nl.hideout-lastation.com
nl.hideout-lastation.com
Code in de cloud met Koding
De manier waarop we op afstand ontwikkelen en coderen is de afgelopen jaren niet veel veranderd . Het coderen zelf is immers iets dat aandacht en een bepaald gevoel van eenzaamheid vereist om het goed te kunnen doen. Maar wat als je vastzit en een persoonlijkere manier wilt om een bepaald coderingsprobleem te overwinnen?
Koding is een cloud-gebaseerde app die een comfortabele omgeving biedt voor programmeurs en ontwikkelaars . Hiermee kan ontwikkeling socialer en algemeen, gemakkelijker en sneller worden. Laten we eens kijken naar wat het te bieden heeft.
Ermee beginnen
We kunnen ons eenvoudig aanmelden voor Koding met Github, Twitter, Facebook, Google of gewoon via e-mail. Wanneer Koding voor het eerst wordt gelanceerd, krijgen we een sociale interface te zien die vergelijkbaar is met Google Plus, gewoon 'Activiteit' genoemd.
 Activiteit is uw toegangspoort tot communicatie met Koding-communityleden . Als u er voor het eerst naar kijkt, ziet u een lijst met activiteiten, zoals statusupdates, codefragmenten of gebruikersactiviteit.
Activiteit is uw toegangspoort tot communicatie met Koding-communityleden . Als u er voor het eerst naar kijkt, ziet u een lijst met activiteiten, zoals statusupdates, codefragmenten of gebruikersactiviteit.Codering en ontwikkeling
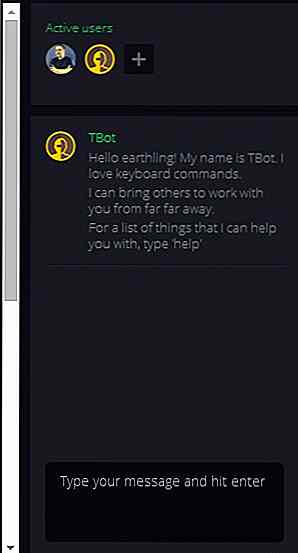
In de sociale coderingsomgeving van Koding, Teamwork, kunt u uw code delen, vrienden uitnodigen en samen code geven . Met ingebouwde codeerraamwerken zoals Bootstrap, AngularJS, CodeIgniter, BackBone en anderen; je hoeft echt de Koding-app niet te verlaten.
 Anderen uitnodigen voor uw sessie is eenvoudig, kopieer en deel de Teamwork ID met uw collega-ontwikkelaar (s).
Anderen uitnodigen voor uw sessie is eenvoudig, kopieer en deel de Teamwork ID met uw collega-ontwikkelaar (s). Teamwork is geweldig, niet alleen om samen aan een project te werken, maar je team kan je ook helpen als je ergens last van hebt.
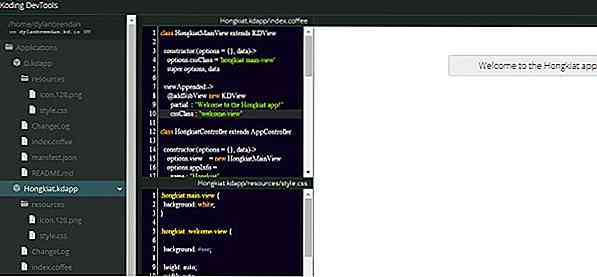
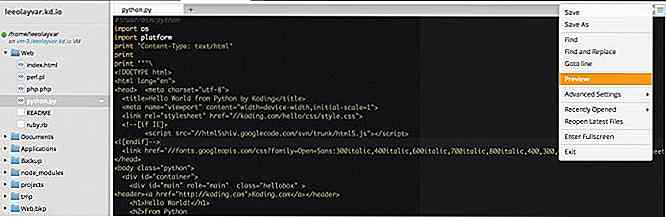
Teamwork is geweldig, niet alleen om samen aan een project te werken, maar je team kan je ook helpen als je ergens last van hebt. Bij het ontwikkelen met Koding is er een net voorbeeldelement dat gemakkelijk kan worden geopend in een vervolgkeuzemenu tijdens de ontwikkeling. Klik op de voorbeeldknop en het zal een live preview starten van wat je ook aan het ontwikkelen bent. Kopieer de getoonde URL, plak deze in de browser en bekijk hem live op een webserver.
