nl.hideout-lastation.com
nl.hideout-lastation.com
15 Nuttige AngularJS-tools voor ontwikkelaars
Denken aan het laten zakken van je tenen in Angular? Als je onze 10 beste tutorials hebt doorlopen om AngularJS post te leren kennen en zelf met Angular wilt spelen, ben je op de juiste post. We hebben hier een aantal tools waarmee u uw ontwikkelingsworkflow kunt stroomlijnen .
We kijken naar 15 van de beste IDE's, teksteditors, tools voor testen & debuggen, modules en ontwikkeltools en apps voor het bouwen met Angular. Als je je favoriete tools of apps hebt, deel ze dan met ons in de onderstaande opmerkingen.
IDE & Text Editor
In de programmeerwereld zijn er twee typen editors: volledig functionele Integrated Development Environment (IDE) en lichtgewicht teksteditors . Beide maken een snellere ontwikkelstroom mogelijk. De IDE en teksteditor die we hieronder opsommen, zijn behoorlijk goede hulpmiddelen om je hoekige ontwikkeling te versnellen. Ze kunnen eenvoudig worden geconfigureerd voor de hoekige omgeving.
WebStorm
WebStorm is niet alleen geschikt voor Javascript, maar ook voor HTML en CSS. Het heeft een geweldige live-editor waarmee je je coderingsresultaten in de browser kunt bekijken zonder dat je deze regelmatig hoeft te vernieuwen. Standaard draagt de nieuwste versie de AngularJS-pluginbundel hoewel u het Angular-script eerst in uw project moet opnemen. Lees voor meer informatie de WebStorm-blogpost.

Aptana
Aptana is een gratis opensource IDE die eigenlijk de aangepaste versie van Eclipse is en zich richt op JavaScript, HTML, CSS en andere webspullen. Als u Aptana for Angular-ondersteuning wilt uitbreiden, hoeft u alleen de AngularJS Eclipse-extensie te installeren vanaf de Eclipse Marketplace .

Sublieme tekst
Sublime Text is een van de meest populaire teksteditors die er is, en is geliefd bij velen vanwege de aanpasbaarheid aan elke programmeeromgeving. Het is ook snel en biedt aanpasbare codefragmentondersteuning en heeft vele pakketten, waaronder het AngularJS-pakket waarmee u met Angular kunt werken. Hier is een geweldige bijdrage van Dan Wahlin die je hier kunt bekijken.

Meer over Sublime-tekst:
- 18 essentiële Sublime-tekstplug-ins
- 12 meest gewilde sublieme teksttips en -tricks
- Hoe bestandspad invoegen in sublieme tekst
- Quick-preview Localhost-project met Sublime-tekst
- Beheer notities en lijsten met sublieme tekst
- CSS-leveranciersvoorvoegsel toevoegen met Sublime-tekst
Tools voor testen en foutopsporing
Testen en debuggen zijn belangrijke onderdelen van het ontwikkelingsproces, vooral in een omgeving als Angular. Hier zijn enkele hulpmiddelen die u kunnen helpen bij het testen en debuggen van uw toepassing.
Karma
Karma is een geweldige testloper gemaakt voor Angular, maar kan ook worden gebruikt met elk ander Javascript-framework. Het ondersteunt elk type testen: testen van eenheden, testen halverwege en testen met E2E . Karma werkt door browsers te openen die u in het configuratiebestand opslaat. Vervolgens communiceert het met de actieve browser met socket.io en vraagt het u of u de test wilt uitvoeren of niet.

Jasmijn
Jasmine wordt gebruikt voor gedragsgestuurde ontwikkeling (BDD), maar je kunt het gebruiken voor testgestuurde ontwikkeling (TDD) met een beetje maatwerk. Het is meestal gekoppeld aan Karma: Karma als testrunner, Jasmine als testraamwerk. Jasmine inspecteert automatisch al uw Javascript-klassen en -functies en informeert u over niet-verwerkte code. Het nadeel is dat het niet weet welke omgeving (browsers) de test heeft uitgevoerd, maar Karma compenseert dit nadeel.

MochaJS
In vergelijking met Jasmine is MochaJS flexibeler, maar Jasmine komt als een alles-in-één pakket . Met MochaJS moet je, als je spy-framework wilt gebruiken, Mocha instellen met zijn juiste bibliotheek zoals sinon.js. En als je een assertiekader nodig hebt, moet Mocha worden geconfigureerd met een raamwerk zoals Chai.

Gradenboog
Gradenboog is waarschijnlijk de krachtigste automatische end-to-end (e2e) hoektesttool. Ontwikkeld door het Angular-team, wordt Protractor gebouwd door een combinatie van een aantal geweldige technologieën die tegenwoordig beschikbaar zijn, zoals NodeJS, Selenium, WebDriver, Mocha, Cucumber en Jasmine .

