nl.hideout-lastation.com
nl.hideout-lastation.com
Zelfstudie Fotomanipulatie: 75 stappen om een auto te laten vliegen
In deze zelfstudie gebruiken we Adobe Photoshop om een abstracte "Flying Car Illustation" te maken. Dit is wat we zullen maken met deze Photoshop-zelfstudie.
We beginnen met een selectieoefening met de oude auto, daarna voegen we vliegende rotsen toe met toren en draden. Vervolgens voegen we drie vogels toe, waaronder een die midden in beweging is. We zullen ook gebruik maken van een aantal gratis 3D render- en fractalpakketten om het abstracte aspect van de illustratie te verbeteren. Het wordt een leuke oefening - alle 75 stappen ervan!
Meer Photoshop-zelfstudies
- Hoe een verbluffend teksteffect te creëren
- Hoe een Balinees Barong-masker te tekenen
- Een schilderijeffect maken
Middelen
Maar voordat we beginnen, moet u deze bronnen pakken die we nodig hebben:
- Oude auto
- Hemel
- Grunge textuur
- Adelaar
- Dove 1
- Dove 2
- Toren
- klif
- Fractal Pack [specifiek 4.1.png en 4.10.png ]
- SciFi Render Pack [specifiek 8.png en 15.png ]
Stap 1: De auto selecteren
Open in Photoshop de oude autofoto. Controleer of de optie Volgbaar is aangevinkt. Klik met de toverstaf op de witte achtergrond om de achtergrond te selecteren.
 Stap 2
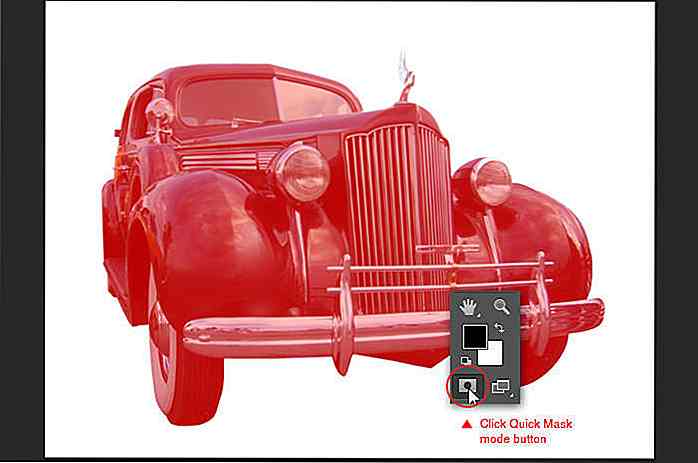
Stap 2 U zult opmerken dat in sommige gebieden de selectierand lekt vanwege de gelijkenis van het kleurbereik. We moeten de Quick Mask-modus gebruiken om deze selectieranden glad te strijken.
Ga naar de snelmaskermodus door op de knop in de werkbalk te klikken. De niet-geselecteerde gebieden worden nu in transparant rood weergegeven.
 Stap 3
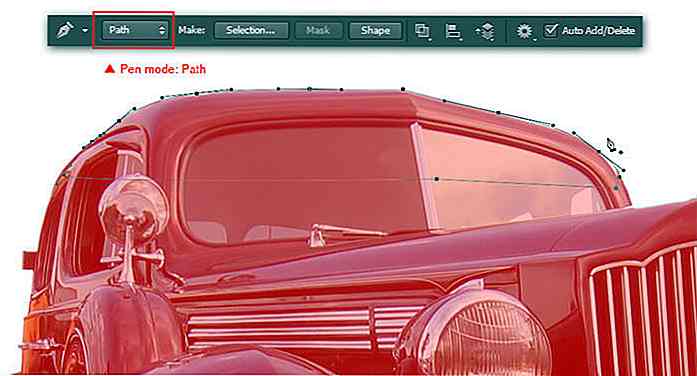
Stap 3 Om deze selectie handmatig te corrigeren, tekenen we het selectiepad met behulp van het gereedschap Pen . Stel de penmodus in op pad en begin met het toevoegen van selectiepunten voor het dak van de auto.
 Stap 4
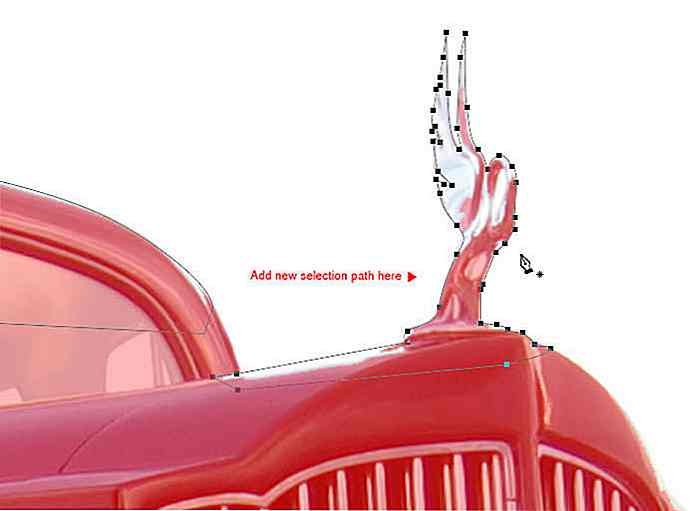
Stap 4 Voeg nog een selectiepaden toe die het embleem van de auto bedekken.
 Stap 5
Stap 5 Voeg vervolgens selectiepaden toe voor de juiste koplamp en de omgeving.
 Stap 6
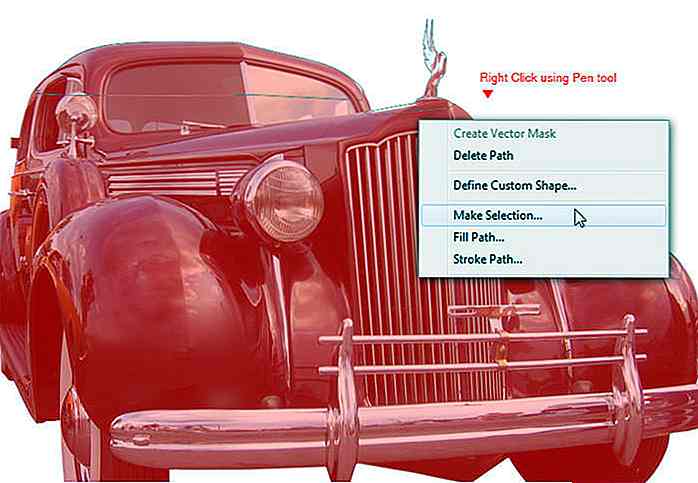
Stap 6 Klik met de rechtermuisknop op een van de paden en selecteer Maak selectie in het pop-upmenu.
 Stap 7
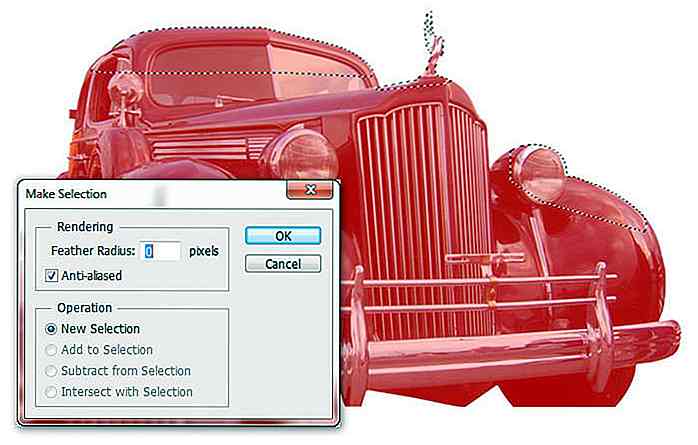
Stap 7 Klik op OK wanneer het dialoogvenster Selectie maken verschijnt. Dit zal onze paden omvormen tot selectiekader.
 Stap 8
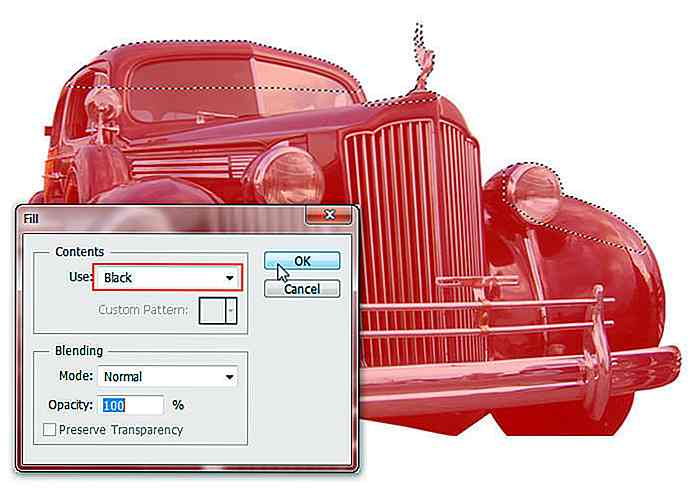
Stap 8 Vul geselecteerde gebieden in met zwart . Ga hiervoor naar het menu Bewerken > Vullen en selecteer Gebruik: Zwart . Klik op OK .
 Stap 9
Stap 9 Druk op Ctrl + D om de selectie ongedaan te maken. Ga terug naar de standaardmodus in de werkbalk.
 Stap 10
Stap 10 Ga naar Selectie > Omgekeerd menu om selectiegebied om te keren of gebruik de Shift + Ctrl + I. Nu is de auto geselecteerd, druk op Ctrl + C om het te kopiëren.
 Stap 11
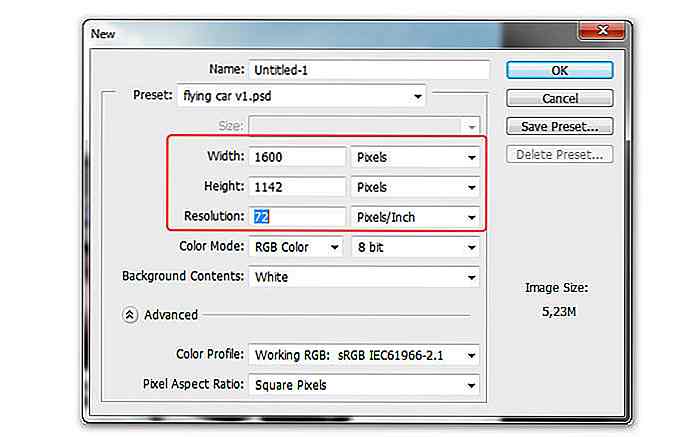
Stap 11 Druk op Ctrl + N om een nieuw bestand te maken, stel de Breedte in: 1600 pixels en Hoogte: 1142 pixels. Klik op OK .
 Stap 12
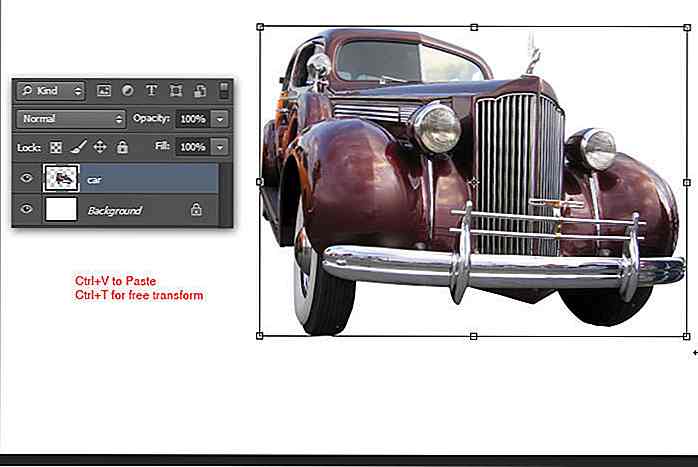
Stap 12 Druk op Ctrl + V om de oude auto te plakken die we eerder hebben gekopieerd. Gebruik de opdracht vrije transformatie om de grootte en positie van de auto aan te passen.
