nl.hideout-lastation.com
nl.hideout-lastation.com
WordPress Snelheid Optimalisatie met Aangepaste Social Sharing-pictogrammen
Het lijkt misschien een gemakkelijke taak, maar het toevoegen van goedgedragende social sharing-knoppen aan een WordPress-site kan een gedoe zijn. Als ik zeg braaf, bedoel ik eenvoudige, lichtgewicht, resource-vriendelijke, snelle - de meeste social sharing-plug-ins die er zijn, zijn niet zo. Ze hebben de neiging om hulpbronnen als een gek op te eten, en waarom zou iemand de laadtijd van de plug-in met 25-35% willen verhogen, alleen maar om enkele pictogrammen op hun site weer te geven?
Het goede nieuws is dat je niet per se een plug-in nodig hebt om deze taak te volbrengen. In deze zelfstudie laat ik u zien hoe u eenvoudig aangepaste knoppen voor sociaal delen kunt toevoegen aan het einde van de berichten op uw WordPress-site met slechts een paar regels code .
Stap 1: Genereer de knoppen voor sociaal delen
We zullen de Simple Sharing Buttons Generator gebruiken, een handige en gemakkelijk te gebruiken webtool om de pictogrammen voor delen te genereren. Het grote voordeel van deze app is dat de knoppen die het genereert, op de frontend worden uitgevoerd, daarom zullen ze uw server niet belasten en kunt u de activiteiten van uw gebruikers ook privé houden.
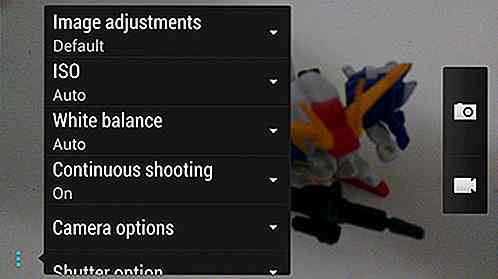
Op dit scherm (hieronder) vindt u twee opties: 'Geen JavaScript' en 'JavaScript' . Vink JavaScript aan, omdat het de browser in staat stelt de URL dynamisch te detecteren, zodat uw bezoekers elke post afzonderlijk kunnen delen en niet alleen de URL van de startpagina.
Stap 2: maak een kindthema
Nu moet u de gegenereerde pictogrammen en code toevoegen aan uw site. Allereerst moet je een kindthema maken.
U kunt eenvoudig een WP-kindthema maken met behulp van onze zelfstudie, of u kunt de stappen volgen van dit WP Codex-artikel. Als je er al een hebt, kun je naar Stap 3 springen.
Het thema van het kind heeft betrekking op het thema dat u momenteel gebruikt - op een enigszins vergelijkbare manier als een kind zich verhoudt tot zijn ouders. Het neemt alles over (stijl en functionaliteit) van het bovenliggende thema, maar u kunt er extra functionaliteit aan toevoegen .
In ons geval is de extra functionaliteit de aangepaste knoppen voor sociaal delen.
Stap 3: Maak een aangepaste functie die de pictogrammen weergeeft
We zullen een aangepaste functie toevoegen aan het functions.php-bestand van het kindthema.
Met behulp van deze functie kunt u de sociale pictogrammen toevoegen waar u maar wilt op uw site met behulp van een aangepaste actiehaak. Als uw kindthema nog geen function.php-bestand heeft, maakt u een leeg tekstbestand in de hoofdmap van uw kindthema met de naamfuncties en wijzigt u de extensie in .php.
Voeg de volgende regel code in dit lege bestand:
Wanneer uw functions.php- bestand is ingesteld, voegt u het volgende codefragment toe:
/ * * Voegt de aangepaste pictogrammen voor sociaal delen * / function add_social_sharing () {?> ToeDeel dit bericht
Verwijder ten slotte de regel van de HTML-opmerking uit het bovenstaande codefragment en vervang deze door de HTML-code die u in stap 1 hebt gegenereerd met de Generator voor het delen van sociale delen.
Stap 4: Kopieer het juiste sjabloonbestand naar de themakader voor kinderen
Standaard worden enkele berichten bepaald door een sjabloonbestand met de naam single.php . Soms - vooral in meer moderne thema's - is de structuur van single.php ingewikkelder, omdat er ook extra sjabloonbestanden worden geladen. In deze stap moeten we het juiste sjabloonbestand vinden waar we de pictogrammen later kunnen toevoegen.
