nl.hideout-lastation.com
nl.hideout-lastation.com
Stripe Checkout - Web- en mobiele betalingen op de gemakkelijke manier
Als u zich verdiept in e-commerce en Stripe nog moet uitproberen, loopt u het risico op een van de gemakkelijkste manieren om online betalingen te ontvangen. Stripe zorgt voor het betaalproces zonder de noodzaak van complexe codering . Een tijdje terug heeft Stripe een gloednieuw betaalformulier uitgegeven: Afrekenen. Het heeft integratie met stripe.js en werkt goed, zowel op mobiele als desktop-browsers.
Met Checkout kunnen gebruikers hun betaling eenvoudig voltooien zonder de pagina te verlaten waarop ze zich bevinden. Gebruikers kunnen er ook voor kiezen om hun creditcardgegevens op te slaan door een sms-code in te voeren die naar hun telefoon is verzonden . Deze functie is ook integreerbaar en Checkout lost problemen met mobiele betalingen effectief op.
Afrekenoverzicht
Het Checkout-formulier is eenvoudig te integreren op een site. Voeg dit fragment toe waar u maar wilt dat de betalingsknop verschijnt:
Laat het in de bron staan om een koppeling te maken vanaf de Checkout-server, zodat het formulier automatisch wordt bijgewerkt wanneer er wijzigingen zijn. U kunt het logo en de tekst van Checkout aanpassen aan uw eigen merk of ontwerp. De juiste gegevens zijn de data-name en het data-image .
Dit standaardscript resulteert in de volgende knop:

Als u de naam van de knop wilt wijzigen, voegt u eenvoudig het data-panel-label aan het script en geeft u uw knop een naam. Ga voor meer documentatie over opties naar deze pagina.
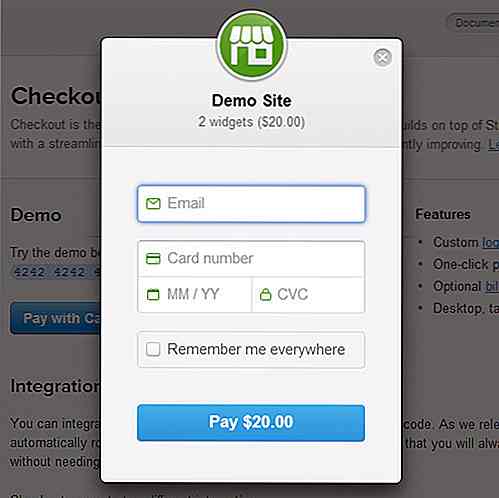
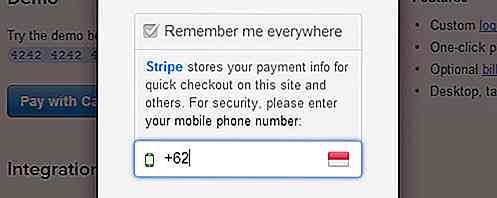
Wanneer op de knop wordt geklikt, verschijnt er een venster met formulieren om de betaling te voltooien.

Zoals vermeld, geeft Checkout een optionele functie om de creditcardgegevens met sms-code op te slaan. Gebruikers hoeven alleen hun telefoonnummer in te vullen en als u nog een betaling wilt doen, voert u gewoon de verzonden code in.

Het formulier aanpassen
Er is ook een aangepaste formulierintegratie die kan worden gebruikt met elk HTML-element of JavaScript-evenement. Laten we even kijken in het volgende fragment van het document voor aangepaste integratie:
In plaats van te werken met data- zoals het vorige fragment, gebruikt dit aangepaste formulier JavaScript om mee te werken. StripeCheckout.configure() is het afhandelingsobject wanneer de pagina wordt geladen. En de optie kan worden doorgegeven binnen de open() of configure() .

Productiviteitstools voor een efficiënt SEO-team
Of je nu een SEO-servicesbedrijf hebt of een interne SEO-afdeling voor je bedrijf hebt, je zult geen maximale resultaten kunnen behalen tenzij je een efficiënt SEO-team hebt . De tijden dat je iemand kon inhuren om een eenmansshow te geven over bijna elke SEO-gerelateerde taak, zijn allang voorbij.Tege

Showcase van Cool Hipster visitekaartje ontwerpen
Een visitekaartje heeft een eenvoudig doel: het heeft uw naam, de naam van uw bedrijf of product en contactgegevens als de klant contact met u wil opnemen. Tegenwoordig zijn visitekaartjes uniek en voortreffelijk, als gevolg van de persoonlijkheden, eigenaardigheden en talenten van hun eigenaren sinds creatieven erbij betrokken raakten en het spel volledig veranderden