 Stap 13: De achtergrond toevoegen
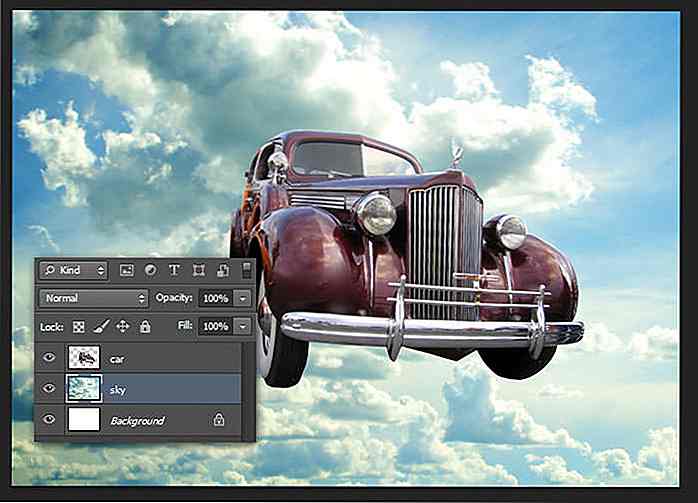
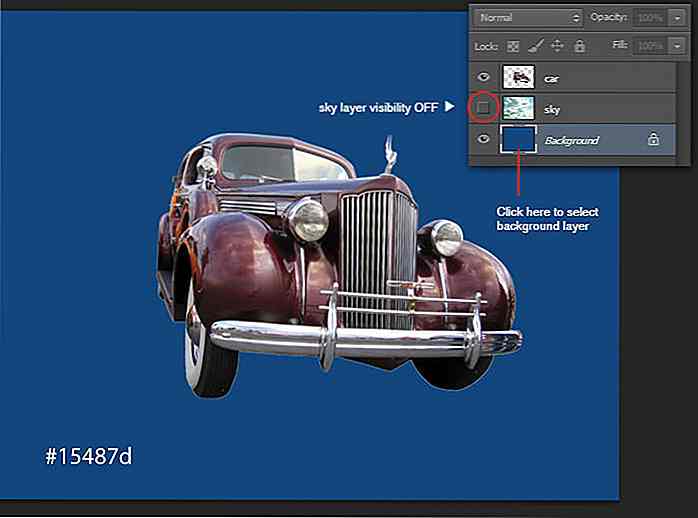
Stap 13: De achtergrond toevoegen Open hemelfoto. Kopieer en plak het in ons document. Plaats de luchtlaag onder de autolaag.
 Stap 14
Stap 14 Vul de achtergrondlaag met blauw (# 15487d).
 Stap 15
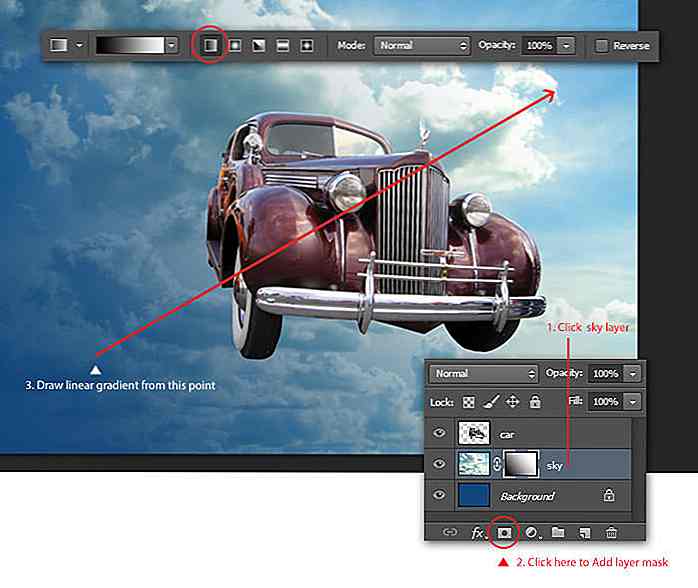
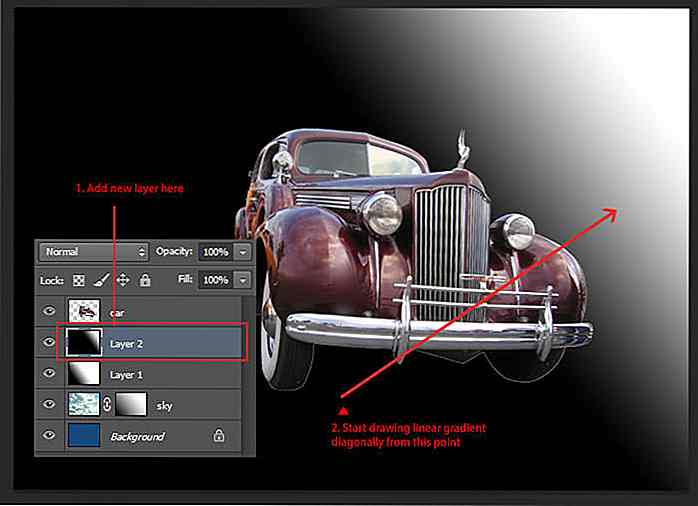
Stap 15 Voeg een laagmasker toe voor de luchtlaag. Gebruik het gereedschap met de lineaire kleurovergang om een diagonale kleurovergang (zwart naar wit) te tekenen van linksonder naar rechtsboven.
 Stap 16
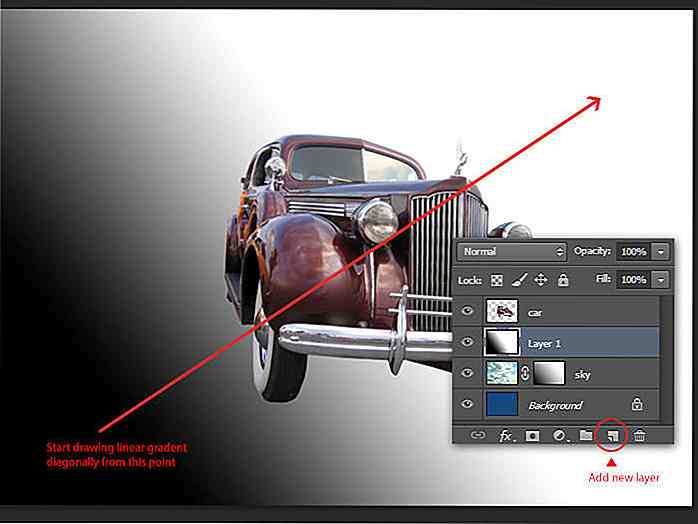
Stap 16 Voeg een nieuwe laag toe. Gebruik het gereedschap met de lineaire helling om een diagonaal gelijkmatige diagonaal te tekenen als de vorige stap.
 Stap 17
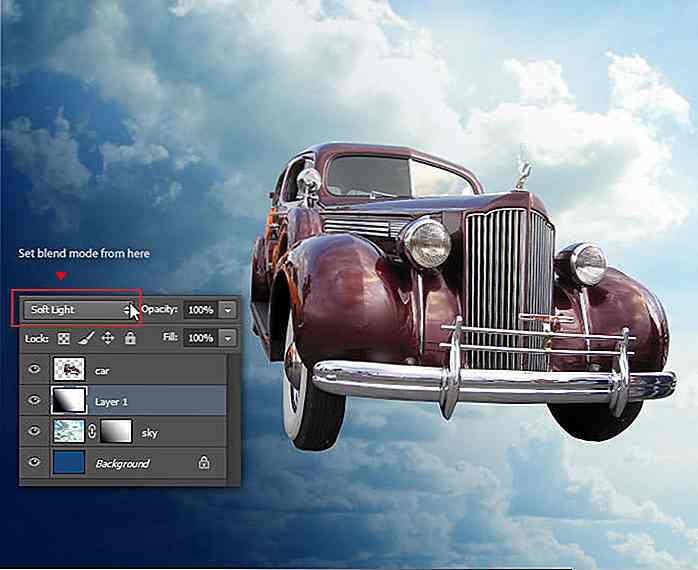
Stap 17 Wijzig de huidige modus voor het overvloeien van lagen in Zacht licht . Hierdoor wordt de kleur van de lucht iets donkerder.
 Stap 18
Stap 18 Voeg nog een nieuwe laag toe, vul deze met een lineair verloop diagonaal zoals de vorige stap, maar maak deze keer het zwarte gedeelte groter.
 Stap 19
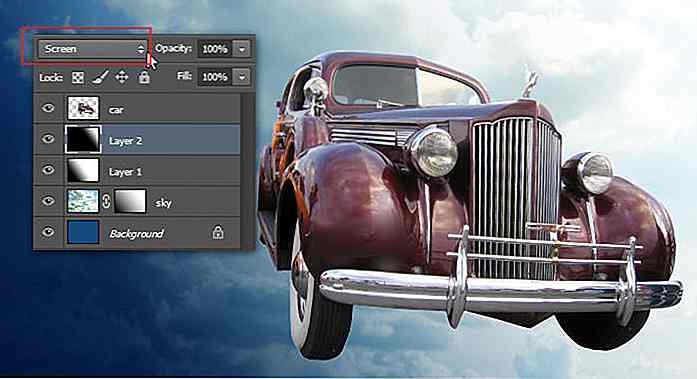
Stap 19 Stel de huidige laagovervloeimodus in op Scherm . De rechterbovenhoek van de lucht is nu helderder.
 Stap 20
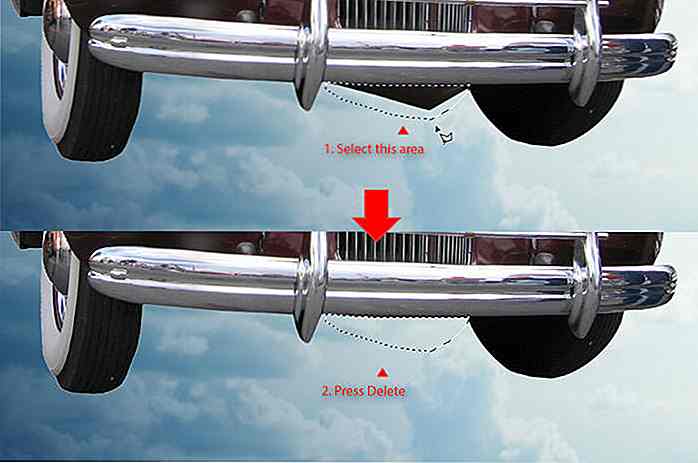
Stap 20 Ga terug naar de autolaag om onnodige objecten onder de oude auto te verwijderen. Selecteer het eerst met behulp van de tool Polygonal Lasso, druk op Delete om het geselecteerde gebied te wissen. Druk op Ctrl + D om de selectie ongedaan te maken.
 Stap 21
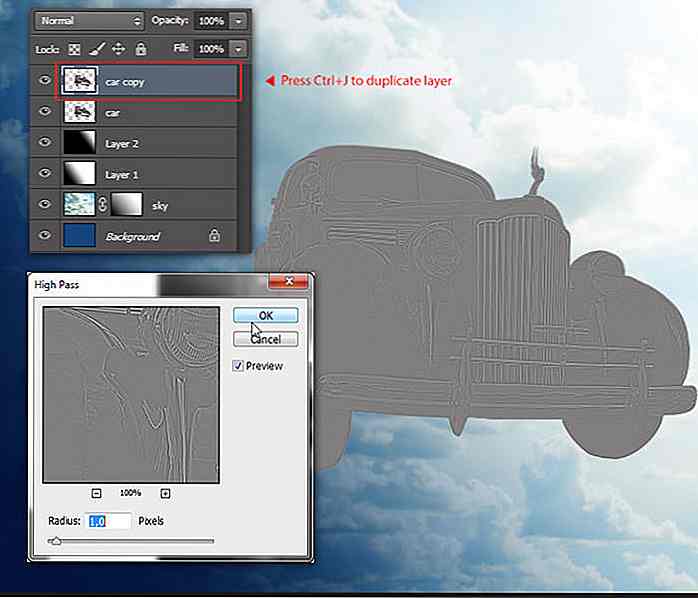
Stap 21 Druk op Ctrl + J om de autolaag te dupliceren. Ga naar Filter > Overig > Hoogspoort . Stel de Radiuswaarde in op ongeveer 1, 0 Pixels. Klik op OK .
