 nl.hideout-lastation.com
nl.hideout-lastation.com
Nutsnavigatie: hoe het het ontwerp van gebruikerservaringen beïnvloedt
Om een effectieve en gebruikersvriendelijke navigatie te ontwerpen, hoeven we niet alleen na te denken over hoe we onze inhoud kunnen groeperen in goed gestructureerde menu's zodat gebruikers gemakkelijk kunnen vinden wat ze willen, maar ook over hoe ze de hulpmiddelen moeten ontwerpen die ze nodig hebben om te communiceren met de site
Navigatie die niet strikt gerelateerd is aan de inhoud en gebruikers helpt bij het uitvoeren van verschillende acties wordt utility-navigatie genoemd, en het is een minder vaak besproken, maar enorm belangrijk aspect van het ontwerpen van gebruikerservaringen. Zoekbalken, aanmeldings- en aanmeldingsformulieren, abonneer-, deel- en afdrukknoppen, winkelwagentjes, contextuele menu's en hulpmiddelen waarmee gebruikers van taal- of lettergrootte kunnen wisselen, zijn typische voorbeelden van hulpprogramma-navigatie.
Het ontwerpen van hen is niet zo eenvoudig als het op het eerste gezicht lijkt, het vereist aandacht om uit te vinden welke elementen we nodig hebben, waar te plaatsen en hoe we ze moeten weergeven om ervoor te zorgen dat onze bezoekers ze snel kunnen vinden en begrijpen hoe ze werken.
Hoe hulpprogramma navigatie invloed heeft op UX
Wanneer we utility-navigatie ontwerpen, moeten we bepalen hoe we willen dat onze gebruikers met onze site omgaan. We moeten hen voorzien van een interactiestructuur die past bij onze bedrijfsdoelen, gebruikers door de customer journey leidt, hen gemakkelijk te begrijpen opties biedt en hen een prettige gebruikerservaring biedt.
Allereerst moeten ze de acties die ze willen snel kunnen uitvoeren . Als we hen in staat stellen om dit te doen, zal de klanttevredenheid toenemen, en tevreden gebruikers hebben de neiging om meer tijd en meer geld aan websites te spenderen.
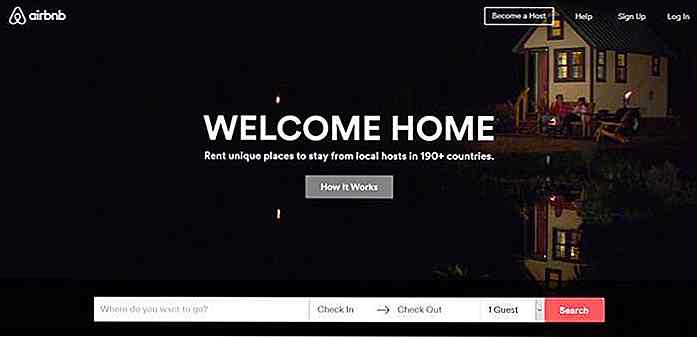
De startpagina van AirBnB volgt dit UX-principe en het bovenste menu bevat alleen hulpprogramma's. Het is geen gebruikelijke oplossing, maar als we de ongelooflijke groeisnelheid van AirBnB bekijken, is dit de perfecte keuze voor hen.
De 4 belangrijkste menu-items zijn gericht op de 4 belangrijkste persona's die meestal de website van AirBnB bezoeken: mensen die geïnteresseerd zijn om een host te worden ("Word een host"), mensen die een probleem willen oplossen dat plaatsvond terwijl ze de service gebruikten ("Help "), Nieuwe en terugkerende gebruikers (" Aanmelden "en" Aanmelden "). AirBnB's utility-gerichte startpagina bevat ook een snelle zoekbalk die een cruciale tool is op een huurwebsite voor accommodatie.
 Ten tweede hebben gebruikers geen overbodige hulpprogramma's nodig, omdat te veel rommel de aandacht afleidt en de focus vermindert. Welke hulpmiddelen zijn nodig in onze hulpprogramma-navigatie en wat zijn niet afhankelijk van de aard van onze site. Het kan bijvoorbeeld handig zijn om een afdrukweergave op een blog of een nieuwssite op te nemen, maar dezelfde functie kan een onnodige afleiding zijn op een forumbord of een sociale mediasite.
