nl.hideout-lastation.com
nl.hideout-lastation.com
Valideer formulierinvoer gemakkelijk op elke browser met Validatr
Omgaan met formulieren op het web kan heel interessant zijn. U kunt veel maatwerk doen in ontwerp, op het etiket en zelfs bij de authenticatie. Met veel nieuwe functies beschikbaar in HTML5, creëerde Jay Morrow Validatr die afhankelijk is van de nieuwe HTML5- invoerattributen om eenvoudige en automatische formuliervalidatie uit te voeren.
Validatr is een gratis jQuery-plugin voor meerdere browsers. Het wikkelt de formulierrand automatisch rood als de gebruiker een ongeldige waarde invoert. Het kan ook veel invoervalidatie uitvoeren, zoals e-mail, nummer, url, bereik, kleuringangen en datum .
Aangepaste foutmeldingen zijn ook beschikbaar met verschillende keuzes met behulp van HTML5-gegevensattributen. U kunt het foutberichtelement aanpassen met uw eigen CSS en de plug-in heeft behoorlijk goede CSS-stijlen.
Basisgids
Om Validatr te gebruiken, neemt u de nieuwste jQuery en ook het Validatr-script in uw project op.
Bel dan de plug-in met het volgende fragment:
De plug-in herkent het form om wijzigingen toe te passen.
HTML-markup
Zoals vermeld gebruikt Validatr het input element om te werken. Het element is ingepakt in de formuletag. Het input verwerkt alle verschillende formuliertypen en instellingen met behulp van HTML5 data-attribute .
Als u bijvoorbeeld een getal wilt maken, voegt u type="number" aan de input en enkele aanvullende vereisten, bijvoorbeeld het beperken van het min- en max-nummer. Als de gebruikers het formulier niet leeg mogen laten, voegt u gewoon het required kenmerk toe.
Het volgende is een eenvoudig implementatievoorbeeld:
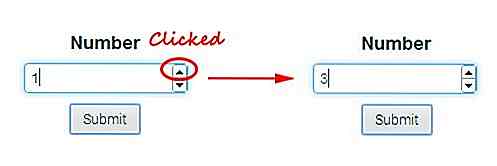
Het stapkenmerk wordt gebruikt voor waardestijgingen wanneer de gebruiker op de pijltoename in de vorm van het pijltje omhoog of omlaag klikt, beginnend binnen het gedefinieerde min of 0. Als de waarde op "0" staat, betekent dit dat het standaardincrement gebruikt of slechts één verhoogd punt (de waarde moet een positief getal zijn).

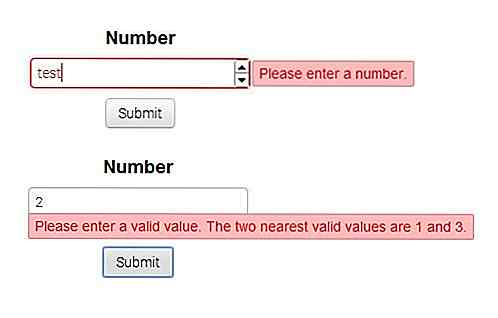
En hier is het resultaat wanneer een gebruiker een ongeldige waarde of buiten bereiknummer invoert. Ons voorbeeld gebruikt 2 voor de step wat betekent dat vanaf 1, de enige geldige getallen een ophoging van 2 hebben, dat is: 3, 5, 7 enzovoort. De maximale waarde is 11.

Voor een volledige lijst van andere invoertypen en attribuutdocumentatie, gaat u naar de Validatr-pagina.

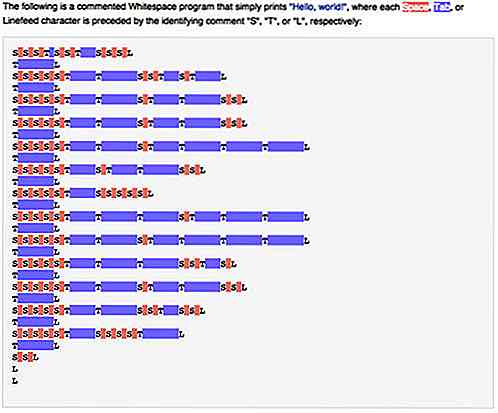
15 bizarre (en waanzinnige) programmeertalen die bestaan
Sommige mensen zeggen dat leren programmeren moeilijk, vervelend en ondraaglijk is. Het is als het leren van een nieuwe taal, gewoon om met een machine te praten die moet worden verteld in zeer specifieke commando's wat te doen en uit te voeren. Om de een of andere reden lijkt een groep mensen te denken dat het programmeren zelf niet ingewikkeld genoeg is, en zo werd 'esolang' geboren
40 prachtige emoticons en smileypictogrampakketten
Emoticons zijn een nieuw medium voor communicatie . In feite is het voor sommige mensen comfortabel om via emoticons te communiceren in plaats van eenvoudige woorden. Dit is de reden dat elk communicatieplatform emoji's probeert toe te voegen aan een website of app.Niet alle applicaties of programma's maken echter aangepaste emoji voor hun gebruikers, vooral wanneer er zoveel emoticonsets op internet beschikbaar zijn