nl.hideout-lastation.com
nl.hideout-lastation.com
15 online typografiehulpmiddelen die alle ontwerpers moeten weten
Typografie vormt de basis van elk ontwerp, omdat lezen een van de meest basale dingen is die we op internet doen. De typografie die u kiest, heeft invloed op meerdere aspecten van een website, inclusief leesbaarheid, gemoedstoestand en de algehele gebruikerservaring . Het is essentieel voor ontwerpers en ontwikkelaars om de basisprincipes van typografie te kennen om leesbare aangename ontwerpen te maken .
We hebben het eerder gehad over hulpprogramma's voor het koppelen van lettertypen en vandaag zullen we hulpmiddelen met u delen waarmee u een betere leeservaring kunt krijgen in de websites die u bouwt en / of ontwerpt.
Dit zijn de plug-ins, onlinegereedschappen en scripts waarmee u geweldige koppen kunt maken en leesbare tekst kunt opruimen .
typeplaatje
Het maakt geen ontwerpkeuzes voor u, maar bepaalt de juiste opmaak met styling voor algemene typografische sjablonen. Het kan u ook tips geven over het opmaken van tekst op de juiste manier.
Bekijk : Demo | Documentatie
 Gutenberg
Gutenberg Gutenberg is een flexibele en eenvoudig te gebruiken typografie-starterkit voor ontwikkelaars en ontwerpers. Hiermee kunt u de basistype-grootte, regelhoogte en maximale breedte instellen. Gutenberg is een open-sourceproject, dus voel je vrij om bij te dragen, aan te passen en aan te passen.
Bekijk : Demo | Documentatie
 Lettering.js
Lettering.js Lettering.js is een jQuery-plug-in die je controle geeft over tekenspatiëring. Hiermee kunt u gemakkelijk redactionele ontwerpen maken en code beheren. De website biedt verbazingwekkende voorbeelden van typografie gemaakt met deze plug-in voor inspiratie.
Bekijk : Demo | Documentatie
 Typebase.css
Typebase.css Typebase.css is een aanpasbare typografie-stylesheet. Het bevat zowel saas- als minder-versies en kan eenvoudig worden aangepast in moderne webprojecten.
Bekijk : Demo | Documentatie
 FitText
FitText FitText is een plug-in die uw website lettertypegroottes flexibel maakt. Het zal u helpen schaalbare koppen te bereiken voor verschillende schermresoluties; met andere woorden, maak uw typografie responsief. Het is gemaakt voor het weergeven van alleen grote tekst.
Bekijk : Demo | Documentatie
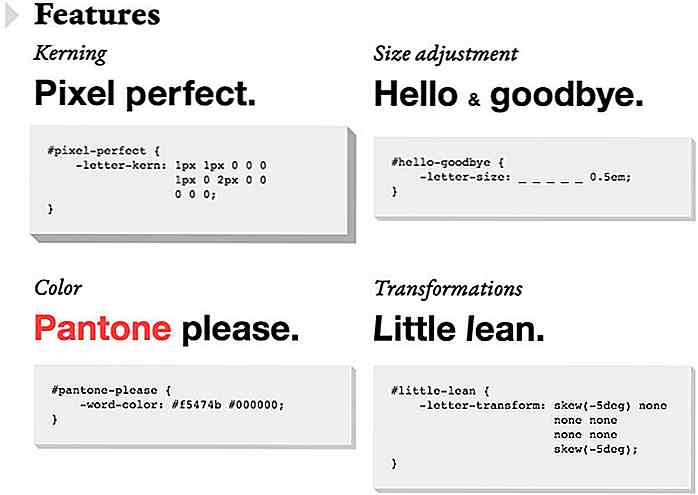
 Kerning.js
Kerning.js Met Kerning.js kunt u uw typografie automatisch transformeren, schalen en wijzigen met CSS. Het is gemakkelijk om aan de slag te gaan met Kerning.js.
Bekijk : Demo | Documentatie
 Typesettings.css
Typesettings.css Typesettings.css is uw speelterrein voor het maken van minimalistische webprojecten of blogs. Alle typografiestijlen die hier worden gebruikt, zijn geïnspireerd op de basisprincipes van grafische ontwerpen.