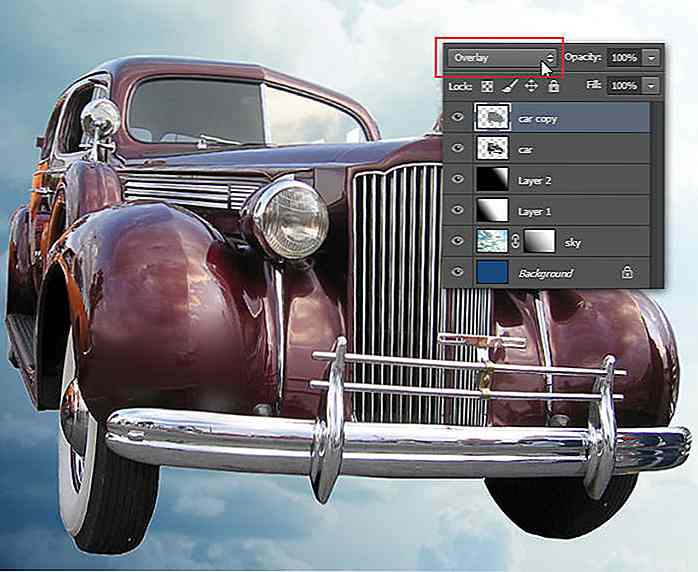
 Stap 22
Stap 22 Wijzig de huidige overvloeimodus van de laag in Overlay . Hierdoor wordt het autodetail groter en ziet het er scherper uit.
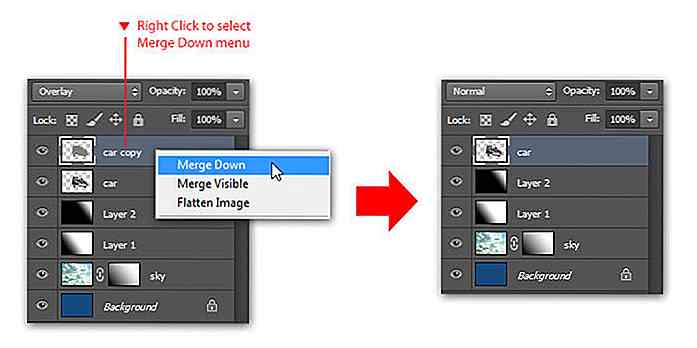
 Stap 23
Stap 23 Klik in het deelvenster Lagen met de rechtermuisknop op de huidige laag en selecteer Omlaag samenvoegen . Hiermee worden zowel de auto- als de auto-kopie laag samengevoegd.
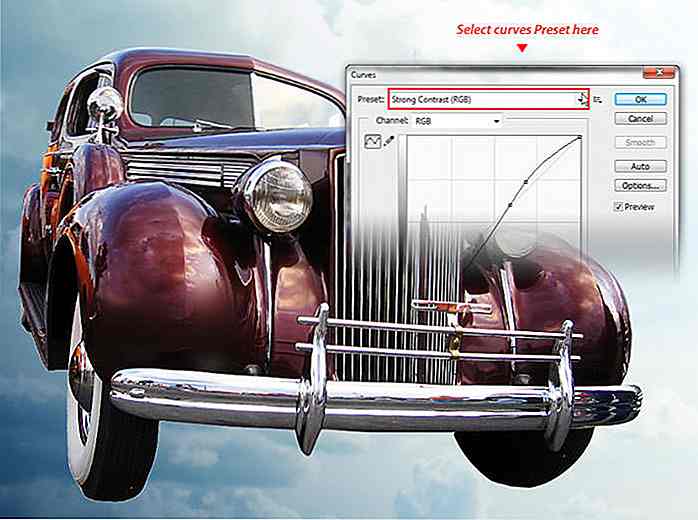
 Stap 24
Stap 24 Druk op Ctrl + M om de opdracht Curves te kiezen . Selecteer Voorinstelling: Sterk contrast, klik op OK om toe te passen.
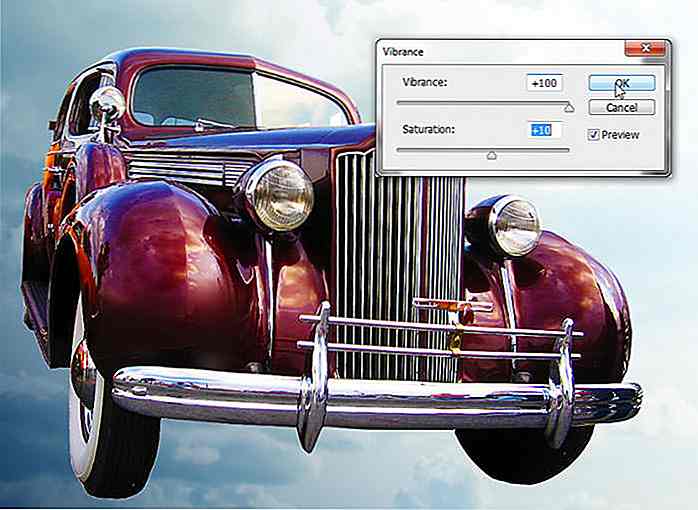
 Stap 25
Stap 25 Ga naar Afbeelding > Aanpassing > Levendigheid . Verhoog de Vibrance-waarde tot +10 0 en Saturation: +10 . Klik op OK om de opdracht Levendigheid toe te passen. De auto ziet er nu kleurrijker en glanzend uit.
 Stap 26: De Flying Rocks toevoegen
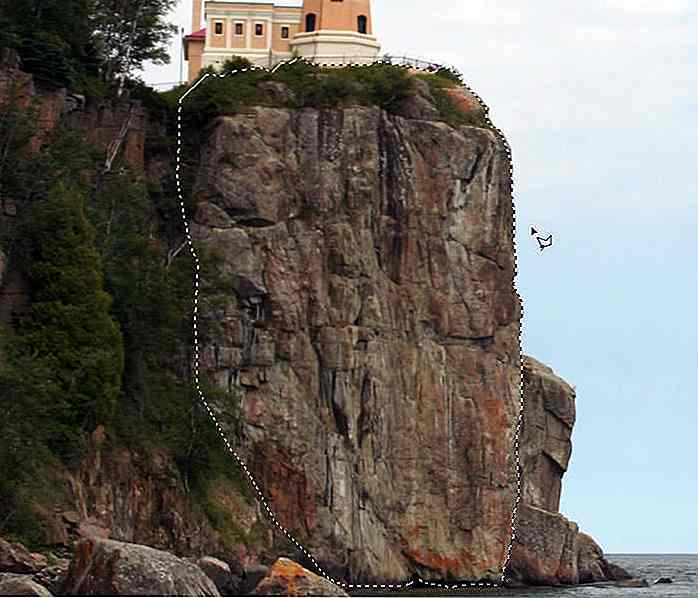
Stap 26: De Flying Rocks toevoegen Open de afbeelding van de klif; we gaan het gebruiken als ons vliegend rotseiland. Selecteer eerst het gewenste gebied met de veelhoeklasso . Druk op Ctrl + C om het geselecteerde gebied te kopiëren.
 Stap 27
Stap 27 Ga terug naar ons document, druk op Ctrl + V om te plakken. Maak de steen kleiner, druk op Ctrl + T om het formaat te wijzigen en verplaats de positie naar de linkerkant van de auto. Druk op Enter .
 Stap 28
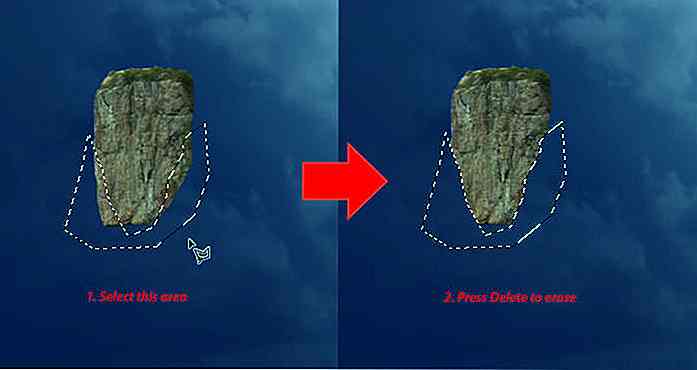
Stap 28 Maak de onderkant van de rots kleiner. Doe dit door een selectie te maken met de tool Polygonal Lasso en druk vervolgens op Delete om te wissen. Deselecteer met Ctrl + D.
 Stap 29
Stap 29 Creëer een nieuwe selectie in het gebied linksonder met de tool Polygonal Lasso . Versleep eenvoudig het geselecteerde gebied met het gereedschap Verplaatsen om het te verplaatsen.
 Stap 30
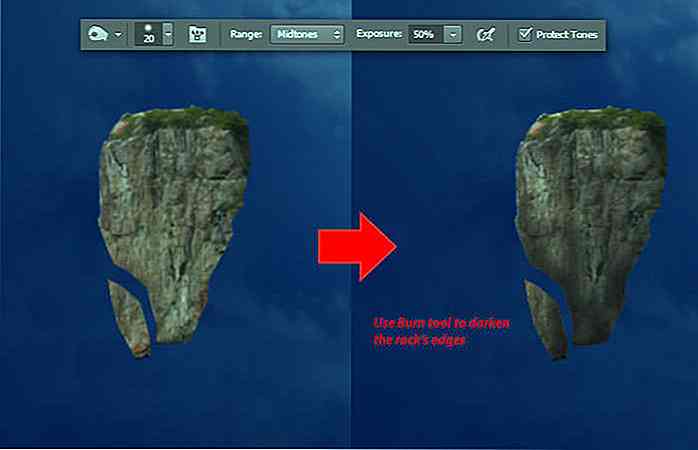
Stap 30 Vervolgens willen we de rots 3D laten lijken. Gebruik het gereedschap Branden om de rand van de rots donkerder te maken.
 Stap 31
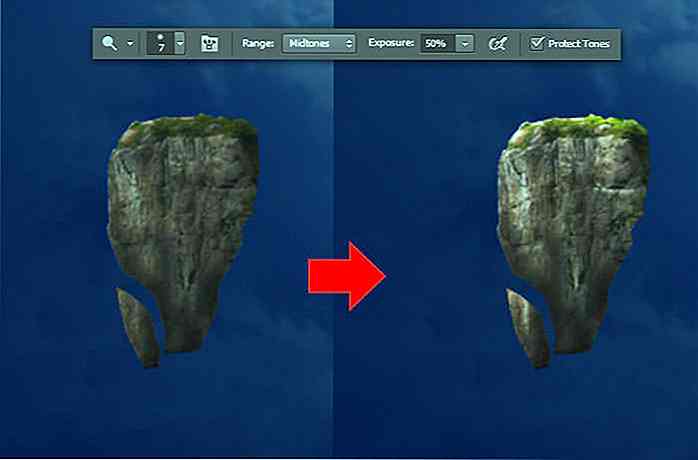
Stap 31 Gebruik vervolgens het gereedschap Dodge om de bovenste rand van de rots op te fleuren.
