nl.hideout-lastation.com
nl.hideout-lastation.com
React.js Explorer toevoegen aan Chrome met React Developer Tools
Elke webontwikkelaar moet al kennis hebben van de verbazingwekkende Chrome-ontwikkelaarstools . Deze functie is rechtstreeks in Chrome ingebouwd en laat ontwikkelaars pagina's inspecteren en elementen rechtstreeks vanuit de browser bewerken of verwijderen .
Het is ongelooflijk krachtig en het is de beste manier om pagina-gedrag te bestuderen, zoals latency, paginabronnen, of console-opdrachten uit te voeren.
Het team van Facebook heeft de React.js- bibliotheek gemaakt, die een laag abstraheert voor ontwikkelaars van een frontend om bepaalde UI-elementen opnieuw te gebruiken .
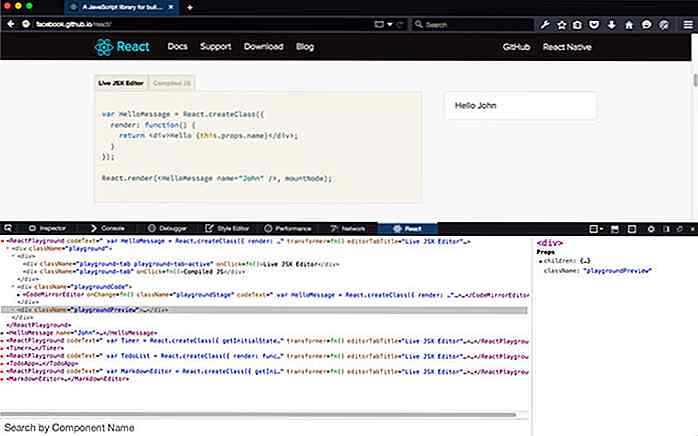
En nu kunt u met React Developer Tools deze elementhiërarchieën inspecteren en ze direct op de pagina bewerken .
 Dit is een volledig gratis extensie en het is ontwikkeld door de mensen op Facebook, dus je weet dat het van goede kwaliteit is.
Dit is een volledig gratis extensie en het is ontwikkeld door de mensen op Facebook, dus je weet dat het van goede kwaliteit is.Je kunt ook de verschillende toestanden en de paden van objectbomen bestuderen, inclusief welke elementen boven en onder andere elementen zijn.
In de zijbalk kunt u bladeren door rekwisieten en toestanden waarmee u het gedrag van andere elementen in dezelfde boom kunt bestuderen. Dit is eigenlijk een geweldige plug-in voor nieuwere React-gebruikers omdat het hen kan helpen meer over de bibliotheek te begrijpen.
Natuurlijk omvat dit ook eventuele gebeurtenislisteners die de status van een bepaald onderdeel kunnen wijzigen. En met de broodkruim op de bodem kunt u gemakkelijk door ouder / kindelementen bladeren.
Dit is verre van het perfecte React-hulpmiddel. Maar het maakt uw taak een stuk eenvoudiger als u vanaf het begin dynamische applicaties bouwt .
Het is volledig open-sourced met een officiële GitHub repo onderhouden door Facebook en regelmatig bijgewerkt.
 U kunt deze Chrome-extensie installeren voor elke versie van Chrome . Of, als u Firefox gebruikt, kunt u de FF-add-on bekijken die FireFox v38 en hoger ondersteunt. Tot nu toe heb ik geen ondersteuning voor Safari / Opera-gebruikers gezien, maar het is een open source-extensie, dus dit kan in de nabije toekomst komen.
U kunt deze Chrome-extensie installeren voor elke versie van Chrome . Of, als u Firefox gebruikt, kunt u de FF-add-on bekijken die FireFox v38 en hoger ondersteunt. Tot nu toe heb ik geen ondersteuning voor Safari / Opera-gebruikers gezien, maar het is een open source-extensie, dus dit kan in de nabije toekomst komen.

12 Leuke en fantasierijke manieren om vingers te leren spellen
Vingers zijn een geweldig medium voor creativiteit. Kijk maar eens naar vingerfotografie en menselijke vingerportretten voor een aantal indrukwekkende voorbeelden van wat mogelijk is. Maar net als je denkt dat het internet zijn hoogtepunt heeft bereikt, komt er een kunstenaar met een ander briljant idee - illustreer schattige creaties rond je vingers om je te leren hoe je met de vingers spelt

25 goedkope mechanische toetsenborden die u kunt kopen
Mechanische toetsenborden zijn over het algemeen veel beter in kwaliteit in vergelijking met standaard membraan PC-toetsenborden. Ze bieden een betere tactiele feedback bij het typen, zijn duurzamer omdat ze bijna 50 keer langer meegaan in vergelijking met een regulier toetsenbord.Mechanische toetsenborden kunnen duur zijn ; een goede kan je gemakkelijk meer dan $ 150 kosten