nl.hideout-lastation.com
nl.hideout-lastation.com
Marge toevoegen Tekst naar willekeurige websites eenvoudig verplaatsen met Marginotes
Inline tooltips zijn fantastisch, maar soms passen ze gewoon niet goed bij bepaalde inhoud. De meeste websites laten ruimte in de marge achter de paginabody en dit is perfect voor het toevoegen van inhoud in de tooltip-stijl zonder de tooltips .
Voer Marginotes in, een gratis open source jQuery-plug-in die aangepaste notities aan de marges van uw webpagina toevoegt . U kunt deze opmerkingen wijzigen op basis van koppelingen of bepaalde elementen op de pagina, zoals afbeeldingen.
Deze plug-in is verrassend eenvoudig in te stellen en wordt geleverd met een standaard stylesheet voor uw margenota's. Deze verschijnen aan de zijkant van uw inhoud en worden uitgelijnd naast het alineanummer op uw webpagina.
De zweefnoten worden handmatig toegevoegd aan uw HTML-elementen, met behulp van een kenmerk desc . Ik heb dit nog nooit in HTML5 gezien, dus ik kan niet zeggen of het volledig compliant is. Maar het wordt wel opgepikt door JavaScript, dat is alles wat je echt nodig hebt.
U kunt dit kenmerk ook wijzigen wanneer u de functie marginotes() uitvoert, dus u kunt dit wijzigen in iets als data-desc als u op zoek bent naar meer compliant.
Hier is de enige regel van jQuery die nodig is om deze plug-in te laten werken:
$ ( "Selector"). Marginotes ()
U moet "selector" vervangen door de elementen die u target. Dus, als ze zich in de body van uw pagina bevinden, zou u ".body span" kunnen gebruiken. U kunt ook ankerlinks targeten of door bepaalde klassen die aan deze elementen zijn toegevoegd.
In de functie marginotes() kunt u twee optionele parameters toevoegen om de notatie van de marge te wijzigen:
width- stelt de breedte van de notitie in (standaard ingesteld op 100px)field- stelt het kenmerk HTML content in (standaard ingesteld op"desc")
Als je jQuery niet leuk vindt, kun je ook de vanille Marginotes-plug-in proberen. Het draait op vanilla JS, dus je hebt nul afhankelijkheden om dezelfde functies te krijgen.
Je kunt ook deze live demo bekijken als je deze in actie wilt zien. Dit is absoluut een unieke plug-in en het is een geweldige manier om wat extra inhoud aan uw site toe te voegen .

Vleugel - Minimalistisch CSS Framework Web Designers Want
Het frontend-ecosysteem zit vol open-source frameworks om uw ontwikkelingsproces te verbeteren. Meestal wil iedereen iets anders dan deze kaders; sommige mensen zoeken naar esthetiek terwijl anderen snelheid of bruikbaarheid willen .Wing is een nieuwer kader en de beste vriend van een minimalist. Het wordt geleverd met een standaard grid-setup, aangepaste elementen en componenten van in totaal 5 KB

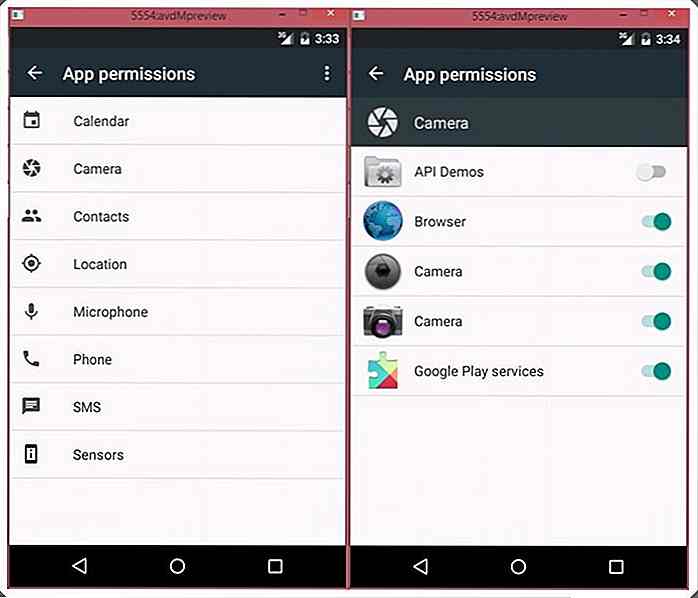
8 dingen die u moet weten over Android M
Android M, de volgende generatie Android is aangekondigd (zij het geen woord over wat M nog zal zijn). Google presenteerde onlangs de Developer Preview van de nieuwste versie van zijn geavanceerde mobiele besturingssysteem in Google I / O 2015. Deze nieuwe versie van Android probeert de fundamenten te verbeteren met grote veranderingen en veel bugfixing