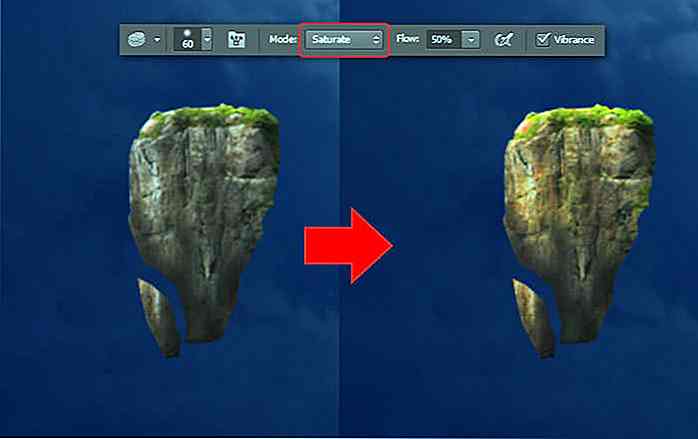
 Stap 32
Stap 32 Pak het gereedschap Sponge, stel de modus in op Saturate . Gebruik het sponsgereedschap om de kleur van de rots te verzadigen.
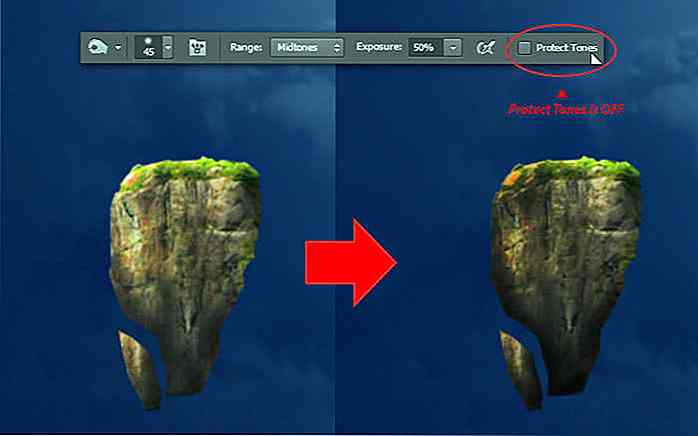
 Stap 33
Stap 33 Ga terug naar de Burn- tool, maar schakel deze keer de Protect Tones- optie uit. Gebruik het gereedschap Branden om de randen van de rots nog eens donker te maken tot ze zwart worden.
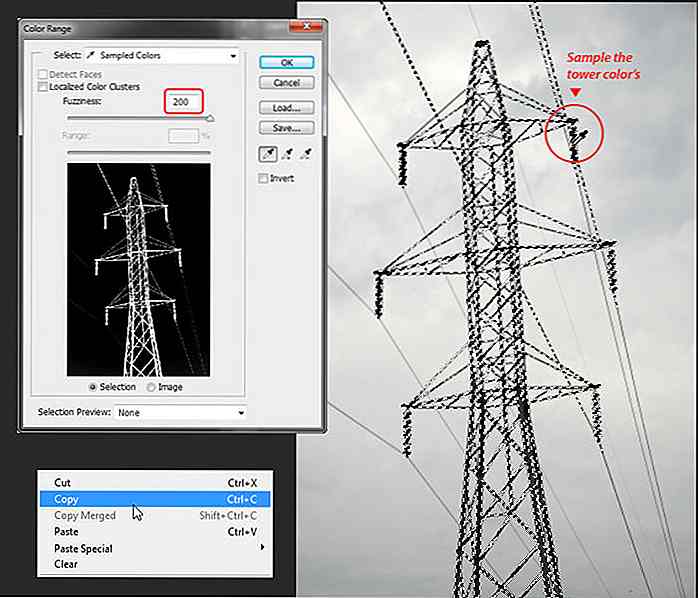
 Stap 34: De toren toevoegen
Stap 34: De toren toevoegen Open de torenfoto. Ga naar Selecteren > Kleurbereik- menu. Klik op een willekeurig deel van de toren om de kleur ervan te proeven. Verhoog de Fuzziness- waarde totdat de algemene torenvorm is geselecteerd. Klik op OK om selectie toe te passen. Kopieer de geselecteerde toren met Ctrl + C.
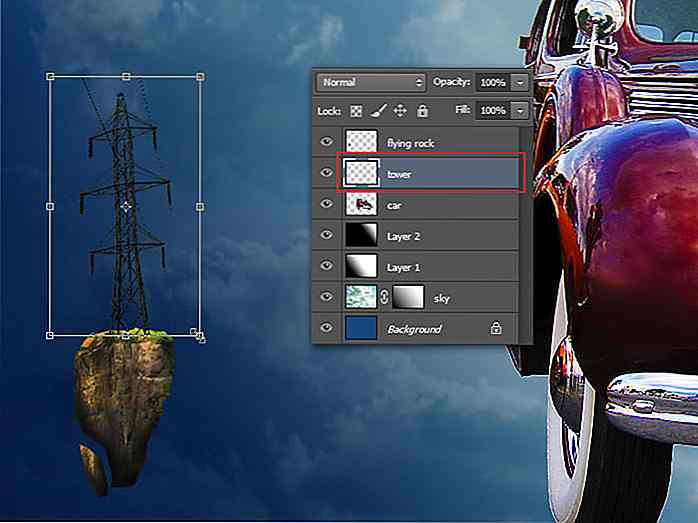
 Stap 35
Stap 35 Plak de toren door op Ctrl + V te drukken . Plaats de torenlaag achter de vliegende rotslaag. Druk op Ctrl + T voor gratis transformatie en maak de toren kleiner, zodat deze boven de vliegende rots kan 'staan'.
 Stap 36
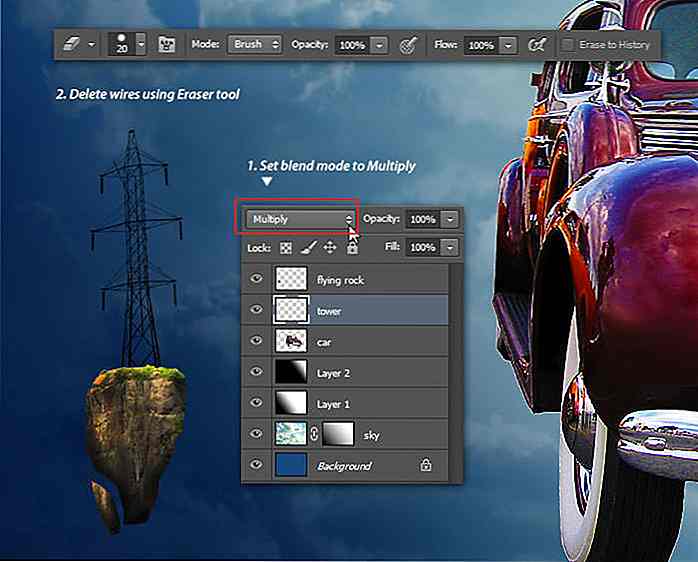
Stap 36 Verwijder de onnodige draden van de torenkabel met behulp van het gereedschap rond hard gum . Verander de mengmodus van de kolomlaag naar Vermenigvuldigen . We hebben zelf onze eerste vliegende rots.
 Stap 37
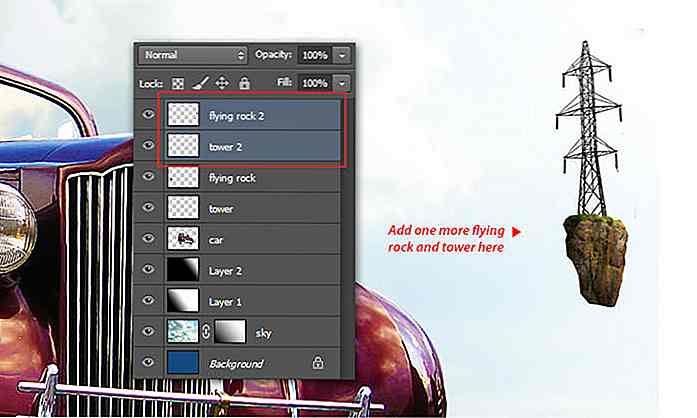
Stap 37 Nu hebben we nog een vliegende rots nodig met een eigen toren aan de goede kant (rechterkant) van de auto. U kunt stappen 26 tot 36 herhalen om de tweede vliegende rots en toren aan de rechterkant van het document toe te voegen of u kunt zowel de vliegende rots- als torenlagen dupliceren door de lagen te selecteren en op Ctrl + J te drukken.
Maak de tweede rotstoren kleiner en verplaats deze naar rechts.
 Stap 38: De kabels tekenen
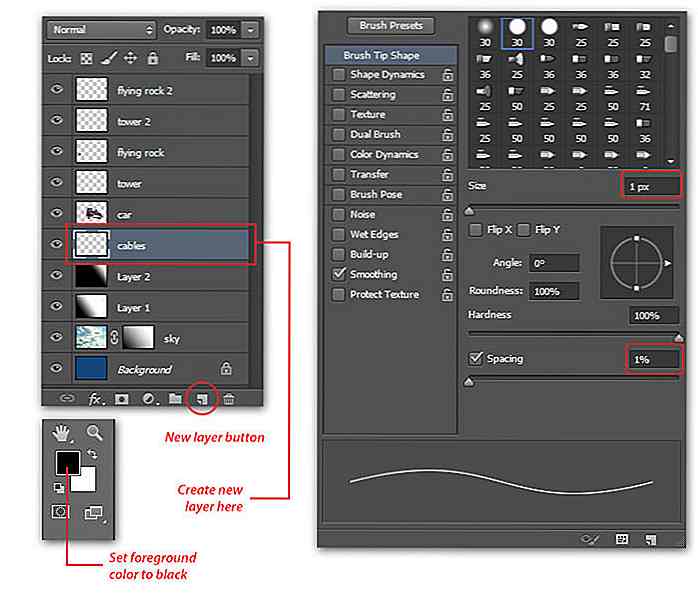
Stap 38: De kabels tekenen Voeg een nieuwe laag toe, noem deze 'kabels'. Zet de voorgrondkleur op Zwart en druk vervolgens op F5 om het penseelpaneel te tonen. Stel de penseelgrootte in: 1 px, hardheid 100% en afstand: 1% . We zullen deze borstel gebruiken om nieuwe kabeldraden tussen de twee torens te tekenen.
 Stap 39
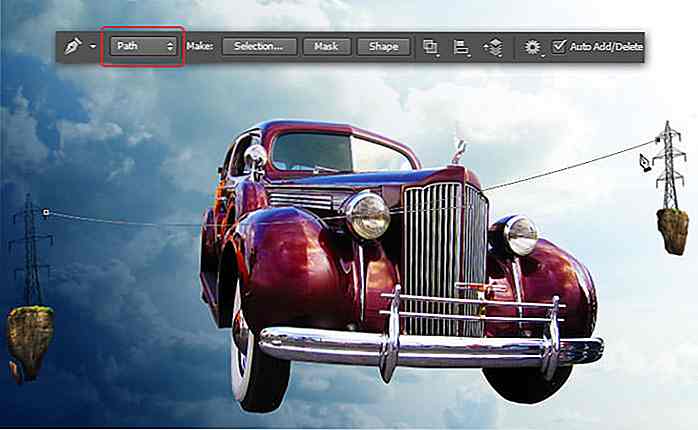
Stap 39 Schakel over naar het gereedschap Pen, stel de penmodus in op pad en teken een curvepad dat zowel de linker- als de rechtertoren verbindt.
 Stap 40
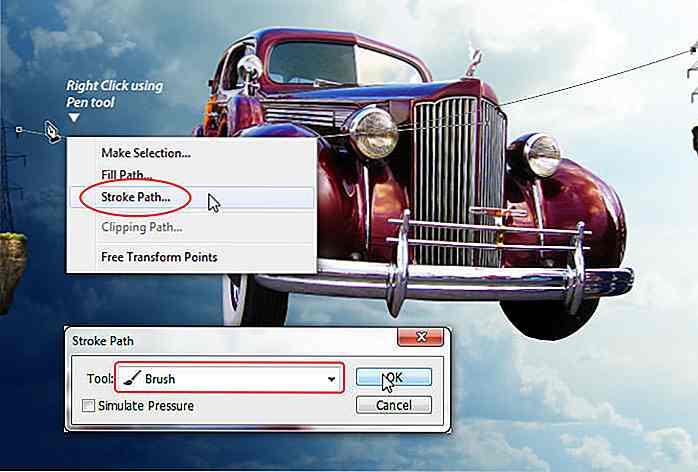
Stap 40 Klik met de rechtermuisknop op het pad met het gereedschap Pen en selecteer het menu Lijn volgen . Selecteer in het dialoogvenster Penseelpad : gereedschap: penseel en klik op OK . Met deze stap kan Photoshop automatisch een lijn tekenen met het penseel en het pad volgen dat we hebben gemaakt.
