. Nieuwere technologieën zoals Node, React en NoSQL-databases zoals Mongo hebben het gezicht van ontwikkeling radicaal veranderd.Dit is geweldig voor programmeurs die hun vaardigheden willen diversifiëren en relevant willen blijven op de arbeidsmarkt.

Hoe Windows 10 Lock Screen uit te schakelen
Er zijn zoveel manieren om Windows 10 aan te passen, een daarvan is om het vergrendelscherm uit te schakelen. Hoewel het vergrendelscherm van Windows 10 een aantal prachtige afbeeldingen bevat, vinden sommige mensen het echter contraproductief en willen ze meteen naar de desktop gaan zodra ze uw computer opstarten