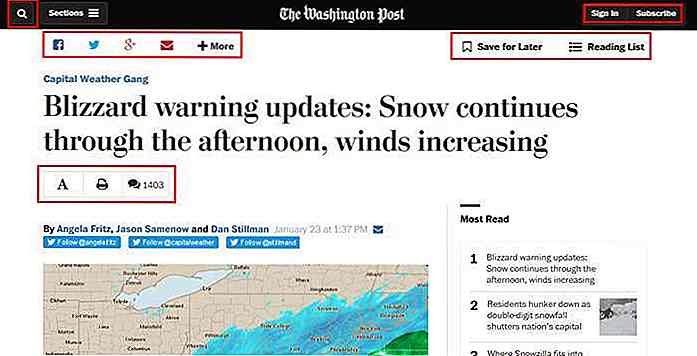
Ten tweede hebben gebruikers geen overbodige hulpprogramma's nodig, omdat te veel rommel de aandacht afleidt en de focus vermindert. Welke hulpmiddelen zijn nodig in onze hulpprogramma-navigatie en wat zijn niet afhankelijk van de aard van onze site. Het kan bijvoorbeeld handig zijn om een afdrukweergave op een blog of een nieuwssite op te nemen, maar dezelfde functie kan een onnodige afleiding zijn op een forumbord of een sociale mediasite.Washington Post toont bijvoorbeeld de hulpprogramma-navigatie op de afzonderlijke berichtpagina's anders dan op de startpagina. Op deze manier ontmoeten gebruikers alleen hulpmiddelen die relevant zijn en worden niet lastig gevallen met opties die ze toch niet zouden willen gebruiken.
Er zijn 3 hulpprogramma-navigatie-items die bezoekers mogelijk willen gebruiken voor de hele site. Deze worden slim opgenomen in de vaste balk (zoekfunctie, "Aanmelden" en "Abonneren"), maar gebruikers hoeven niet na te denken over opties gerelateerd aan afzonderlijke berichten zoals "Leeslijst" wanneer ze thuis browsen pagina of een van de categoriepagina's.
 Ten derde moeten gebruikers snel begrijpen wat ze op onze site kunnen doen . Bezoekers hoeven niet per se te weten wat ze willen, dus we moeten hen altijd informeren over de opties die ze hebben.
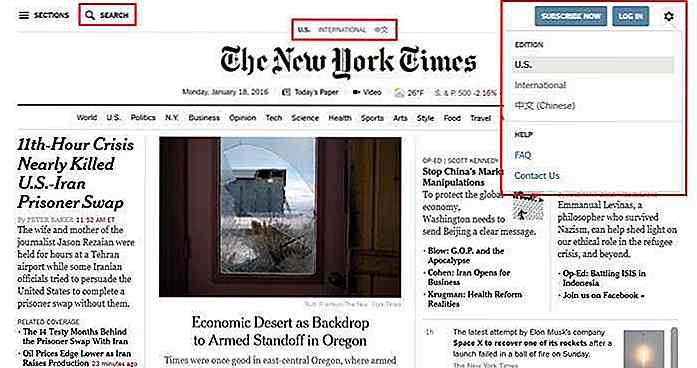
Ten derde moeten gebruikers snel begrijpen wat ze op onze site kunnen doen . Bezoekers hoeven niet per se te weten wat ze willen, dus we moeten hen altijd informeren over de opties die ze hebben.Als u de onderstaande schermafbeelding bekijkt, kunt u zien dat The New York Times gebruikers informeert over de beschikbaarheid van 3 verschillende edities: Amerikaans, Internationaal en Chinees, en stelt hen ook in staat om snel tussen de drie te schakelen . Dit geweldige voorbeeld van slimme hulpprogramma-navigatie toont gebruikers minder voor de hand liggende opties die ze waarschijnlijk niet alleen zouden vinden, op een niet-obstrusieve en elegante manier.
 Vind de beste plaats
Vind de beste plaats Er zijn typische plaatsingen voor hulpprogramma-navigatie waarbij gebruikers intuïtief naar deze hulpmiddelen zoeken, daar zijn ze op de meeste websites aan gewend. Het verbreken van conventies voor webconcepten wordt beschouwd als slechte praktijk van gebruikerservaringen, en dit geldt vooral voor hulpprogramma-navigatie die in de meeste gevallen meer over bruikbaarheid dan creativiteit gaat.