 Stap 41
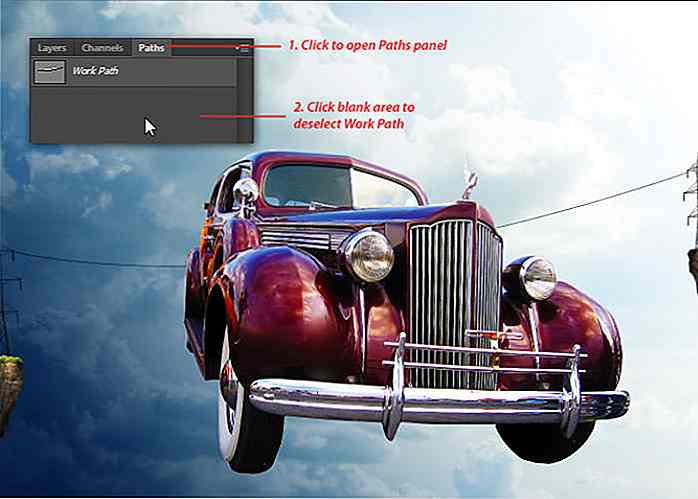
Stap 41 Deselecteer het pad, open het deelvenster Paden en klik op het lege gebied van het deelvenster of druk op Esc op het toetsenbord.
 Stap 42
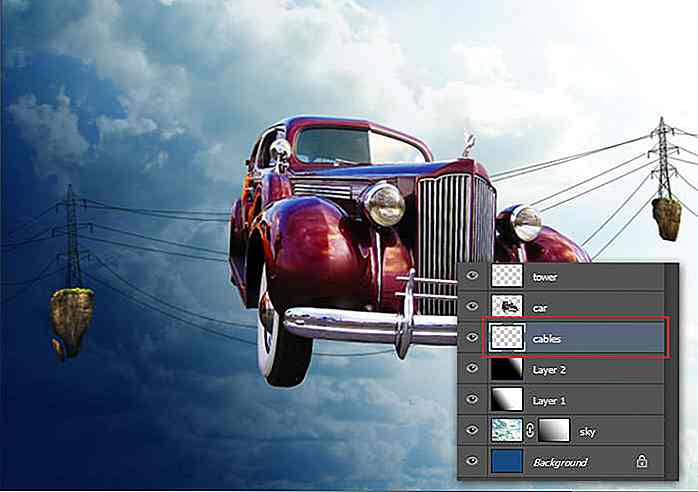
Stap 42 Herhaal stap 39 t / m 41 om meer draden toe te voegen (zie hieronder).
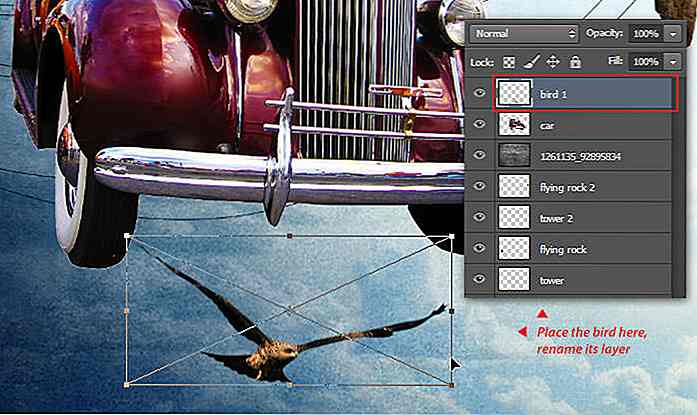
 Stap 43: De vogels toevoegen
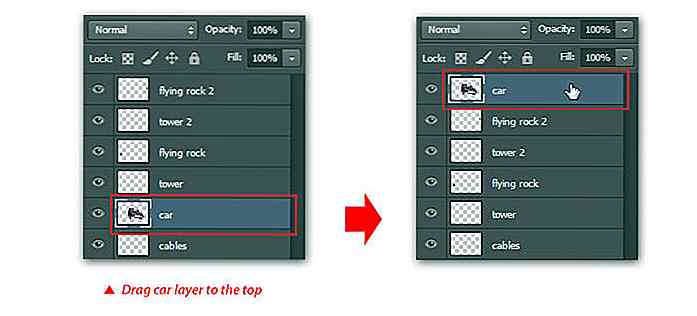
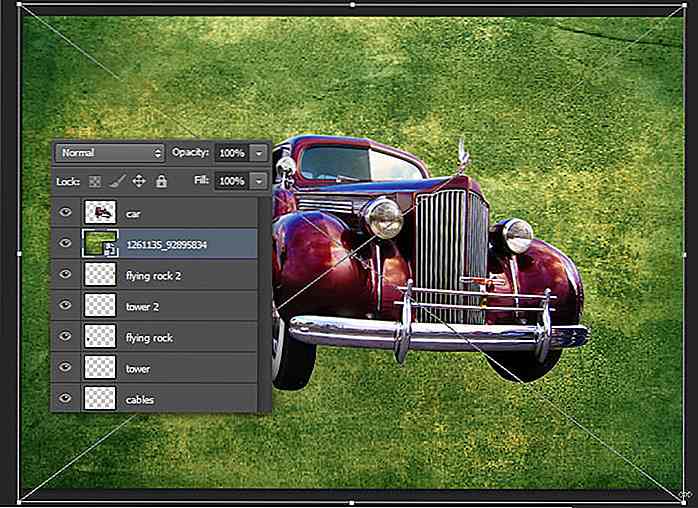
Stap 43: De vogels toevoegen In het lagenpaneel, herschikt u de autolaag naar boven.
 Stap 44
Stap 44 Ga naar Bestand > Menu plaatsen, zoek en importeer de grunge-textuur. Pas de grootte aan om de achtergrond te dekken en verplaats de laag onder de autolaag.
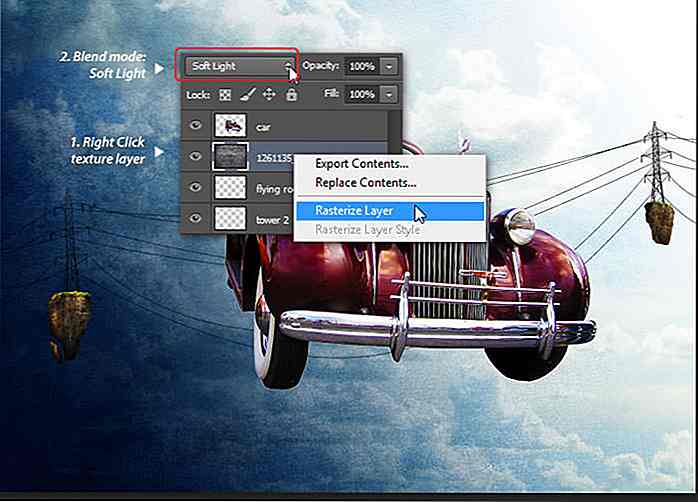
 Stap 45
Stap 45 Stel de overvloeimodus van de grunge-laag in op Zacht licht . Klik met de rechtermuisknop op de grunge-laag, selecteer het menu Rasteren om het van een slim object in de gewone beeldlaag te veranderen. Nu kunnen we naar Image > Adjustment > Desaturate menu gaan of eenvoudigweg op Shift + Ctrl + U drukken .
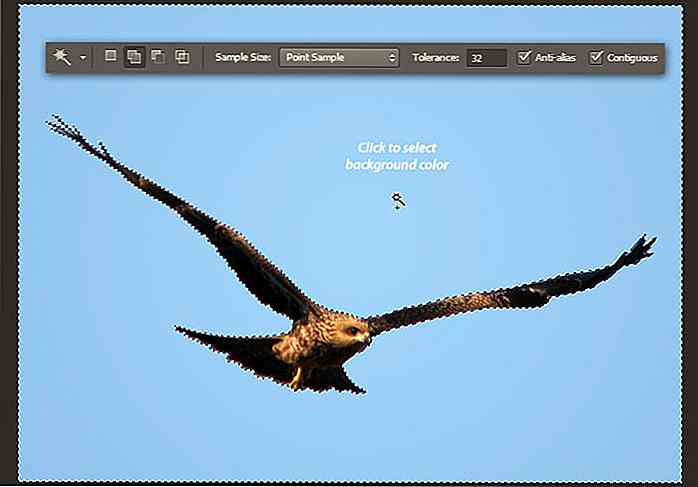
 Stap 46
Stap 46 Open de adelaar afbeelding. Selecteer de achtergrond met het gereedschap Toverstaf .
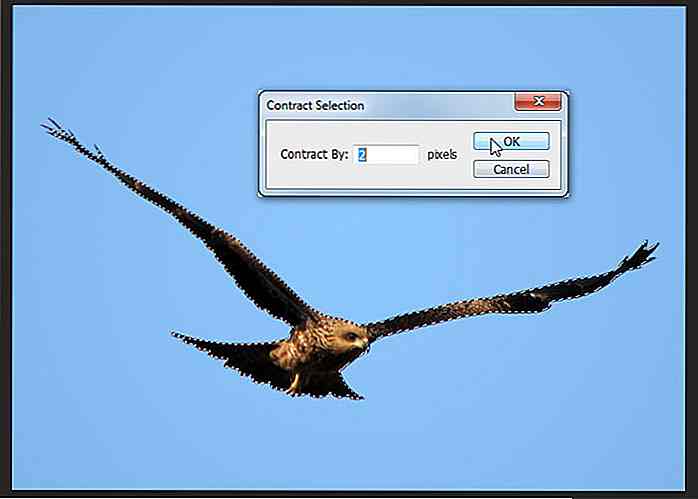
 Stap 47
Stap 47 Selectie omkeren met Select > Inverse . Verklein selectiegebieden met behulp van Selecteren > Wijzigen > Inkrimpen . Stel Contract per: 2 pixels in het dialoogvenster Contractselectie in en klik op OK om toe te passen.
 Stap 48
Stap 48 Kopieer en plak de geselecteerde adelaar, pas de grootte aan en plaats deze onder de auto.
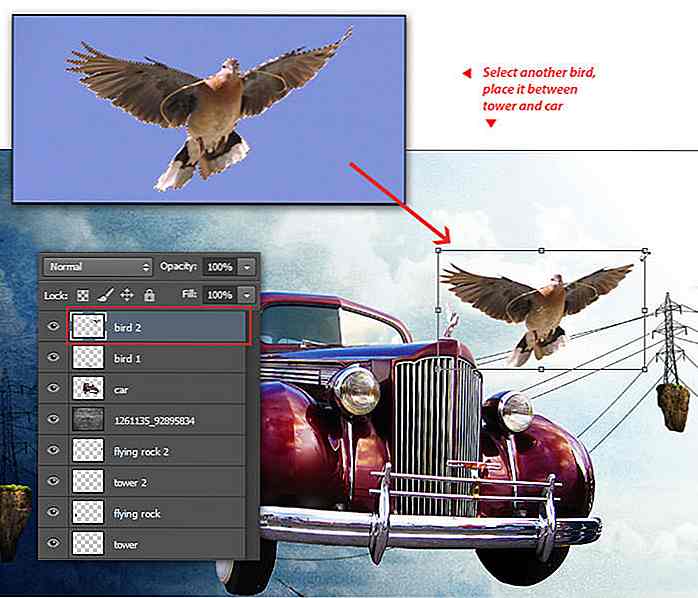
 Stap 49
Stap 49 Open de duifafbeelding. Herhaal hetzelfde proces om de duif te selecteren. Plaats de vogel aan de rechterkant van de auto.
