 nl.hideout-lastation.com
nl.hideout-lastation.com
Genereer WordPress-codefragmenten "Magisch" met WP Hasty
Omgaan met WP-codefragmenten kan heel lastig zijn. Van aangepaste taxonomieën tot WP_Query-loops, ontwikkelaars zijn altijd copy- paste -fragmenten tussen projecten .
Met de web-app WP Hasty kunt u tijd en frustratie besparen door fragmenten automatisch te genereren met één klik op de knop. Deze gratis webapp biedt acht verschillende codegeneratoren voor gewone WordPress-fragmenten (en er zijn er nog veel meer!)
Elk fragment volgt de juiste coderingsnormen voor WordPress-thema's en -plug-ins, dus u kunt de fragmenten eenvoudig kopiëren en plakken.
 Het doel van deze site is om ontwikkelaars te helpen bij het maken van sjablonen voor algemene taken, zoals aangepaste taxonomieën of unieke zijbalken zonder Googlen voor een zelfstudie.
Het doel van deze site is om ontwikkelaars te helpen bij het maken van sjablonen voor algemene taken, zoals aangepaste taxonomieën of unieke zijbalken zonder Googlen voor een zelfstudie.Elke generator heeft zijn eigen pagina op de site en het is een heel eenvoudig hulpmiddel om te gebruiken. Op dit moment zijn dit de acht ondersteunde codegeneratoren :
- WP-menu's
- WP Sidebars
- taxonomieën
- shortcodes
- Aangepaste berichttypes
- Visual Composer Element
- Poststatus
- WP_Query Loop
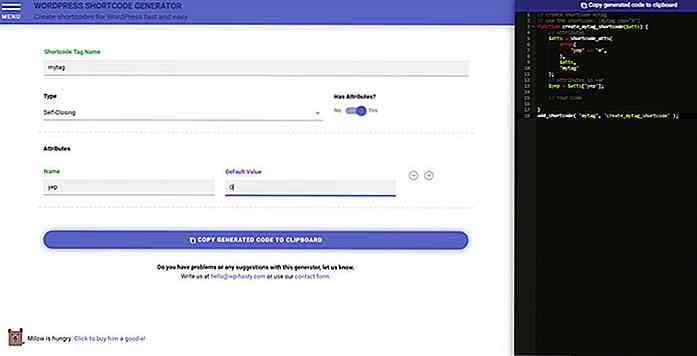
Als u op een van deze knoppen klikt, krijgt u de generatorinterface op een nieuwe pagina met aangepaste instellingen voor elke optie .
Met de shortcode-generator kunt u bijvoorbeeld kiezen of de shortcode automatisch moet worden gesloten en of deze short - attributen heeft (plus, wat die attributen zijn).
Op deze manier kunt u een aanpasbare sjabloon voor uw eerste installatie ontwikkelen en daar omheen werken. Heb je een extra attribuut nodig voor een nieuwe shortcode? Deze generator kan het met één druk op de knop doen.
 Alle code-uitvoer verschijnt op dezelfde pagina in een kleine teksteditor-interface. Dus je kopieert letterlijk de codes gewoon in je thema en je bent klaar om te gaan!
Alle code-uitvoer verschijnt op dezelfde pagina in een kleine teksteditor-interface. Dus je kopieert letterlijk de codes gewoon in je thema en je bent klaar om te gaan!Dit is verreweg een van mijn favoriete WordPress-tools omdat het zo praktisch is en het is iets dat je vaak opnieuw kunt gebruiken . En, heb ik al gezegd dat het helemaal gratis is?

Een kijkje in: Aangepaste WordPress-query maken
Vandaag gaan we kijken naar WordPress Query . Hoewel WordPress zijn Query- functie heeft gedocumenteerd, is het erg intimiderend en waarschijnlijk onpraktisch om in elk van de secties te duiken. Dit is de sneltoets die u nodig hebt.In deze post bespreken we een paar praktische tips voor het toepassen van WordPress Query die u mogelijk regelmatig moet gebruiken voor uw thema

19 Universele sneltoetsen voor de meeste webbrowsers
Alle grote internetbrowsers hebben hun eigen set sneltoetsen. Hoewel de meeste van hen van de ene naar de andere browser verschillen, zijn sommige van deze snelkoppelingen universeel omdat een specifieke opdracht hetzelfde doet op alle internetbrowsers.In dit bericht geef ik een overzicht van al deze universele sneltoetsen die kunnen worden toegepast op Google Chrome, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge en Safari