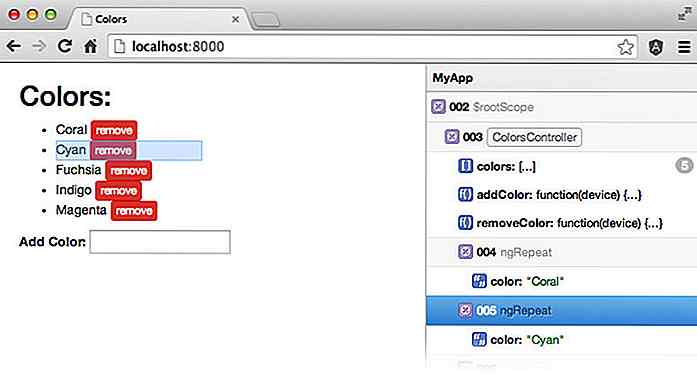
Angulaire Batarang
Naast de Gradenboog, is een ander geweldig hulpmiddel ontwikkeld door het Angular-team Angular Batarang. Batarang is een Chrome-extensie voor het debuggen van hoektoepassingen. Na inspectie van uw app, toont Batarang u de resultaten van model, prestatie en afhankelijkheid van fouten in drie verschillende tabbladen. U kunt ook de inspectie beheren en beslissen of de toepassingen, bindingen of scopes moeten worden weergegeven .

ng-inspecteur
ng-inspector is een browserextensie die wordt ondersteund door Chrome en Safari. In tegenstelling tot Batarang die wordt weergegeven in DevTools, geeft ng-inspector de voorkeur aan het zijpaneel-display. U kunt DOM-elementen inspecteren en markeren terwijl u over een scope zweeft. U kunt ook het bereik en model in realtime bijwerken.

modules
De beste plaats om Angular-modules te vinden is ngmodules.org. Maar als u snel een overzicht nodig hebt, vindt u hieronder enkele goede bronnen die we voor u hebben verzameld.
AngularUI
AngularUI is een verzameling UI-componenten gebouwd met AngularJS. De hulpprogramma's helpen u om Angular-applicaties sneller te bouwen. In plaats van widgets maakt AngularUI gebruik van onbewerkte richtlijnen zoals ui-router, ui-map, ui-calendar enz. De richtlijnen die je waarschijnlijk het meest bevalt, zijn de UI-Bootstrap die van nature Twitter Bootstrap in Angular kan maken . Bekijk de schone en mooie documentatiepagina om te beginnen.

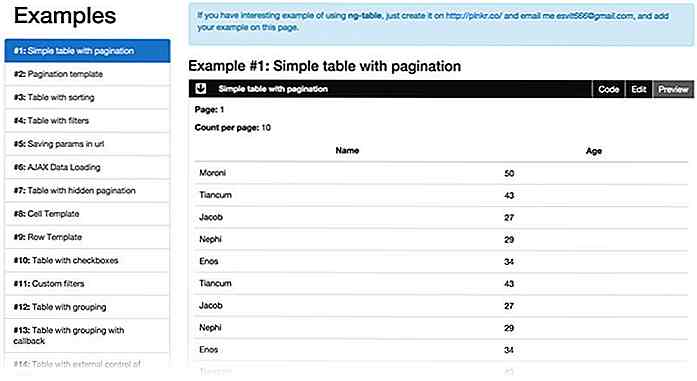
ng-tabel - tabel Sorteren en filteren
Als u tabellen in uw webtoepassing nodig heeft, het soort dat kan worden gesorteerd en gefilterd, dan is ngTable de tool die u zoekt. Het ondersteunt ook variabele rijhoogten en fantastische pagineringmogelijkheden.

Restangular
Met Angular werkt het misschien niet altijd goed om $resource en $http voor het maken van Rest API. Met behulp van de functie Restangular kunt u het gebruik van gegevensverzoeken eenvoudiger maken, verwijderen, bijwerken en posten . Sommige functies die Restangular apart zetten van $resource zijn HTTP-methodesteun, zelf-verbindend element, belooft gebruik en nog veel meer. Lees hier meer en bekijk de live demo op Plunkr.

Angular Gettext
Angular-Gettext is een uitstekende hoekmodule voor supereenvoudige lokalisatie. De belangrijkste kenmerken zijn dat u uw webapp net zo eenvoudig kunt vertalen als het toevoegen van een attribute . Hiermee kunt u zich concentreren op de ontwikkeling van uw app en alle vertalingen overlaten aan Angular-Gettext.

Hulpmiddelen & apps
Ten slotte laten we dit hier gewoon achter. Het is een lijst met meer tools en apps die uw Angular ontwikkelingsproces waarschijnlijk gemakkelijker en soepeler kunnen maken. Ze werken goed met diegenen die net beginnen met het ophalen van Angular.
Generator hoekig
Yeoman heeft een codegenerator genaamd Generator Angular. Met deze tool kunt u uw hoekige ontwikkeling versnellen met alleen paren terminalcommando's. Het kan automatisch ontwikkelingsserver-, unit- en framework-tests, weergaven, richtlijnen en meer genereren.

ngDocs - AngularJS Reference
ngDocs is een Android-app die AngularJS-documentatie en referenties biedt, leuk en eenvoudig. Sommige eenvoudige zelfstudies zijn ook beschikbaar als u voor het eerst met Angular werkt. Er zijn extra functies zoals een handleiding voor ontwikkelaars en een foutverwijzing die u misschien graag ziet. Met dit op je Android-apparaat, neem Angular overal mee naar toe.


Vind de beste ontwerp-freebies met ZippList
Hoe vaak raak je Google aan het zoeken naar een gratis UI mockup of iconset voor je volgende project? Hoe zit het met gratis stockfoto's die er in ontwerpwerk eigenlijk goed uitzien? Het vinden van de juiste middelen kan lastig zijn als u niet weet waar u moet zoeken.Maar met ZippList krijgt u al deze bronnen op één plaats, geordend op categorie.

5 gratis Android-apps voor meer productieve vergaderingen en presentaties - beste van
Vergaderingen zijn misschien niet altijd productief, maar het zijn essentiële kwaden die ervoor zorgen dat de tandwielen op kantoor geolied en soepel draaien. Als je hulp nodig hebt bij het maken van een meer georganiseerde, effectieve en efficiënte vergadering of presentatie, dan is dit bericht een beetje een hulp.W