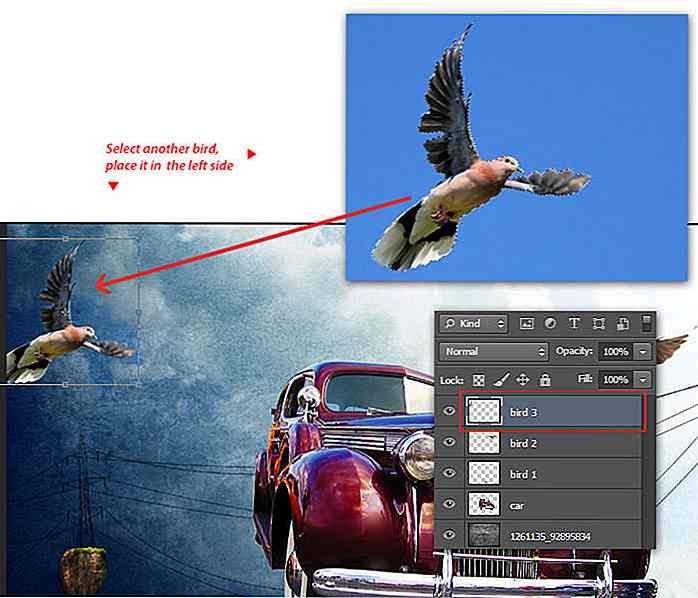
 Stap 50
Stap 50 Open de tweede duifafbeelding. Herhaal hetzelfde proces en plaats het aan de linkerkant van de auto.
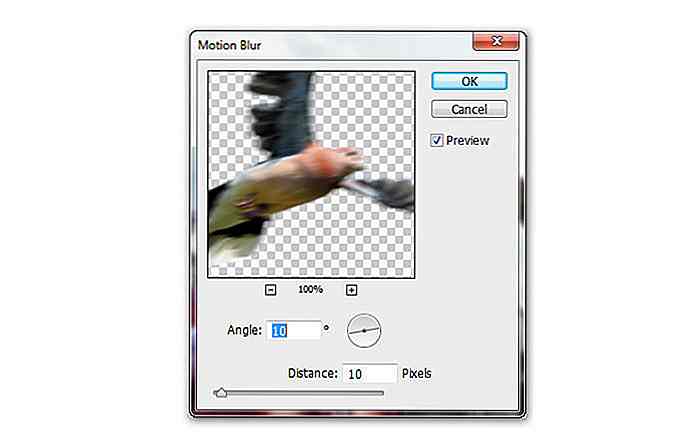
 Stap 51
Stap 51 Ga naar Filter > Vervagen > Bewegingsonscherpte . Stel de hoek in: 10 en Afstand: 10 pixels. Klik op OK om toe te passen.
 Stap 52: Beweging creëren
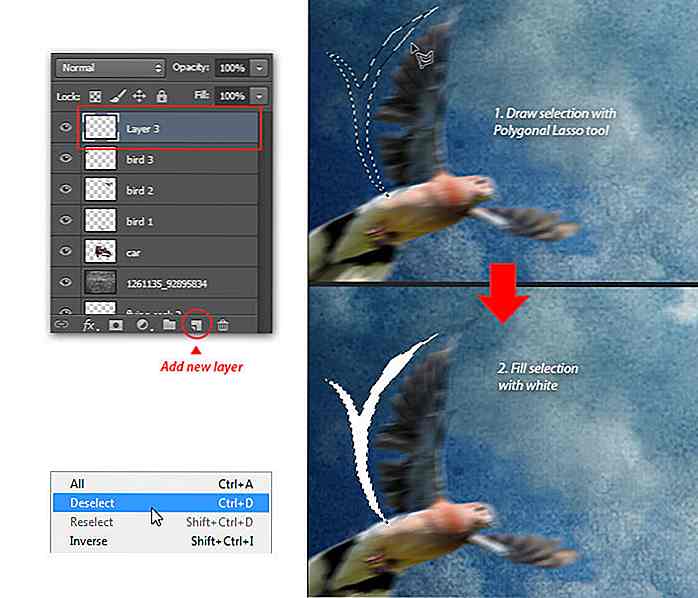
Stap 52: Beweging creëren We gaan een illusie toevoegen aan deze snel vliegende duif. Voeg een nieuwe laag toe boven de tweede duiflaag. Teken met de veelhoeklassetool de selectie zoals u ziet in de onderstaande afbeelding. Vul de selectiegebieden met wit . Druk op Ctrl + D om de selectie ongedaan te maken.
 Stap 53
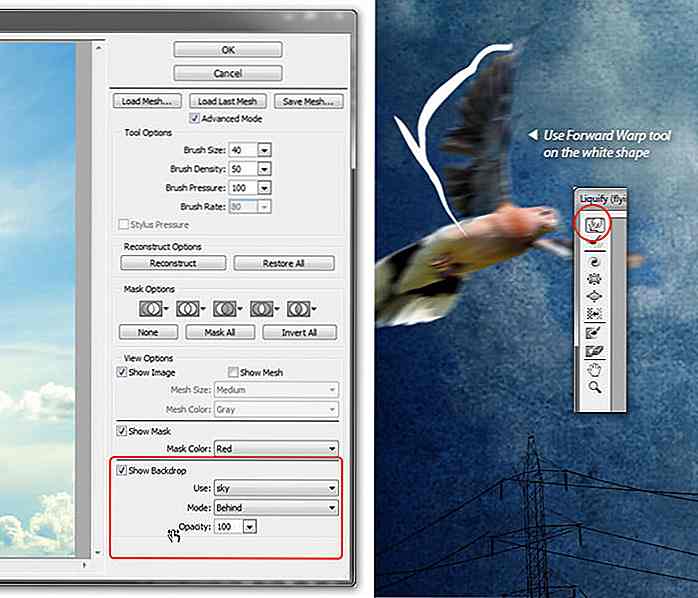
Stap 53 Ga op dezelfde laag naar Filter > Uitvloei- menu, gebruik de luchtlaag als achtergrond en gebruik het gereedschap Voorwaartse kromming om de abstracte vorm krom te trekken en vloeibaar te maken. Klik op OK om toe te passen.
 Stap 54
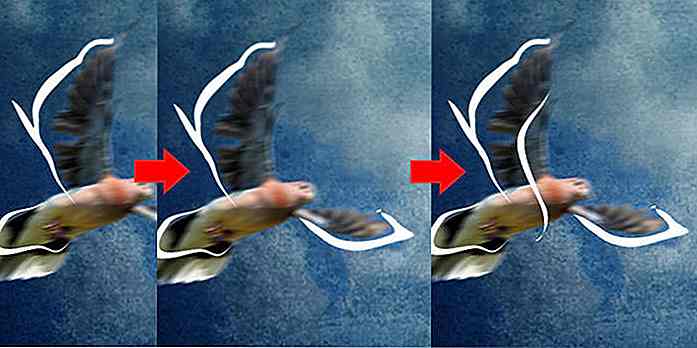
Stap 54 Herhaal stap 52 en stap 53 om meer abstracte vormen rond de tweede duif toe te voegen. Hier is een voorbeeld.
 Stap 55
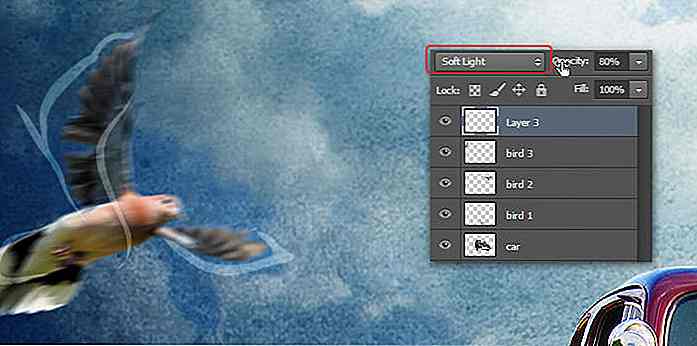
Stap 55 Wijzig de huidige overvloeimodus voor lagen in Zacht licht, verminder de dekking: 80% . Hierdoor wordt de abstracte vorm transparant.
 Stap 56
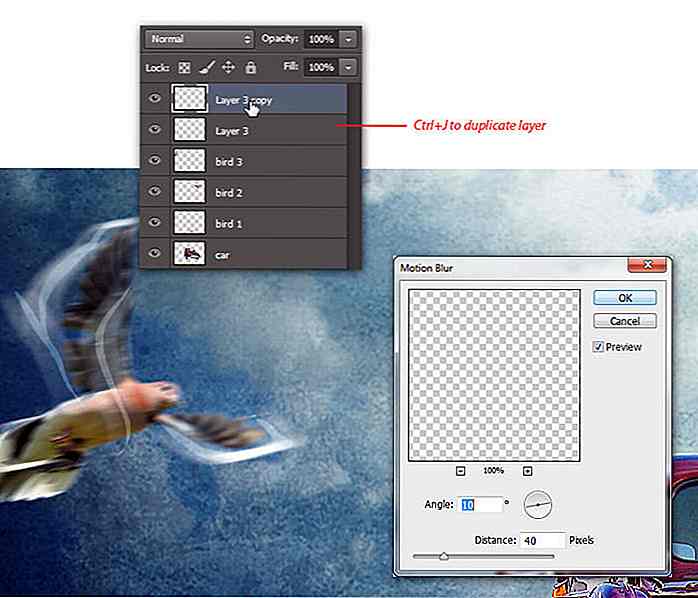
Stap 56 Druk op Ctrl + J om de huidige laag te dupliceren. Ga naar Filter > Vervagen > Bewegingsonscherpte, stel Hoek: 10 in en Afstand: 40 pixels . Klik op OK om toe te passen.
 Stap 57
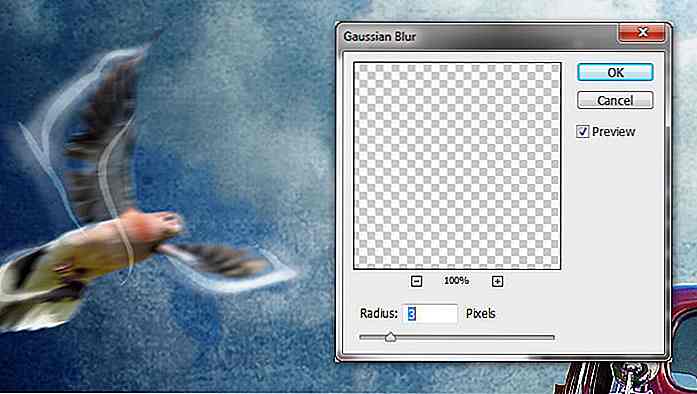
Stap 57 Ga ten slotte naar Filter > Vervagen > Gaussiaans vervagen- menu. Stel straal in: 3 pixels . Klik op OK .
 Stap 58: speciale effecten aan de auto toevoegen
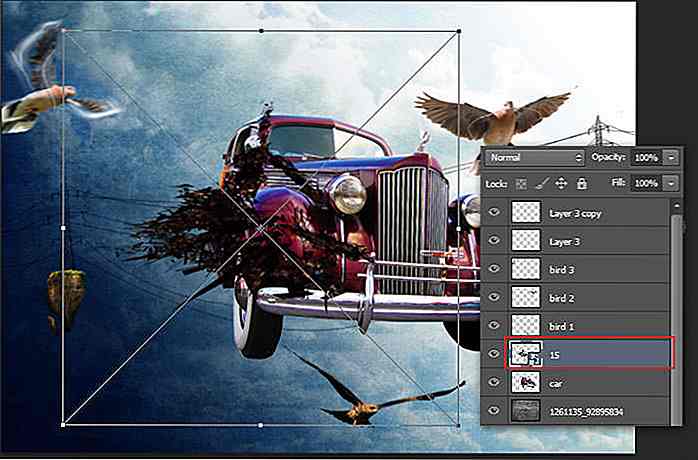
Stap 58: speciale effecten aan de auto toevoegen Download en pak SciFi Render Pack uit. Ga naar Bestand > menu Plaatsen, zoek en selecteer beeldnummer renderen "15.png" . Plaats het zo op de linkerdeur van de auto.