Bekijk : Demo | Documentatie
 Rugzak
Rugzak Met Rucksack kunt u verbazingwekkende vloeistoftypografie produceren dankzij een nieuwe, responsieve eigenschap op de lettergrootte. Het creëren van responsieve typografie wordt uitzonderlijk eenvoudig gemaakt.
Bekijk : Demo | Documentatie
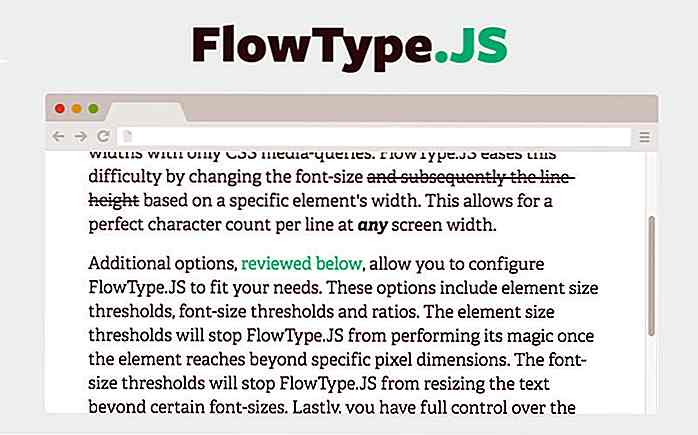
 FlowType.JS
FlowType.JS De meest leesbare typografie bevat tussen de 45 en 75 tekens per regel, maar om te vinden dat evenwicht is een uitdagende taak voor ontwikkelaars. FlowType.JS wijzigt de tekengrootte en vervolgens de regelhoogte op basis van de breedte van een specifiek element.
Bekijk : Demo | Documentatie
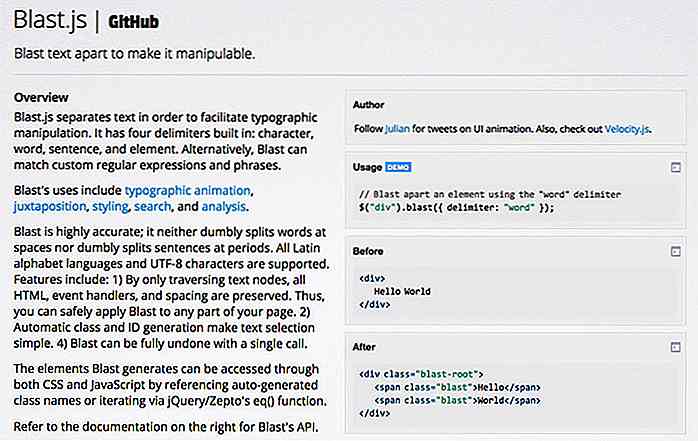
 Blast.js
Blast.js Blast.js helpt je bij het scheiden van teksten om het eenvoudiger te maken om de typografie te manipuleren. Het bevat 4 ingebouwde scheidingstekens: teken, woord, zin en element. Het kan ook aangepaste uitdrukkingen en zinsdelen matchen.
Bekijk : Demo | Documentatie
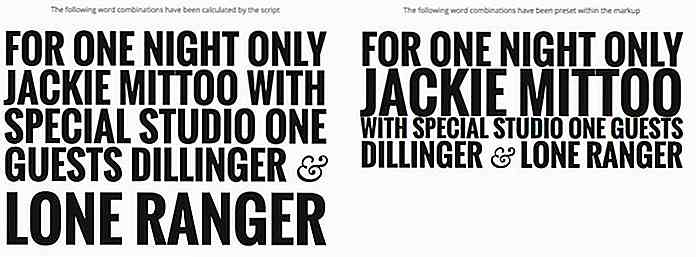
 slabText
slabText slabText is een eenvoudig script dat de koppen in rijen verdeelt om de beschikbare horizontale ruimte perfect in te vullen. Het script berekent het ideale aantal tekens dat in elke rij moet worden ingesteld door de beschikbare lettertypegrootte van de breedte per pixel te delen.