Omdat utility-navigatie op de meeste websites ondergeschikt is aan op inhoud gebaseerde navigatie, wordt deze vaak op minder prominente maar nog steeds zichtbare plaatsen geplaatst. Dit betekent meestal de (1) rechterbovenhoek van websites en het (2) onderste deel van de voettekst. Het is een goed idee om deze conventies te volgen, omdat dit de plaatsen zijn waar de meeste gebruikers eerst naar hulpprogramma's zoeken .
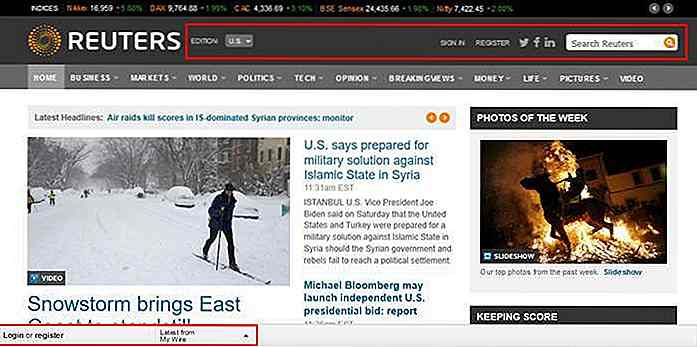
Zoals u hieronder kunt zien, heeft Reuters de meeste hulpprogramma's in deze twee typische gebieden geplaatst, de rechterbovenhoek van de site en het onderste deel van het voetgedeelte onder de op inhoud gebaseerde navigatie. De unieke oplossing hier is de vaste extra footer met 2 hulpprogramma-items waarvan ontwerpers dachten dat die het belangrijkst waren: "Inloggen of registreren" en "Latest from My Wire".
Het is interessant om op te merken dat het extra hulpprogramma-navigatiegebied nog steeds in een soort voettekst is geplaatst waar gebruikers normaal gesproken naar vergelijkbare tools zouden zoeken, dus ontwerpers van Reuters waren creatief op een manier maar volgden webconcepten om de bruikbaarheid te behouden .

Bouw een logische structuur
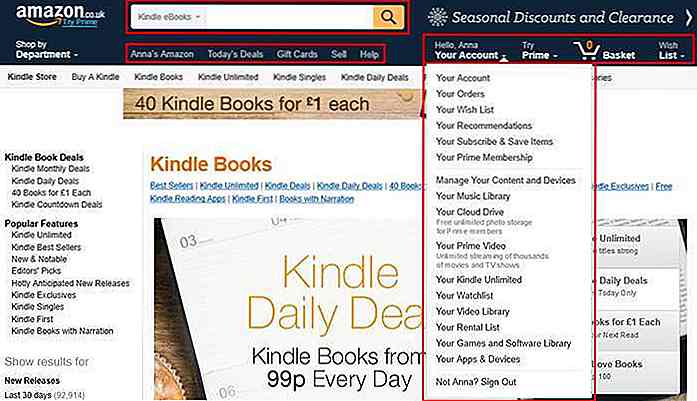
Toolhulpprogramma's groeperen in een logische structuur is cruciaal als we een site willen bouwen met een hoge conversieratio. Dit kan een uitdaging zijn, zelfs als we gebruikers niet veel opties willen bieden, maar Amazon neemt de complexiteit van hulpprogramma-navigatie naar een hoger niveau. Amazon heeft een ongelooflijk ingewikkelde hulpprogramma-navigatie met veel opties, maar als we Amazon regelmatig genoeg gebruiken, lijkt het niet zo. Dit is de magie van slim ontwerp.
Ze plaatsten niet alleen de gebruikersnavigatie in de rechterbovenhoek, waar gebruikers het verwachten te vinden, maar ze verdeelden het ook in 3 hoofdgroepen: (1) een zoekbalk, (2) gebruiker-gerelateerde informatie (onder de zoekbalk ) en (3) acties die gebruikers op de site kunnen uitvoeren.
Het is slim omdat klanten, dankzij de visuele aanwijzingen zoals het winkelwagentje of het zoekpictogram, in een oogwenk kunnen beslissen welke groep ze willen gebruiken en vanaf dat moment kunnen ze de andere twee negeren. Er is slechts één groep ("Uw account", "Probeer Prime", "Basket" en "Wish List") met submenu's die ook logisch zijn gestructureerd, en de verschillende submenugroepen zijn gescheiden door discrete maar zichtbare scheidingstekens om gebruikers snel te helpen vind wat ze willen.
