 nl.hideout-lastation.com
nl.hideout-lastation.com
20 geweldige geanimeerde laders en spinners
De internetverbinding wordt steeds sneller, maar van tijd tot tijd zijn er nog enkele momenten waarop we moeten wachten op het laden van een webpagina. Ontwerpers doen hun best om uw wachttijd leuk en pijnloos te maken met behulp van verschillende creatieve geanimeerde laders .
Laders laten zien dat het proces bezig is. Maar om ervoor te zorgen dat u niet weggaat voordat het proces is voltooid, ligt het geheim van geweldige laders in de aandacht voor details en interessante animaties . Hieronder vindt u 20 fantastische laders die u kunt downloaden en gebruiken op uw eigen website of project.
CSS-lader door @ CKH4
Zie de Pen css loader van Connor (@ CKH4) op CodePen.
Rainbow Loader door @jackrugile
Zie de Pen Rainbow Loader van Jack Rugile (@jackrugile) op CodePen.
Doorlader omleiden door @mr_alien
Zie de Pen Redirecting Loader door Mr Alien (@mr_alien) op CodePen.
Loader CSS door @mattiabericchia
Zie de Pen Loader CSS door Mattia Bericchia (@mattiabericchia) op CodePen.
Light Loader door @jackrugile
Zie de Pen Light Loader van Jack Rugile (@jackrugile) op CodePen.
CSS3 Infinite Loader door @jonathansilva
Zie de Pen CSS3 Infinite Loader door Jonathan Silva (@jonathansilva) op CodePen.
CSS Stairs Loader door @ispal
Zie de Pen CSS Stairs Loader door Irko Palenius (@ispal) op CodePen.
CSS Loader door @code_dependant
Zie de Pen CSS Loader door Che (@code_dependant) op CodePen.
Loader door @ majci23
Zie de Pen Loader door Maroà ... ¡ Horniak (@ majci23) op CodePen.
Rubik-lader door @FilipVitas
Zie de Pen Rubik-lader door Filip Vitas (@FilipVitas) op CodePen.
CSS3 Loader-animatie & ndash Peeek door @rss
Zie de Pen CSS3 Loader-animatie - Peeek door Rà "± za Selçuk Saydam (@rss) op CodePen.
Pure Css Loader & ndash Square door @dghez
Zie de Pen Pure Css Loader - Vierkant van Robert Borghesi (@dghez) op CodePen.
Cocktail Loader door @MarcMalignan
Zie de Pen Cocktail Loader van Marc Malignan (@MarcMalignan) op CodePen.
Loader per dag (dag 2) door @TheDutchCoder
Zie de Penloader per dag (dag 2) door Reinier Kaper (@TheDutchCoder) op CodePen.
Polygoon Loader door @dan_reid
Zie de Pen Polygon Loader van Daniel Reid (@dan_reid) op CodePen.
Code Loader in CSS door @depy
Zie de Pen Code Loader in CSS door Deepak Kamat (@depy) op CodePen.
Een element vier kleuren loader door @tstoik
Zie de vierkleurenlader Pen One-element van Tiffany Stoik (@tstoik) op CodePen.
Loader # 1 door @samueljweb
Zie Pen Loader # 1 van Sam Lillicrap (@samueljweb) voor CodePen.
Laten we dingen laden door @tomchewitt
Zie de pen Laten we dingen laden door Tom Hewitt (@tomchewitt) op CodePen.
Nog een laadanimatie door @redouglas
Zie de Pen Another Loading Animation door Robert Douglas (@redouglas) op CodePen.

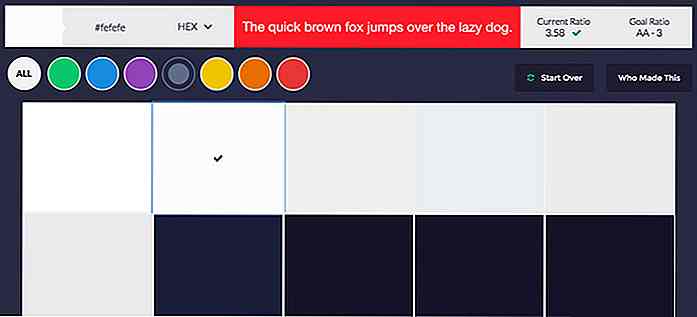
Kleurveilig is de WCAG-conforme kleurplukker die ontwerpers nodig hebben
Webontwerpers zijn constant op zoek naar meer toegankelijkheid . Dit betekent meer ondersteuning op het web voor gehoor- en gezichtsstoornissen, waaronder problemen bij het lezen van websites met een hoog contrast.De Color Safe -webapp is perfect om precies de juiste kleuren te vinden die precies passen wat u nodig hebt
![Hoe uw kinderen veilig te houden op een smartphone [Infographic]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)
Hoe uw kinderen veilig te houden op een smartphone [Infographic]
Smartphones en tablets krijgen een slechte rap als het gaat om het gebruik van kinderen. Als je ooit een kind hebt zien vastplakken aan hun iPad tijdens het eten in plaats van hun eten aan te raken, is het gemakkelijk te begrijpen waarom. Maar hier op Hongkiat.com beschouwen we deze apparaten als hulpmiddelen die ons helpen onze levens te verbeteren, zelfs onze kinderen veilig houden, en die we altijd onder controle hebben


![Hoe een noodstart uit te voeren in Windows 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/444/how-execute-an-emergency-restart-windows-8.jpg)