Bekijk : Demo | Documentatie
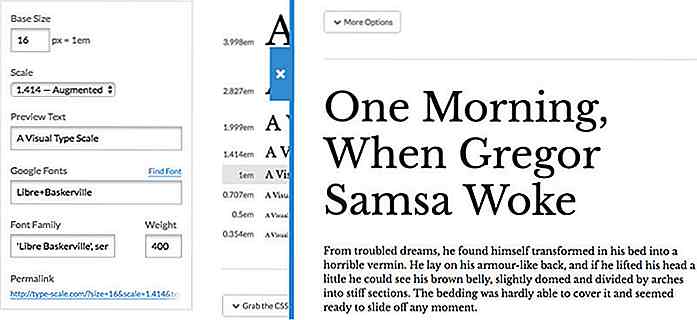
 Type Schaal
Type Schaal Met Type Scale kunt u een voorbeeld bekijken en de juiste type schaal kiezen voor uw project. Er zijn geen regels - speel gewoon met lettergrootte, schaal en verschillende weblettertypen.
Bekijk : Demo | Documentatie
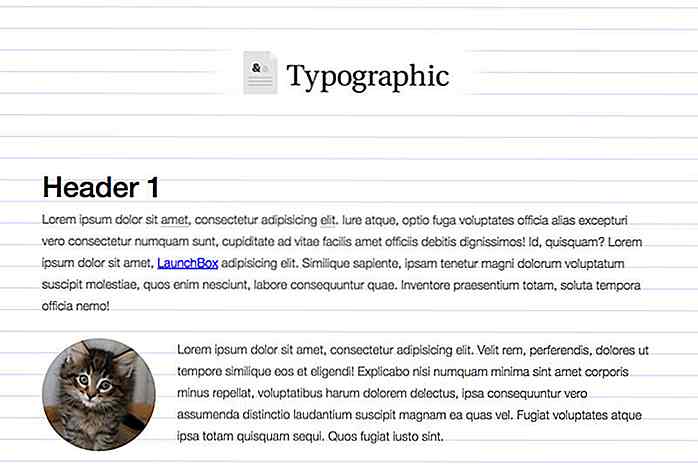
 Typografisch
Typografisch Typografisch helpt u om typografie responsief te maken. Het enige dat u hoeft te doen, is gewoon een paar lettertypen selecteren, een paar instellingen instellen en u krijgt een mooie responsieve typografie.
Bekijk : Demo | Documentatie
 Typi
Typi Typi is een saas-mix die u kunt gebruiken om gemakkelijk responsieve typografie te maken. Het maakt lettergrootte en lijnhoogten voor HTML en andere elementen. Typi heeft ook een verticale ritmefunctie om lijnhoogtes te berekenen.
Bekijk : documentatie
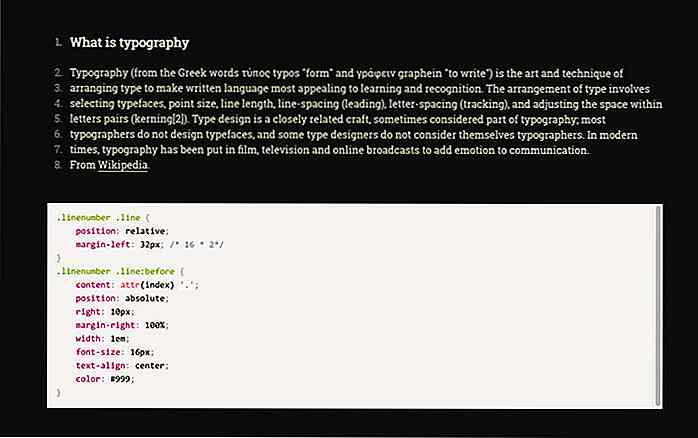
Lining.js
Met de Lining.js-invoegtoepassing krijgt u volledige controle over webtypografie. Het wordt ondersteund in de meeste populaire browsers zoals Safari, Google Chrome, Opera en Mozilla Firefox.
Bekijk : Demo | Documentatie
 Bonus: 2 extra tools!
