nl.hideout-lastation.com
nl.hideout-lastation.com
Maak prachtige geanimeerde deeltjes met deze Javascript-bibliotheek
Er zijn talloze gratis animatiebibliotheken met allemaal verschillende effecten en specialiteiten. Maar de nieuwe bibliotheek Particles.js gaat een geheel nieuwe richting in door geanimeerde deeltjes te maken die zich in real time over de hele pagina bewegen .
Deze eenvoudig te gebruiken bibliotheek is volledig gratis en open source op GitHub. Het zal zeker niet helpen om de UX van je site te verbeteren, maar het kan je helpen sommige geïnterlinieerde deeltje-effecten op de achtergrond toe te voegen.
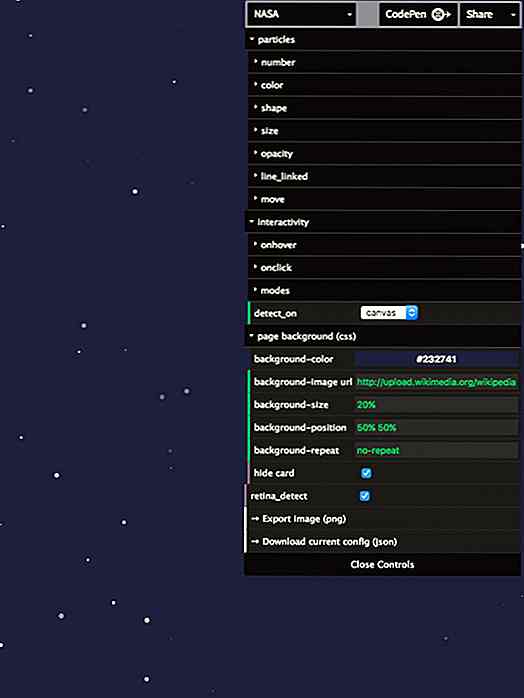
Op de hoofdpagina vindt u een live interactieve demo waar u kunt spelen met de functies van de bibliotheek. Hiermee kun je de deeltjesgrootte, snelheid, vorm, kleur, positie aanpassen, noem maar op.
 Omdat dit een dergelijke gedetailleerde bibliotheek is, is JavaScript vereist om het goed te laten werken. Daarom is deze live demo zo waardevol omdat iedereen hiermee kan spelen met deze instellingen om te zien wat er mogelijk is in JavaScript.
Omdat dit een dergelijke gedetailleerde bibliotheek is, is JavaScript vereist om het goed te laten werken. Daarom is deze live demo zo waardevol omdat iedereen hiermee kan spelen met deze instellingen om te zien wat er mogelijk is in JavaScript.En als je het goed vindt om deze afbeeldingen te exporteren, kun je de afbeeldingen direct opslaan vanaf de demo-pagina van de web-app. U kunt een onbewerkte PNG exporteren of zelfs al uw aangepaste instellingen opslaan in een JSON-bestand dat vervolgens rechtstreeks in het script Particles.js wordt geïmporteerd.
Standaard kun je kiezen uit een handjevol thema's met verschillende deeltjesstijlen:
- NASA sterren
- Bubbles
- Sneeuw
- Nyan cat stars
- Standaard geometrische vormen
Met deze standaardinstellingen kunt u nog steeds alle hoofdinstellingen bewerken om kleuren, posities, snelheden en al het andere te verfijnen.
 Het beste deel van deze hele bibliotheek is de live aanpassingsfunctie direct op de hoofdpagina. Als je de details wilt weten, moet je echt weten wat JavaScript en frontend-codering zijn.
Het beste deel van deze hele bibliotheek is de live aanpassingsfunctie direct op de hoofdpagina. Als je de details wilt weten, moet je echt weten wat JavaScript en frontend-codering zijn.Maar zelfs een beginner kan via de interface werken, de gewenste instellingen kiezen en alles exporteren als een JSON-bestand.
Een schitterende bibliotheek voor iedereen die dynamische deeltjes op het web wil maken . Ga voor meer informatie naar de GitHub-repo en deel uw gedachten met de maker Vincent Garreauon op Twitter @VincentGarreau.

Exporteer gemakkelijk Photoshop-lagen met Cut & Slice Me
Snijden en snijden in het ontwerpproces is ongetwijfeld tijdrovend werk. Bovendien wordt het steeds ingewikkelder wanneer je honderden lagen op verschillende schaal moet knippen en snijden.Natuurlijk zijn er kopieën samengevoegd, exporteer lagen naar bestanden of plak functies in photoshop. Maar die benaderingen hebben niet veel geholpen bij het sneller maken van het snij- en snijproces.

Hoe u de TREZOR-portemonnee voor de eerste keer instelt
Als je serieus bent over de cryptocurrencies in je bezit, moet je ze in een hardwareportefeuille bewaren, omdat dit waarschijnlijk de veiligste is . In deze zelfstudie laat ik je voor de eerste keer zien hoe je je TREZOR - een van de veiligste hardware-wallets die beschikbaar is - kunt instellen.In de doos Eerst en vooral, zorg ervoor dat de verzegeling op de doos niet wordt beïnvloed .