 Creëer een effectief visueel ontwerp
Creëer een effectief visueel ontwerp Het visuele ontwerp van effectieve utiliteitsnavigatie moet het beroemde KISS-principe (Keep It Simple, Stupid) volgen. Het wordt aanbevolen om pictogrammen te voorzien van tekstlabels, zodat besturingselementen op bedieningselementen lijken en de belangrijkste acties visueel te benadrukken. Het kan ook een goed idee zijn om hulpprogramma- en inhoudgebaseerde navigatie te onderscheiden door een iets ander ontwerp te gebruiken.
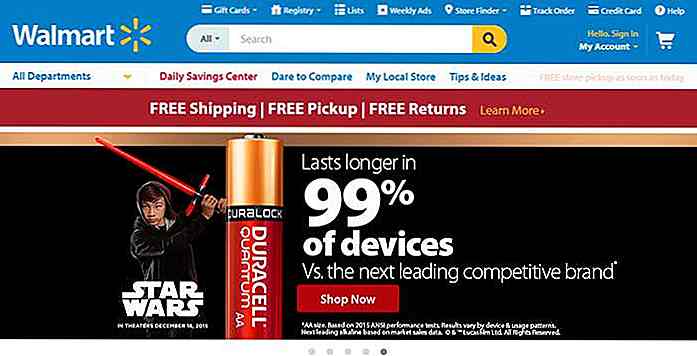
Twee geweldige voorbeelden van effectief visueel ontwerp zijn te vinden op de website van Walmart en Etsy. Ontwerpers plaatsten utility-navigatie op de bovenste helft van beide sites en markeerden deze met kleuren die varieerden van de rest van de navigatie, Walmart met een blauwe achtergrond en Etsy met blauwe lettertypen.
Beide sites benadrukken de belangrijkste gebruikersacties met verschillende visuele ontwerpelementen, Walmart gebruikt geel voor de knoppen Zoeken en Inschrijven, terwijl Etsy een discrete blauwe rand geeft aan de knop Aanmelden en bevat een grijs winkelwagentjepictogram boven het menu Cart .
Dit is de enige plaats waar Etsy een pictogram in het gebruikermenu gebruikt, terwijl Walmart een pictogram naast elk item weergeeft, maar vergeet toch niet om de benodigde tekstlabels direct naast de pictogrammen op te nemen.


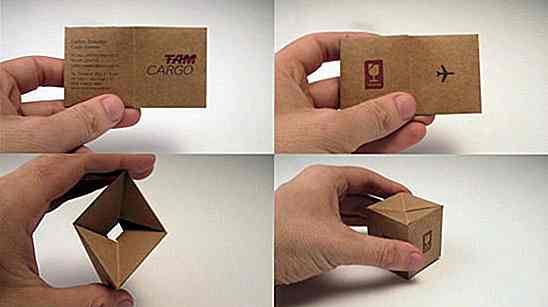
20 (meer) ontwerpen voor visitekaartjes die een indruk achterlaten
Een visitekaartje is de ultieme zakelijke netwerktool en helpt uw potentiële klanten de weg terug naar u te vinden lang nadat u een gesprek met hen hebt aangegaan tijdens een lokale bijeenkomst.Traditioneel zijn visitekaartjes saai en saai en worden ze eerder als een vereiste gebruikt dan als een kans om indruk te maken - maar niet deze creatieve en innovatieve ontwerpen voor visitekaartjes. Als

20 Infographics met smartphonefeiten die u waarschijnlijk niet wist
Smartphones zijn een zeer belangrijk onderdeel van ons leven geworden. Probeer onze mobieltjes van ons af te wrikken en je zult zien wat we bedoelen. Wereldwijd zijn er al meer dan 1 miljard smartphones en de aantallen stijgen nog steeds. Je kan het niet laten om gefascineerd te zijn door smartphones, wat zeker de manier waarop we in deze generatie werken en functioneren heeft veranderd



![20 Creatieve manieren om zwangerschap aan te kondigen [FOTO'S]](http://hideout-lastation.com/img/tech-design-tips/565/20-creative-ways-announce-pregnancy.jpg)