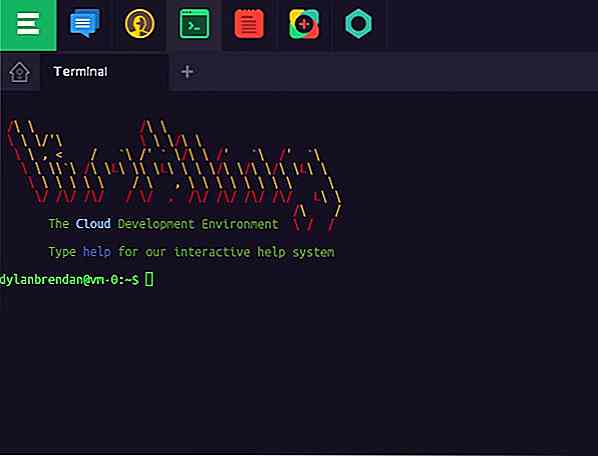
Bij het ontwikkelen met Koding is er een net voorbeeldelement dat gemakkelijk kan worden geopend in een vervolgkeuzemenu tijdens de ontwikkeling. Klik op de voorbeeldknop en het zal een live preview starten van wat je ook aan het ontwikkelen bent. Kopieer de getoonde URL, plak deze in de browser en bekijk hem live op een webserver. Terminal
Terminal Koding heeft een ingebouwde terminal, dus u hoeft geen uitgebreide software of omgevingen op uw besturingssysteem te installeren. Binnen de terminal kun je sessies met je mede-ontwikkelaars organiseren om in realtime met elkaars terminals te communiceren; u bespaart veel tijd en onnodig gedoe met videochats en remote desktop-oplossingen.
 Apps
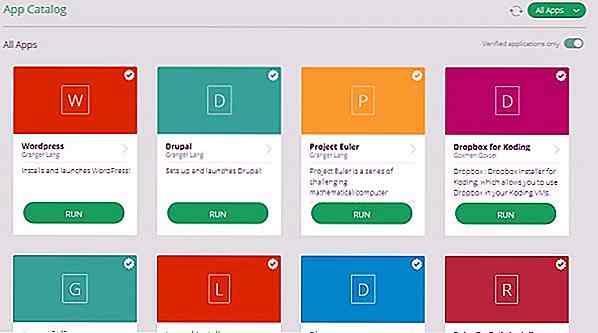
Apps Met de vooraf geïnstalleerde apps van Koding kunnen we verder toevoegen aan de manier waarop we coderen met apps zoals Brackets-editor, phpMyAdmin, Wordpress, Drupal, Dropbox, Ruby on Rails, Django, Laravel en nog veel meer.
 Het beschikbaar hebben van deze apps maakt ontwikkeling echt sneller en gemakkelijker. De Apps van Koding zijn absoluut een van mijn meest gunstige Koding-functies.
