nl.hideout-lastation.com
nl.hideout-lastation.com
Maak aangepaste responsieve voortgangsbalken met ProgressBar.js
Voortgangsbalken zijn bij de meeste gebruikers op internet algemeen bekend. Voor ontwikkelaars is het vaak een ingewikkeld proces om vanuit het niets een voortgangsbalk te maken . Maar met ProgressBar.js hoeft dat niet!
Deze gratis open-sourcebibliotheek heeft geen afhankelijkheden en ondersteunt alle belangrijke browsers, inclusief IE9 +.
 Standaard kunt u een eenvoudige balk gebruiken, of u kunt kiezen uit een paar basisvormen, zoals:
Standaard kunt u een eenvoudige balk gebruiken, of u kunt kiezen uit een paar basisvormen, zoals:- Enkele lijn
- Halve cirkel
- Volledige cirkel
- Plein
- Driehoek
U kunt ook uw eigen aangepaste vormen ontwerpen, zoals een hart, een wolk, of zelfs de belettering van het logo van uw website. Toegegeven dit kost wat moeite, maar het eindresultaat kan ongelooflijk zijn.
De bibliotheek werkt op SVG-paden, dus als u een geschetste vorm kunt maken met SVG-markeringen, kunt u deze animeren met deze voortgangsbalkbibliotheek.
Animaties kunnen ook tekst bevatten of aangepaste start / stop-patronen hebben . De volledige API heeft meer details met opties / callbacks die u op uw gemak kunt bekijken.
ProgressBar.js heeft ook een kleine installatiegids waar je het script kunt downloaden en instellen met behulp van Bower, npm of de meer vereenvoudigde GitHub-pagina.
En als je iets cools bouwt, kun je je code in de GitHub-repo indienen . De maker van het project, Kimmo Brunfeldt, heeft een open GitHub-probleem waarbij je aangepaste ontwerpen kunt indienen om in de bibliotheek te kunnen opnemen.
U kunt geanimeerde voortgangsbalkjes toevoegen aan aanmeldingspagina's, velden uploaden of naar een webpagina als preloader. De opties worden alleen beperkt door hoe gedetailleerd je bereid bent om te krijgen.
Ik hou bijvoorbeeld van de demo van de wachtwoordsterktemeter, omdat deze een echt doel dient en de gebruikerservaring ten goede komt . Dit exemplaar wordt geleverd bij de plug-in, dus u kunt dit kopiëren en naar wens aanpassen.
Ga voor meer voorbeelden naar de startpagina van ProgressBar.js of neem een kijkje bij deze viool om de hartanimatie te demonstreren.

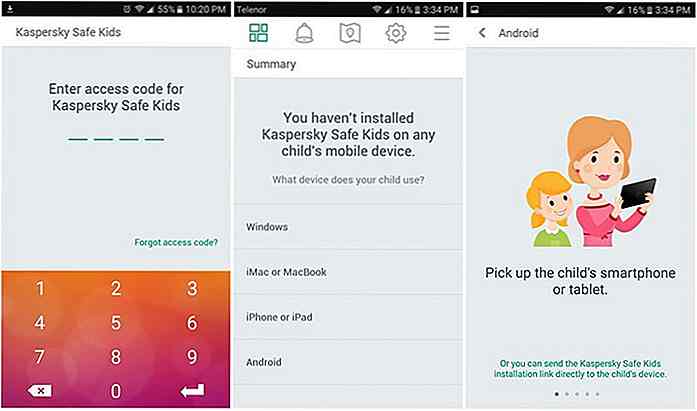
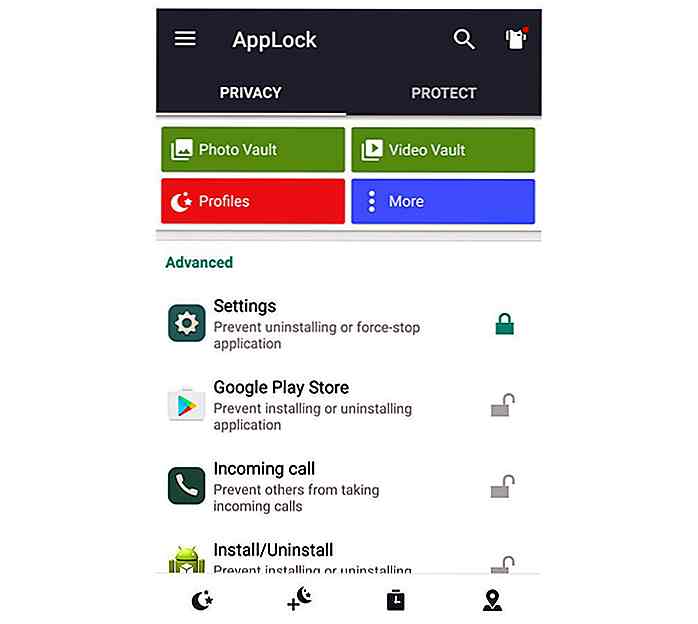
Beperk de toegang tot bepaalde mobiele apps met AppLock
Het lenen van uw telefoon aan een andere persoon kan een riskant vooruitzicht zijn, vooral als u de toegang tot gevoelige informatie in sommige toepassingen van uw telefoon wilt vermijden. Gelukkig is er een app genaamd AppLock waarmee je een aantal van je meer gevoelige apps kunt vergrendelen .AppLock is beschikbaar voor Android-apparaten en laat je een veiligheidsslot instellen op veel van de apps, mappen en zelfs functies van het apparaat

10 (Meer) Coole fietsgadgets voor de actieve fietser
We zijn ons nu meer dan ooit bewust van onze gezondheid en een van de beste manier om wat oefening in ons leven te krijgen, is door de fiets uit te proberen. Pak je fiets uit de garage, ga rustig fietsen en geniet van de prachtige dingen die moeder natuur te bieden heeft. Als je vaak fietst, zijn er een paar dingen die de fietservaring aangenamer en comfortabeler kunnen maken, en het artikel van vandaag gaat over coole fiets-gadgets om je daarbij te helpen