nl.hideout-lastation.com
nl.hideout-lastation.com
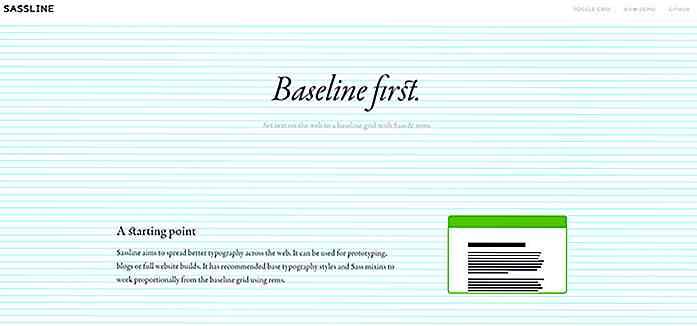
Creëer basislijngrids op het web met Sassline
Een groot deel van de online-inhoud is op tekst gebaseerd, maar mensen zijn niet geïnteresseerd in het lezen van de tekst op uw site, tenzij de typografie goed is ontworpen.
Je zou kunnen werken met aangepaste frameworks, maar die kunnen beperkend aanvoelen . Probeer in plaats daarvan Sassline, een gratis op Sass gebaseerde bibliotheek voor het maken van perfecte rasterlijnen op het web.
 Deze gratis tool werkt op Sass, dus je moet eerst je weg weten in die voorbewerkingstaal. Als je nog niet bekend bent met webontwikkeling, is het een goed idee om je CSS en Sass te oefenen voordat je Sassline oppakt .
Deze gratis tool werkt op Sass, dus je moet eerst je weg weten in die voorbewerkingstaal. Als je nog niet bekend bent met webontwikkeling, is het een goed idee om je CSS en Sass te oefenen voordat je Sassline oppakt .Maar als je het eenmaal hebt geleerd, ontwerp je lay-outs nooit meer op dezelfde manier.
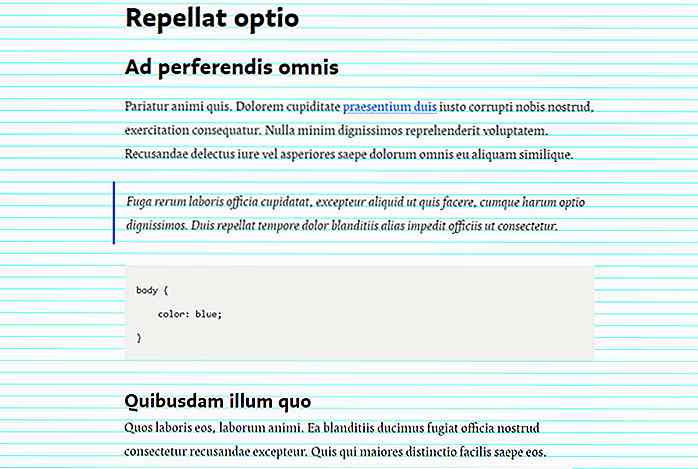
Het maakt gebruik van remeenheden om aangepaste basislijnen te maken die overal in uw tekst passen . Dit omvat alle headers, alinea's, blockquotes, alles.
En Sassline wordt geleverd met responsieve onderbrekingspunten zodat u uw tekstgrootte (en lijnhoogte) automatisch kunt aanpassen op basis van het Sassline-raster. Dit is afhankelijk van Sass-mixins die Sass-ervaring vereisen als je ermee wilt werken.
Daarom raad ik deze tool specifiek aan voor ervaren webontwikkelaars die hun workflow willen verbeteren.
 De demopagina biedt een vrij duidelijk voorbeeld van hoe dit basislijnraster werkt, inclusief lijstitems, aanhalingstekens en verschillende kopgroottes.
De demopagina biedt een vrij duidelijk voorbeeld van hoe dit basislijnraster werkt, inclusief lijstitems, aanhalingstekens en verschillende kopgroottes.Bovendien kun je dit toevoegen aan frontend frameworks zoals Bootstrap als je bereid bent om wat kleine aanpassingen aan je code aan te brengen. De hele Sassline-bibliotheek is super veelzijdig en zou voor Sass-liefhebbers overal een hoofdrol moeten spelen.
Ga om aan de slag te gaan naar de hoofdrepos van GitHub en download een kopie van de bronbestanden.
U vindt ook installatie-instructies en een link naar dit geweldige blogbericht dat u door de Sassline-bibliotheekfunctie per functie leidt.

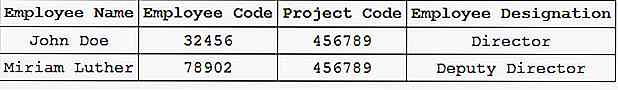
Hoe HTML tabel toegankelijkheid te verbeteren met Markup
Webtoegankelijkheid verwijst naar het ontwerpen van webapplicaties op een manier dat het met gemak kan worden gebruikt door mensen met een visuele handicap. Sommige van deze gebruikers vertrouwen op schermlezers om de inhoud op de webpagina's voor te lezen. De schermlezers interpreteren de code die op de pagina aanwezig is en lezen de inhoud ervan voor aan de gebruiker

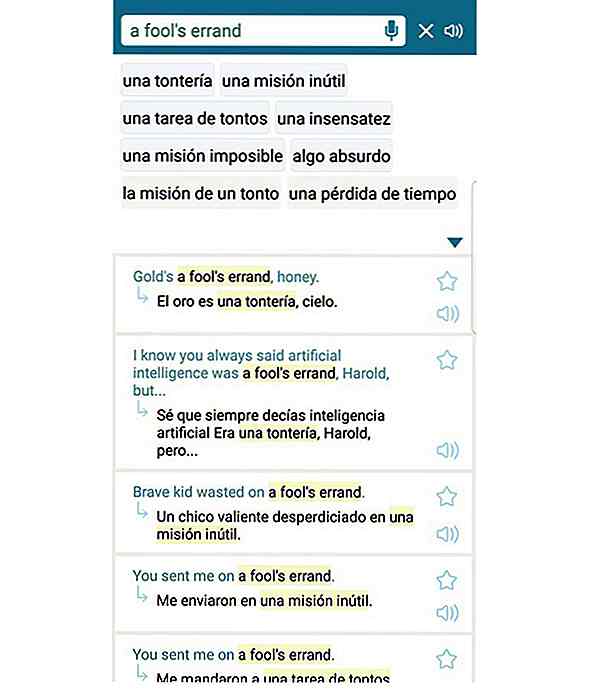
Deze mobiele app helpt je om woorden, expressies en meer te vertalen
Er is tegenwoordig geen tekort aan vertaal-apps . Hoe vaak deze apps ook zijn, veel vertalingen van apps wankelen als het gaat om expressies en uitdrukkingen, omdat apps de neiging hebben om één-op-één vertalingen met ze te maken. Softissimo Inc. is zich bewust van de beperkingen die veel vertaal-apps hebben, en daarom heeft het bedrijf Reverso Context ontwikkeld.Rev