Het beschikbaar hebben van deze apps maakt ontwikkeling echt sneller en gemakkelijker. De Apps van Koding zijn absoluut een van mijn meest gunstige Koding-functies.pricing
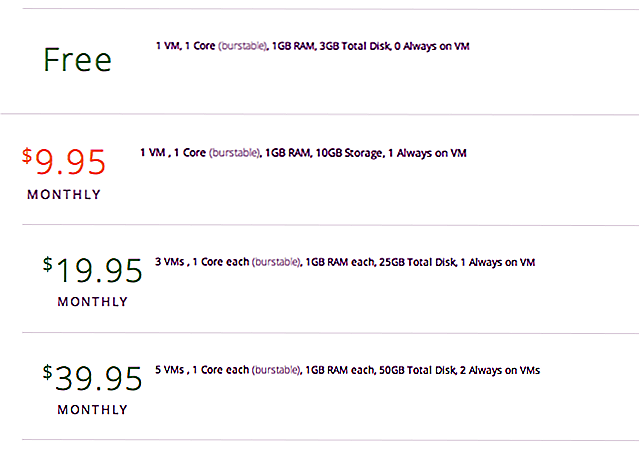
Je kunt Koding gratis uitproberen, maar het komt met een beperkte reeks bronnen. De rest van de prijzen zijn gebaseerd op ontwikkelingsbronnen zoals schijfruimte, bandbreedte, CPU en dergelijke . U kunt kiezen om te betalen op een maandelijkse of een jaarlijkse basis, zoals hieronder weergegeven.
 Wat ik leuk vond
Wat ik leuk vond Wat ik niet leuk vond
Conclusie
Koding is een geweldige manier om samen te coderen en ontwikkelen. In plaats van te rotzooien met externe desktop- en chatsoftware, is Koding een geweldig alternatief. Met de apps van Koding en ingebouwde codeeromgevingen wordt de ontwikkeling sneller en minder gedoe . Koding is nu mijn favoriete manier om projecten met anderen te ontwikkelen.

Grid.css - Een minimaal rastersysteem voor webontwikkelaars
Grotere frontend frameworks zoals Bootstrap komen met hun eigen grid setups . Maar ze komen ook met veel bagage in de vorm van vooraf ontworpen pagina-elementen en JavaScript-componenten.Als u op zoek bent naar een veel kleiner en gestroomlijnd rastersysteem, dan zult u genieten van Grid.css .Deze gratis open-sourcebibliotheek wordt geleverd met het traditionele 12-col grid-systeem dat u voor elke lay-out kunt structureren

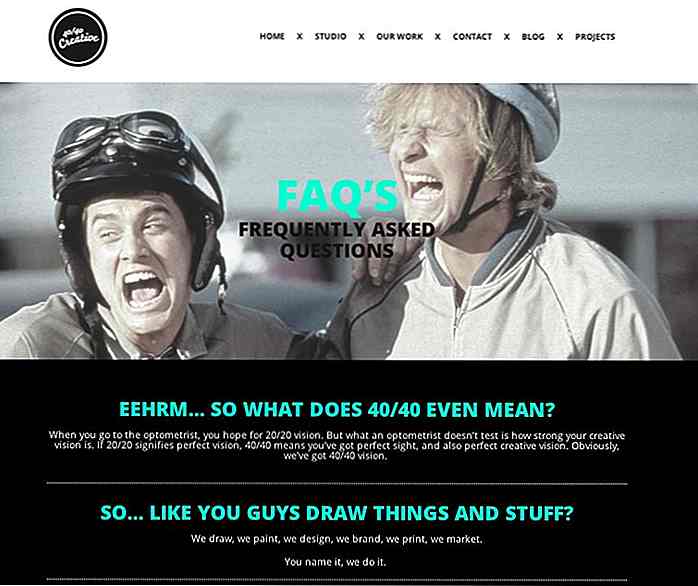
Veelgestelde vragenpagina's uitvoeren: 10 voorbeelden die u kunt volgen
Als u een website heeft die zich bezighoudt met klanten, klanten of het publiek in het algemeen, is er ongetwijfeld behoefte aan de pagina met veelgestelde vragen . De pagina met veelgestelde vragen behandelt vragen die herhaaldelijk worden gesteld. Deze veelgestelde vragen worden samengebonden en in dit gedeelte geplaatst waar bezoekers naartoe kunnen gaan om antwoorden te vinden die ze nodig hebben

![Hoe u Windows kunt stoppen met automatisch opnieuw opstarten om updates te installeren [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/106/how-stop-windows-from-automatically-restarting-install-updates.jpg)