 Stap 59
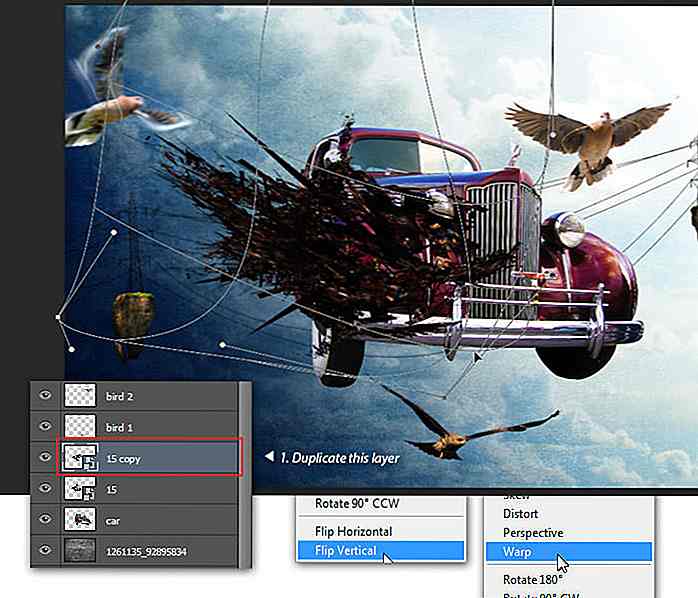
Stap 59 Druk op Ctrl + J om laag '15' te dupliceren. Ga naar Bewerken > Transformeren > Verticaal omdraaien . Vervorm vervolgens de vorm met Bewerken > Transformeren > Verdraaien zoals de afbeelding hieronder. Druk op Enter .
 Stap 60
Stap 60 Pas de grootte aan met de opdracht voor vrije transformatie.
 Stap 61
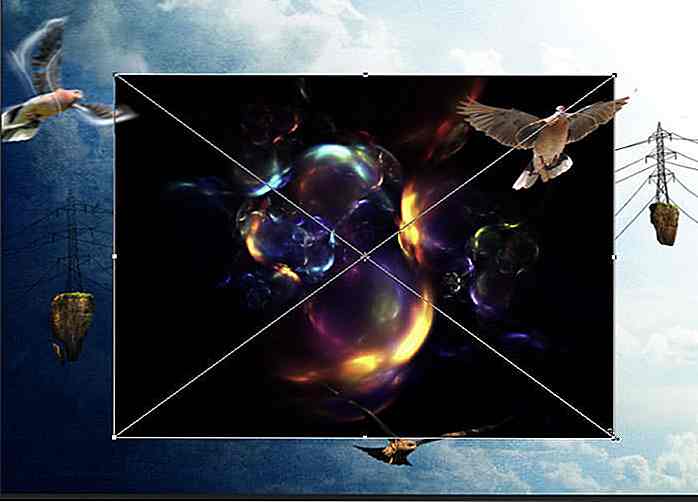
Stap 61 Download en pak fractal-pakketafbeeldingen. Ga naar Bestand > Menu plaatsen, zoek en voeg vervolgens fractorpakket nummer "4-1.png " in. Plaats het boven de huidige laag en bedek de auto.
 Stap 62
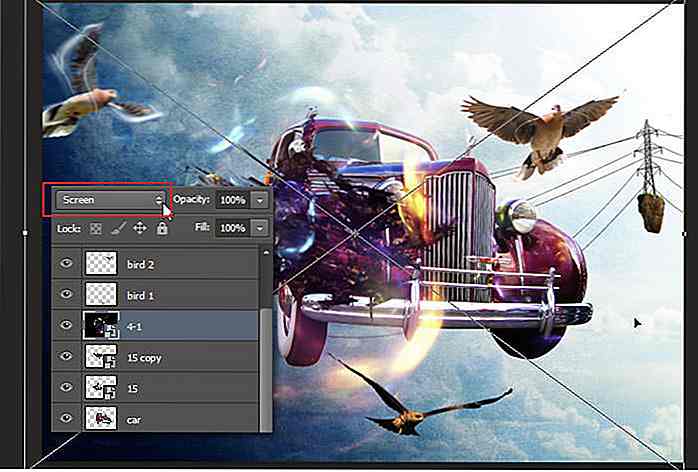
Stap 62 Wijzig de overvloeimodus in Scherm . Hierdoor worden alle zwarte kleuren in laag 4-1 verborgen.
 Stap 63
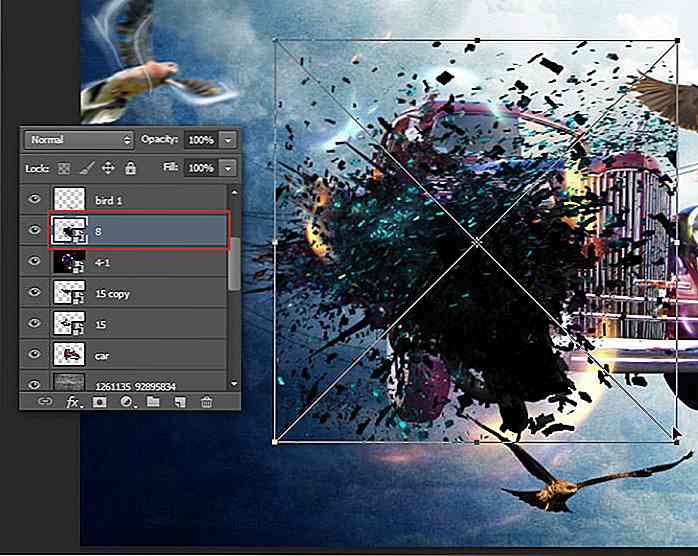
Stap 63 Plaats "8.png" in het SciFi render-pakket. Pas de grootte aan, over het vorige fractale pakket.
 Stap 64
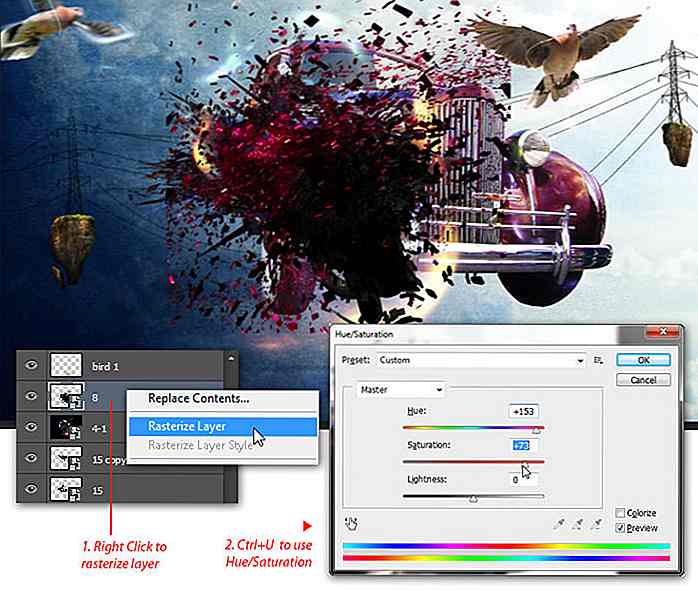
Stap 64 Klik met de rechtermuisknop op de huidige laag en selecteer het menu Rasteriseren . Ga vervolgens naar Afbeelding > Aanpassing > Tint / Verzadiging . Verhoog in het dialoogvenster Kleurtoon / verzadiging de tint: +153 en Verzadiging: +73 om de 3D- renderkleur te wijzigen in magenta / paars.
 Stap 65
Stap 65 Ga naar Bewerken > Transformeren > Vervormen- menu om meer vervormingseffecten toe te passen op de scifi-renderlaag.
 Stap 66
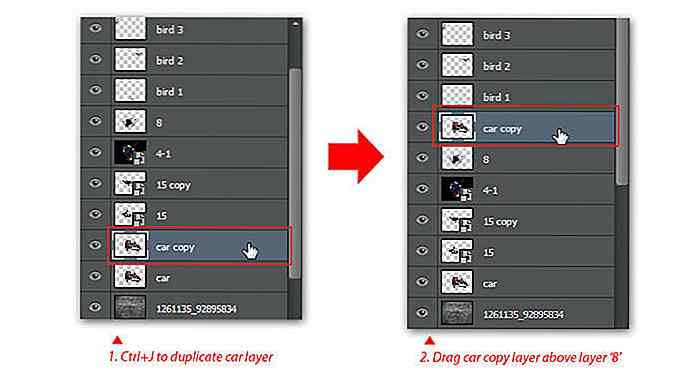
Stap 66 Klik op de kopie van de laagauto en druk op Ctrl + J om het te dupliceren. Sleep de auto-kopie laag bovenop laag 8 (uit het SciFi render-pakket).
 Stap 67
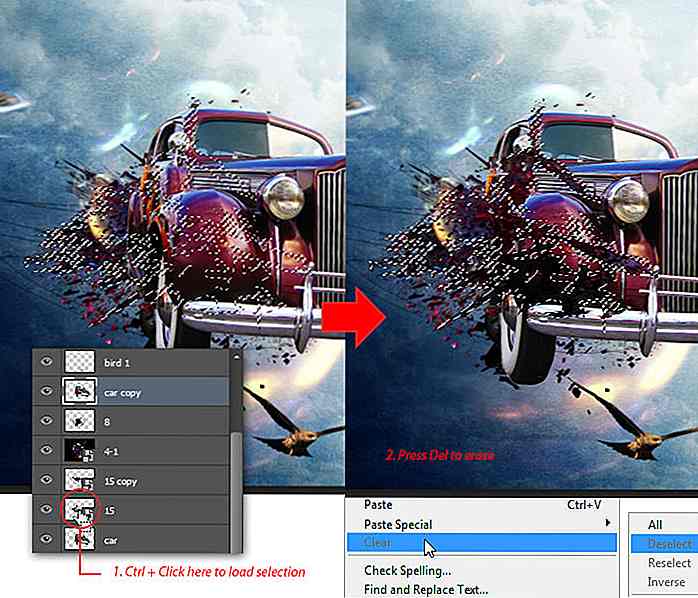
Stap 67 Nog steeds in de autokopieerlaag, laad selectie door Ctrl + te klikken op de laag 15 thumbnail. Wis geselecteerde gebieden door op Delete te drukken. Vergeet niet om te deselecteren met Ctrl + D.
 Stap 68
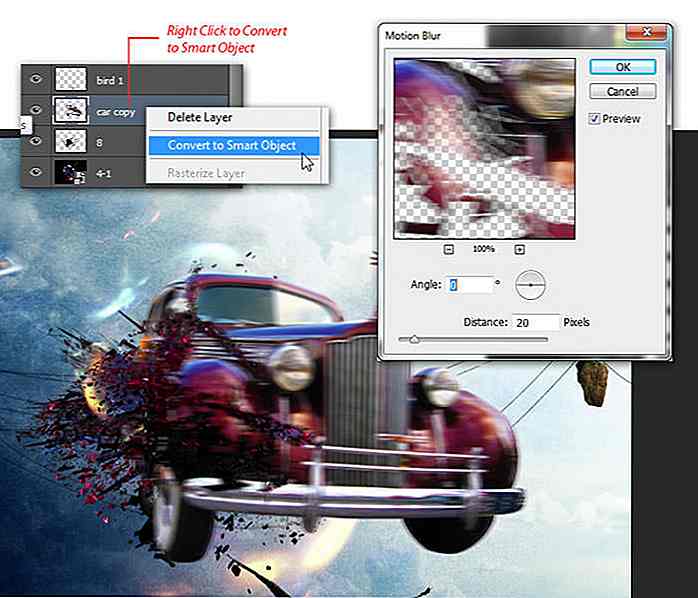
Stap 68 Rechter muisklik auto kopiëren, selecteer Converteren naar Smart Object- menu. Ga nu naar Filter > Vervagen > Bewegingsonscherpte, stel de hoek in: 0, Afstand: 20 pixels . Klik op OK om bewegingsonscherpte filter toe te passen.