Om de juiste plek voor de sociale knoppen te vinden, moeten we het sjabloonbestand vinden dat de functie bevat die de inhoud van de afzonderlijke berichten laadt .
Laten we de themabewerker openen in het WordPress-beheerdersdashboard onder Uiterlijk> Editor . In de rechterbovenhoek vindt u een vervolgkeuzelijst waarin u uw bovenliggende thema kunt selecteren. Onder de vervolgkeuzelijst ziet u alle sjabloonbestanden die uw bovenliggende thema bevat. Blader naar beneden tot je het Single Post-sjabloon (genaamd single.php) vindt en open het.
Als het bovenliggende thema de functie get_template_part () WP in het bestand single.php gebruikt, betekent dit dat het een extra sjabloonbestand gebruikt om de inhoud van de afzonderlijke post te laden.
Eerst moet je uitvinden welke dit is. De naam van het aanvullende sjabloonbestand is de eerste parameter van de functie get_template_part () .
In Twenty Vifteen ziet het er als volgt uit:
get_template_part ('content', get_post_format ());De eerste parameter is 'inhoud', wat betekent dat we zoeken naar het sjabloonbestand met de naam content.php . U moet dit bestand kopiëren van de hoofdmap hoofdmap naar de hoofdmap van het onderliggende thema om het te wijzigen.
Stap 5: Voeg de actiehaak toe aan het juiste sjabloonbestand
We hebben een functie gemaakt met de naam add_social_sharing () in stap 3 en we hebben deze gekoppeld aan een aangepaste actiehaak, custom_social_share . Nu zullen we deze haak moeten toevoegen aan de plek waar we de functie willen laten uitvoeren.
Hier is het codefragment dat u op de juiste plaats moet invoegen:
Laten we vervolgens de juiste plaats zoeken.
Open het sjabloonbestand dat u aan uw kindthema hebt toegevoegd in stap 4 in een code-editor of in de thema-editor van het WordPress-beheerdersdashboard en zoek de functie the_content () .
Controleer of er een functie wp_link_pages () is rechts na de functie the_content () . Als dat het geval is, komt het codefragment hierboven; anders volgt het de functie the_content () .
Stap 6: voeg de CSS-code toe aan het thema Kind
Open het style.css- bestand van uw kindthema in uw codebewerker of in de themabewerker van het WordPress-beheerdersdashboard, kopieer de CSS-code die u in stap 1 hebt gegenereerd, plak deze aan het einde van het bestand en sla deze op.
We voegen twee extra regels toe aan het CSS-bestand om de pictogrammen voor sociaal delen correct weer te geven in elk thema. Kopieer en plak het volgende codefragment aan het einde van het bestand style.css :
ul.share-knoppen li a {border: 0; } ul.share-knoppen li img {display: inline; }Stap 7: upload de Social Media Icon Set naar de server
Upload de gekozen sociale mediapictogramset die u in stap 1 hebt gedownload naar de themak map van uw kind. Verbind uw server via FTP, maak een nieuwe map met de naam afbeeldingen in de hoofdmap van uw kind-themamap (/ wp-content / themes / uw-kind-thema / afbeeldingen) en upload de pictogramset hier.
We noemen de mapafbeeldingen omdat dit de standaardnaam is van de afbeeldingsmap die de Generator voor eenvoudig delen van knoppen gebruikt.
Stap 8: Controleer het pad van de pictogrambestanden
Nadat u de social media-pictogrammen in stap 7 naar uw server hebt geüpload, is het belangrijk om het pad van de pictogrambestanden te controleren om ervoor te zorgen dat ze worden geladen.
Het pad van een afbeeldingsbestand geeft een hint aan de browser over zijn locatie op de server. Laten we de afbeeldingspaden bekijken in het functions.php- bestand van het kindthema. Open het bestand in uw code-editor en ga naar de functie add_social_sharing (), waar u de HTML-code die u hebt gegenereerd, kunt controleren met de Generator voor eenvoudig delen van knoppen.
In de HTML-code vindt u een
tag met een src- attribuut voor elk pictogram. Controleer of elke src punten toewijst aan de exacte locatie waar je icon set is geüpload in stap 7.
De Generator voor eenvoudig delen van knoppen voegt relatieve paden toe aan de
bestanden. Soms kunnen browsers de afbeeldingen niet renderen als u een relatief pad gebruikt, dus is het een goed idee om in plaats daarvan absolute paden te gebruiken . Op deze manier kan elke browser die mogelijk door uw bezoekers wordt gebruikt, zeker weten waar de vereiste pictogrambestanden zich bevinden.