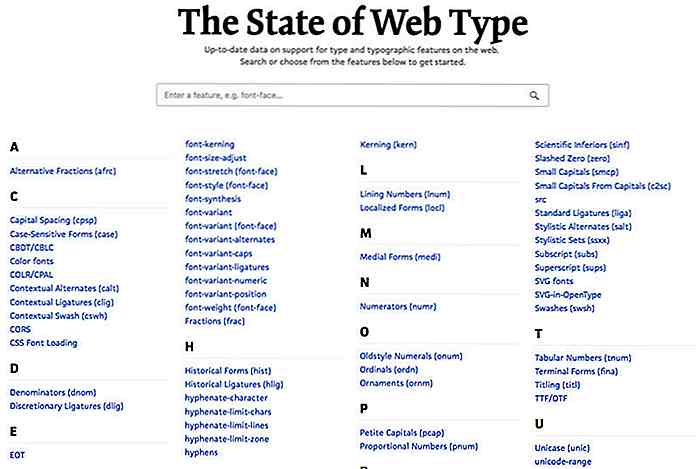
Bonus: 2 extra tools! Staat van het Web Type
Staat van het webtype is een website die up-to-date gegevens biedt over de ondersteuning voor typen en functies op internet. U kunt zoeken of categorieën gebruiken, zoals tekenspatiëring, hoofdruimte, laden van CSS-lettertypen en meer om precies datgene te vinden dat u zoekt.
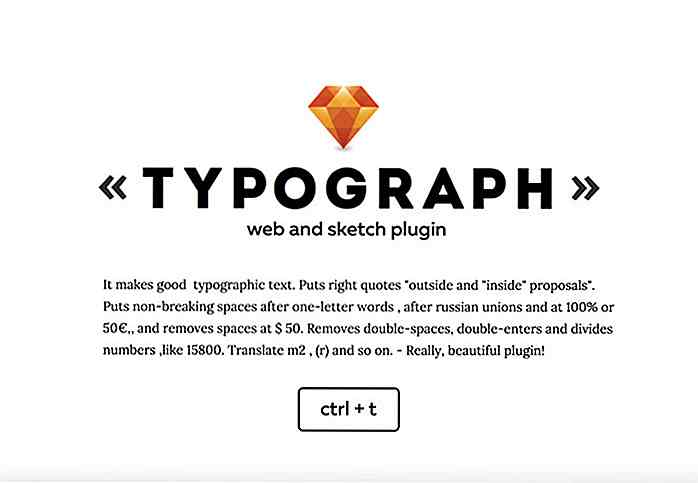
 typograph
typograph Typograph is een geweldige web- en schetsplug-in waarmee u niet-brekende spaties kunt plaatsen na woorden van één letter, sluit het nummer en de eenheid aan. Het verwijdert ook dubbele spaties, ingangen, stippen en andere typefouten, zodat u schone, mooie typografie kunt bereiken die gemakkelijk te lezen is.
Bekijk : documentatie


CSS3 Border Radius inschakelen in Internet Explorer 8 en lager
CSS3 geeft ons de mogelijkheid om afgeronde hoeken te maken met de eigenschap randradius. Maar zoals u wellicht al weet, wordt deze nieuwe functie niet herkend in Internet Explorer 8 (IE8) en eerdere versies. Dus wanneer u CSS3 Border Radius toepast op een element, verschijnt het nog steeds als een doos met puntige tips

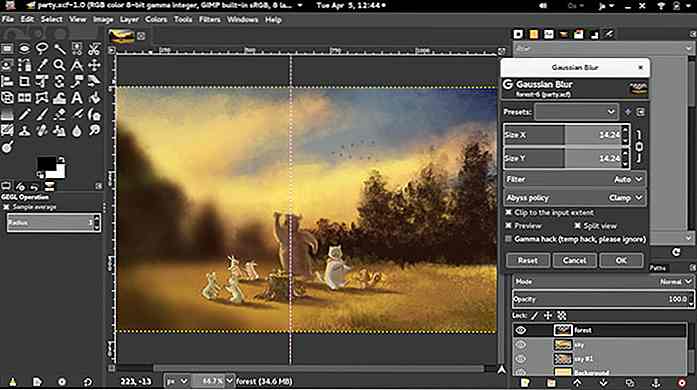
18 gratis Adobe Photoshop-alternatieven
Photoshop is de meest uitgebreide software voor het bewerken van afbeeldingen en grafische vormgeving. Maar al deze functies maken het ook fors op uw systeem. Vooral als je een tool nodig hebt met slechts enkele basisfuncties voor het dagelijks bewerken van foto's, dan is het zeker niet verstandig om voor Photoshop te kiezen