 Stap 69
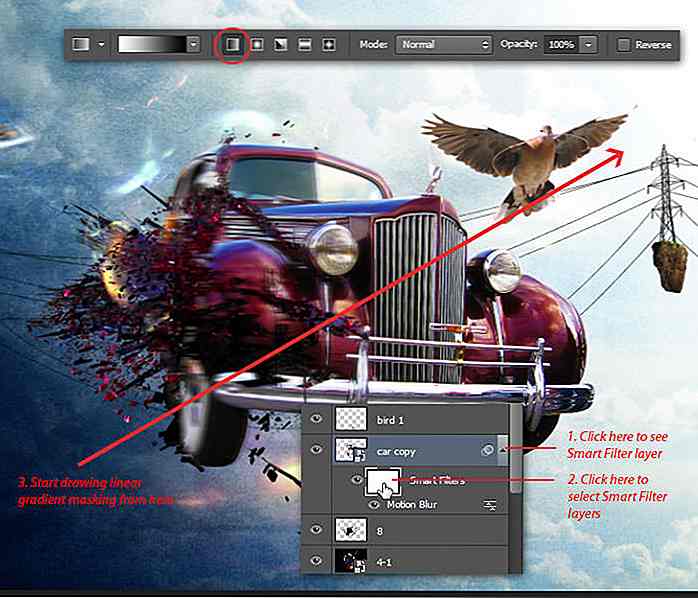
Stap 69 Als u het nog niet wist, worden door het toepassen van filters op een slim object deze in slimme filters omgezet. Klik op de slimme filtersminiatuur om deze te selecteren en gebruik vervolgens het gereedschap Verloop om een diagonaal lineair verloop te tekenen van de linkeronderhoek naar de rechterbovenhoek.
 Stap 70
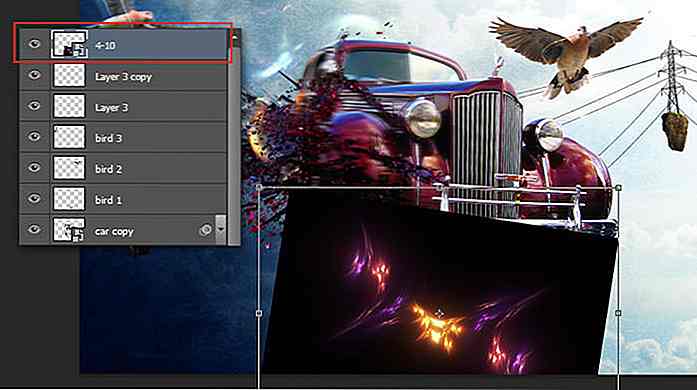
Stap 70 Voeg nog een fractal afbeelding in: 4-10.png . Plaats het boven alle lagen. Verplaats de fractalafbeelding onder de auto en kantel deze een beetje naar rechts.
 Stap 71
Stap 71 Wijzig de overvloeimodus in Scherm, hierdoor worden alle zwarte kleuren in de fractal-afbeeldingslaag verborgen.
 Stap 72
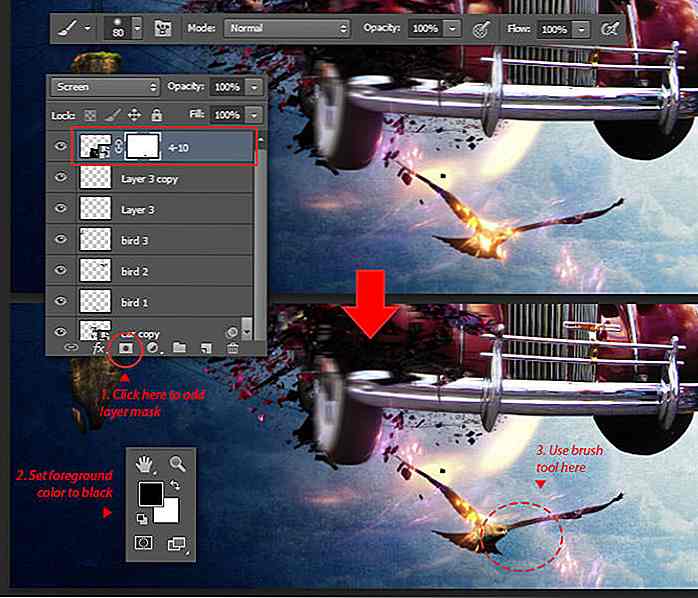
Stap 72 Voeg een laagmasker toe aan de huidige fractal afbeeldingslaag. Zet de voorgrondkleur op zwart . Gebruik het zachte ronde penseel om ongewenste fractale gebieden te verbergen die het hoofd van de vogel bedekken. Zie afbeelding hieronder voor referentie.
 Stap 73
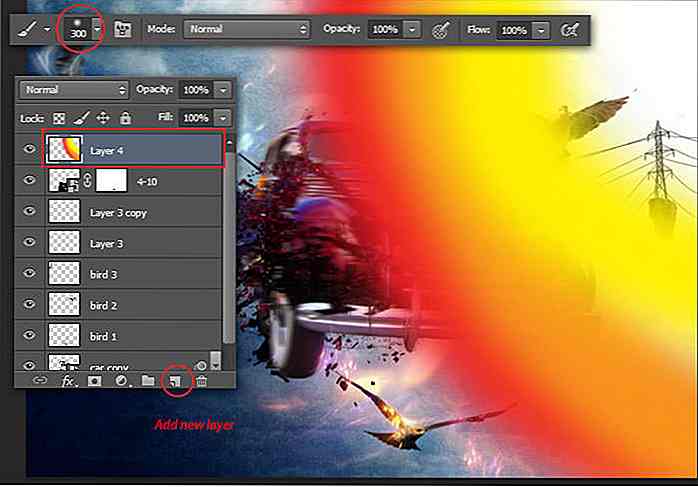
Stap 73 Maak een nieuwe laag er bovenop. Gebruik het zachte ronde penseel om een omgekeerde regenboogboog te tekenen, maar dan met een kleurencombinatie van alleen rood, oranje en geel .
 Stap 74
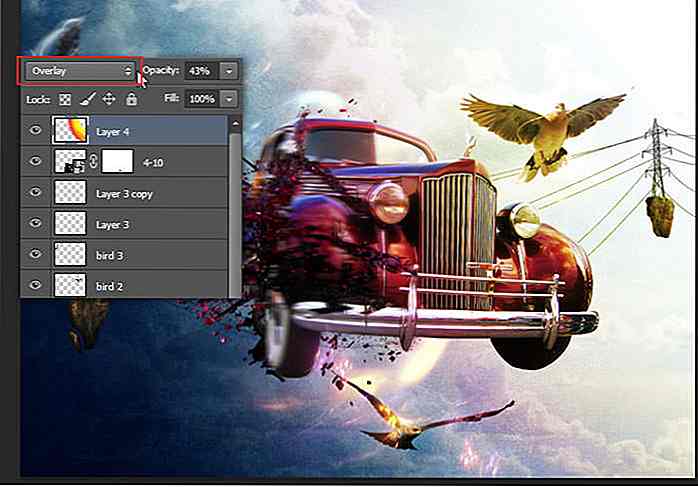
Stap 74 Wijzig de overvloeimodus in Overlay om een subtiele rode markering rond de auto, de vogel en wolken erachter te maken.
 Stap 75
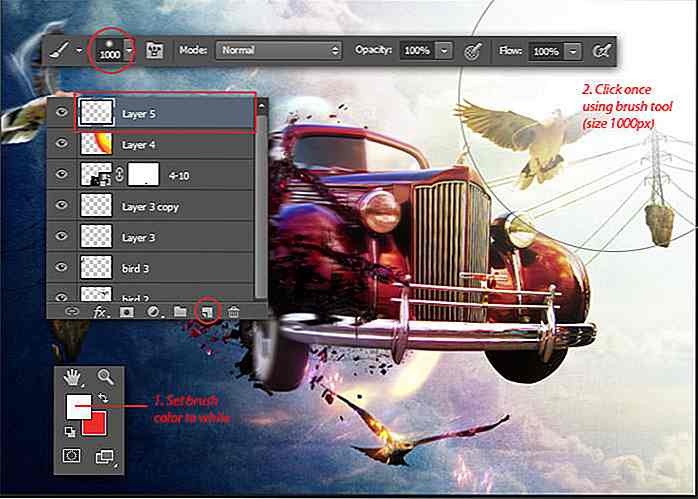
Stap 75 Ten slotte zullen we een straal van wit lichteffect creëren. Zet de voorgrondkleur op wit . Vergroot de penseelgereedschapsgrootte tot 1000 pixels . Voeg een nieuwe laag toe en klik vervolgens eenmaal in de rechterbovenhoek met het penseel . Zie afbeelding hieronder voor referentie.
 Eindresultaat
Eindresultaat Proficiat! Je hebt het einde van deze tutorial bereikt. Bekijk wat je hebt gemaakt!
 Noot van de redactie : dit bericht is geschreven voor Hongkiat.com door Jayan Saputra . Jayan is grafisch ontwerper en boekauteur uit Indonesië. Hij houdt van design en je kunt zijn meer recente werk over Deviantart vinden.
Noot van de redactie : dit bericht is geschreven voor Hongkiat.com door Jayan Saputra . Jayan is grafisch ontwerper en boekauteur uit Indonesië. Hij houdt van design en je kunt zijn meer recente werk over Deviantart vinden.Download
Als u de PSD wilt downloaden, klikt u op de onderstaande knop om de bestanden te pakken.
- Download PSD
Hoe Black Folder Icon Background te verwijderen in Windows 10
Er is schijnbaar een fout in Windows 10 die een zwarte achtergrond aan mappen toevoegt . Het heeft op geen enkele manier invloed op de gegevens erin; het maakt gewoon dat de map eruit ziet, nou ... lelijk. Het kan gebeuren vanwege beschadigde bestanden, een probleem met de cache van de mapminiatuur of met de Windows-afbeelding

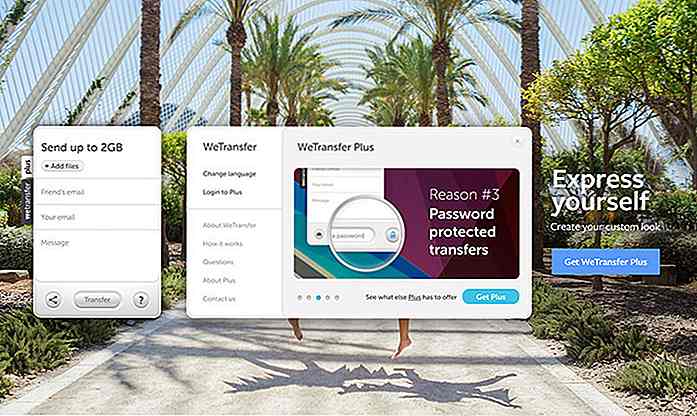
15 belachelijk eenvoudige webhulpmiddelen voor het delen van bestanden
Het internet van vandaag staat een reeks media toe voor het delen van bestanden op verschillende platforms . Het delen van grote bestanden heeft echter nog steeds zijn limieten. De meeste e-mailservices staan slechts 20-25 MB toe als maximale grootte van bijlagen, wat zeker niet genoeg is om omvangrijke gegevens te delen (met name mediabestanden).Hie