Het relatieve afbeeldingspad toegevoegd door de generator ziet er ongeveer zo uit:
Laten we het src- kenmerk van elk pictogram wijzigen in een absoluut pad, wat betekent dat het de volledige URL van het bestand bevat.
Het URL-pad hierboven ziet er als volgt uit:
Stap 9: Upload de gewijzigde bestanden en activeer het kindthema
Verbind uw server via FTP en upload alle bestanden die we in deze tutorial hebben gemaakt en die u nog niet hebt geüpload: de functions.php, de style.css en het juiste sjabloonbestand (in deze tutorial de single.php of de inhoud. php ).
Activeer tot slot het onderliggende thema in het WP-beheerdersdashboard in het menu Vormgeving> Thema's .
Nu bent u klaar met uw superlichte, hulpbronnenbesparende, aangepaste social sharing-pictogrammen. U kunt online gaan en het live bekijken op uw site.
Conclusie
In deze zelfstudie heb ik je laten zien hoe je de aangepaste knoppen voor sociaal delen aan het einde van afzonderlijke berichten kunt toevoegen. U kunt de pictogrammen voor delen toevoegen aan andere locaties op uw website met behulp van de actiehaak die we hebben gemaakt.
Voeg de code die we in stap 5 hebben gebruikt toe aan de plek waar u de knoppen wilt weergeven:
U zult ook het juiste sjabloonbestand moeten vinden als u de pictogrammen ergens anders wilt plaatsen. Enkele pagina's worden bepaald door een sjabloonbestand met de naam page.php, terwijl media-bijlagen zoals afbeeldingen worden geladen door attachment.php .
Als u de knoppen voor sociaal delen op een andere plek op uw website wilt weergeven, kunt u de WordPress-sjabloonhiërarchie gebruiken om deze te vinden.
- Download de bron

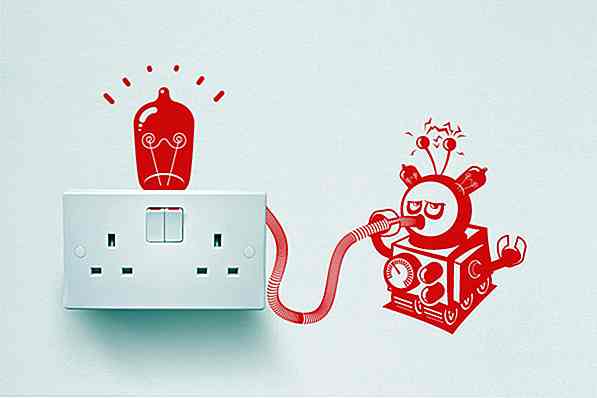
20+ Creatieve muurafzetstickers en -afdekkingen voor uw inspiratie
Heb je ooit naar een stopcontact gekeken en gemerkt dat het er een beetje uitziet als een grappig klein gezicht dat je iets probeert te vertellen? Eigenlijk ben je niet zo ver weg, omdat veel mensen al manieren hebben gevonden om hun outlets te versieren met coole stickers en covers.Al met al leuke, creatieve muurstickers en covers zijn een stijlvolle en geweldige manier om een saai stopcontact op te fleuren. Ze

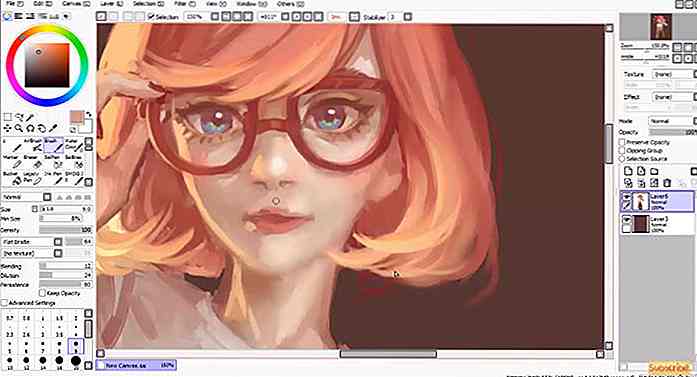
7 Alternatieve schilderapps Digitale kunstenaars moeten het weten
Hier is iets voor al je kunstliefhebbers die er zijn. Technologie heeft het nastreven van kunsthobby's veel gemakkelijker gemaakt. In plaats van veel geld uit te geven aan papier en pennen, kunt u nu eenvoudig een grafisch tablet aansluiten en ermee aan de slag. Voor de meer volhardende groep doet alleen het gebruik van de muis het ook