nl.hideout-lastation.com
nl.hideout-lastation.com
Deze tool onthult welke WordPress-plug-ins en tools andere sites gebruiken
Ben je ooit op een blog beland en dacht je: "Ik vraag me af welk WP-thema ze gebruiken"?
Welnu, je kunt het antwoord snel vinden met behulp van de toepasselijk genaamde What WordPress Theme Is That? tool, volledig in uw browser.
 Het werkt door alle gegevens van de site te trekken en door het stylesheet te schuren . De meeste WordPress-thema's bevatten koppelingen naar de originele themapagina en de webpagina van de ontwikkelaar in de opmerkingen.
Het werkt door alle gegevens van de site te trekken en door het stylesheet te schuren . De meeste WordPress-thema's bevatten koppelingen naar de originele themapagina en de webpagina van de ontwikkelaar in de opmerkingen.In plaats van al dit werk zelf te doen, kunt u deze site al het zware werk laten doen.
Tijdens het testen van deze webapp, zult u merken dat veel sites hun eigen thema's gebruiken en eenvoudig geen opties hebben om te bladeren. Hongkiat.com is een voorbeeld waarbij het thema zo zwaar is aangepast dat u geen gegevens krijgt.
Goed nieuws is dat het een vrij eenvoudige app is om te gebruiken. Alles wordt aangedreven door Ajax, dus je pakt gewoon de URL in en laat hem laden.
Voor sommige sites zul je zelfs ontdekken welke plug-ins ze gebruiken. Dit is erg handig, omdat u kunt opzoeken hoe bepaalde websites hun plakkerige zijbalken, aangepaste tabellen of andere functies die u mogelijk wilt repliceren, hebben gemaakt.
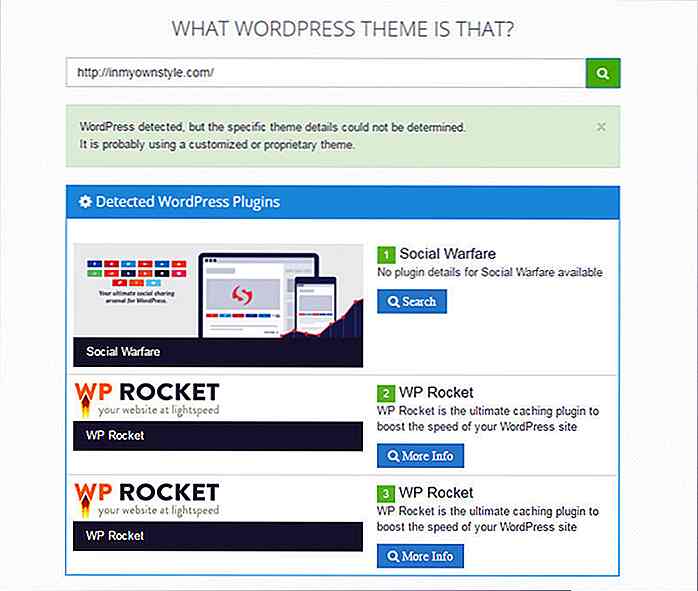
 Als een website een aangepast thema gebruikt, krijgt u een bericht dat WordPress wordt uitgevoerd, maar het thema kan niet worden gevonden .
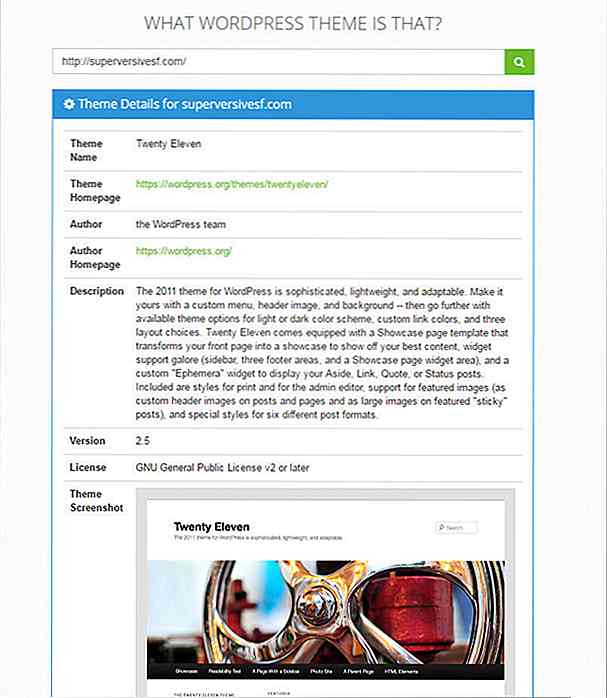
Als een website een aangepast thema gebruikt, krijgt u een bericht dat WordPress wordt uitgevoerd, maar het thema kan niet worden gevonden .En als het een willekeurig buy-upt (of gratis) thema gebruikt, krijg je alle gerelateerde informatie :
- Naam
- Beschrijving
- Auteur
- Thema aankooppagina
- Huidige versie
- Screenshot preview
Je krijgt ook enkele details voor alle geïnstalleerde plug-ins . Hoe dit alle plug-ins doorzoekt, heb ik geen idee. Maar het is echt gaaf!
Je kunt wat meer info vinden op de FAQ-pagina als je nieuwsgierig bent. Over het algemeen is deze app fenomenaal en verrassend nauwkeurig. Als u ooit nieuwsgierig bent of wanhopig wilt weten welk thema een site draait, zal dit absoluut helpen.
![50 CSS3-knoplessen voor ontwerpers [2017]](http://hideout-lastation.com/img/tech-design-tips/294/50-css3-button-tutorials.jpg)
50 CSS3-knoplessen voor ontwerpers [2017]
In dit artikel zullen we enkele zorgvuldig uitgekozen, geweldige tutorials doornemen voor knoppen die u op uw site kunt plaatsen met alleen CSS3 .Sommige van deze knoppen worden gespeeld met kleuren, verlopen of vormen, terwijl andere worden geprogrammeerd om te animeren met zweef- of klikacties, waardoor effecten worden weergegeven alsof deze worden ingedrukt; uitstrekken, krimpen of schakelen van frames om meer informatie te onthullen

Handige tips en richtlijnen voor freelance schrijven
De freelancewereld is een levend slagveld waar ondernemers met open ogen moeten slapen. Wanneer u de rol van freelancer vervult, moet u op veel verschillende gebieden werken, afgezien van uw keuze van handel. Een van de grote onderwerpen is juridische documentatie en papierwerk.Het probleem met freelance werken is om niemand (gratis) te laten raadplegen of contracten voor u te schrijven