 nl.hideout-lastation.com
nl.hideout-lastation.com
Lancering van een nieuwe WordPress-site - deel 2: on-site-taken
Het starten van een nieuwe WordPress-site omvat veel verschillende taken. Het eerste deel van dit artikel ging over off-site taken die u buiten het WordPress-dashboard moet uitvoeren, zoals hosting, FTP-verbinding, registratie van zoekmachines, enz. In dit tweede deel zullen we ter plekke kijken taken die u moet uitvoeren vanuit het administratiepaneel van uw WordPress-website.
Taken ter plaatse omvatten voornamelijk de configuratie van WordPress-instellingen en de installatie van plug-ins en een thema . Er zijn andere taken die ontwikkelaars mogelijk willen doen, bijvoorbeeld het toevoegen van aangepaste functies, maar ik zal dit in dit artikel niet bespreken.
U moet al deze taken uitvoeren vanuit uw WordPress-beheergebied, waar u zich kunt aanmelden op de http://www.yoursite.com/wp-admin met de gebruikersnaam en het wachtwoord dat u hebt gemaakt toen u WordPress installeerde.
1. Installeer een beveiligingsinvoegtoepassing
WordPress-sites worden als gekken gehackt, dus het eerste dat je moet doen nadat je bent ingelogd op je nieuwe WordPress-site is het installeren van een beveiligingsplug-in .
Er zijn veel beveiligingsinvoegtoepassingen waaruit u kunt kiezen, maar u kunt er maar één tegelijkertijd gebruiken, omdat de functies elkaar vaak overlappen en het kan problemen veroorzaken als twee plug-ins hetzelfde proberen te doen, zoals inlogbeveiliging of IP-blacklisting.
Als u opmerkingen wilt plaatsen of een contactformulier wilt hebben, hebt u om veiligheidsredenen ook een antispam-plug- in nodig. U kunt een afzonderlijke antispam-plug-in kiezen, zoals Akismet, maar sommige beveiligingsinvoegtoepassingen, zoals BulletProof Security, bieden ook antispamfuncties .
2. Configureer uw instellingen
In de WordPress-beheerder zijn er een heleboel instellingen die u moet configureren . Je kunt ze vinden in het menu Settings in de linkerzijbalk. Ga ze één voor één door. WordPress admin heeft een goede UX, dus de meeste instellingen spreken voor zich. Hier noem ik twee dingen die je niet moet vergeten.
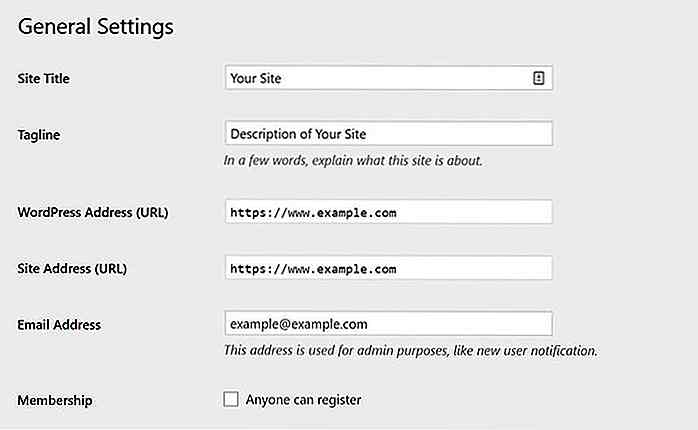
Als u een SSL-certificaat op uw site gebruikt, let er dan op dat de opties WordPress-adres (URL) en Site-adres (URL) in Algemene instellingen de HTTPS-versie van uw URL gebruiken .
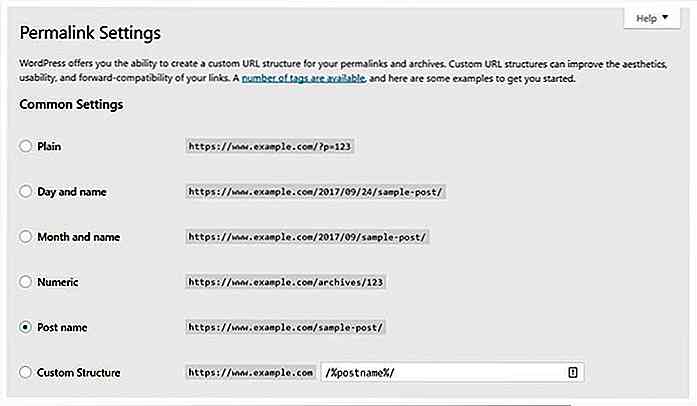
 WordPress wordt geleverd met een standaard permalink-structuur die u kunt vinden op de pagina
WordPress wordt geleverd met een standaard permalink-structuur die u kunt vinden op de pagina Settings > Permalinks admin. De standaardstructuur bevat niet de naam van het bericht, maar alleen een ID (bijvoorbeeld http://yoursite.com/?p=12 ). Deze permalink-structuur is helemaal niet zoekmachine vriendelijk, verander hem altijd naar een van de andere opties.Volgens Yoast is de meest SEO-vriendelijke URL-structuur de op postnamen gebaseerde structuur . Denk na over welke permalink-structuur het beste voor u is voordat u de site start, want later kan het moeilijk zijn om te veranderen (zoekmachines wijzen naar de oude URL).
 3. Maak gebruikers aan
3. Maak gebruikers aan Voordat u uw site start, is het de moeite waard om na te denken over hoe u uw gebruikers wilt beheren . WordPress heeft verschillende gebruikersrollen (admin, editor, auteur, contribuant, abonnee). Geef gebruikers nooit een grotere rol dan wat ze echt nodig hebben. Een abonnee (een lezer die uw blog volgt) moet bijvoorbeeld geen berichten kunnen schrijven of bewerken.
Zelfs als uw site slechts één gebruiker heeft, is het een goed idee om een afzonderlijke niet-beheerdersgebruiker te maken die de openbare berichten opschrijft. Op deze manier is het moeilijker om de gebruikersnaam van de beheerder te achterhalen. Gebruik als vuistregel de beheerder alleen voor configuratie en sitebeheer .
U kunt nieuwe gebruikers maken via het menu Users > Add New in de linkerzijbalk.
4. Installeer een SEO-plug-in
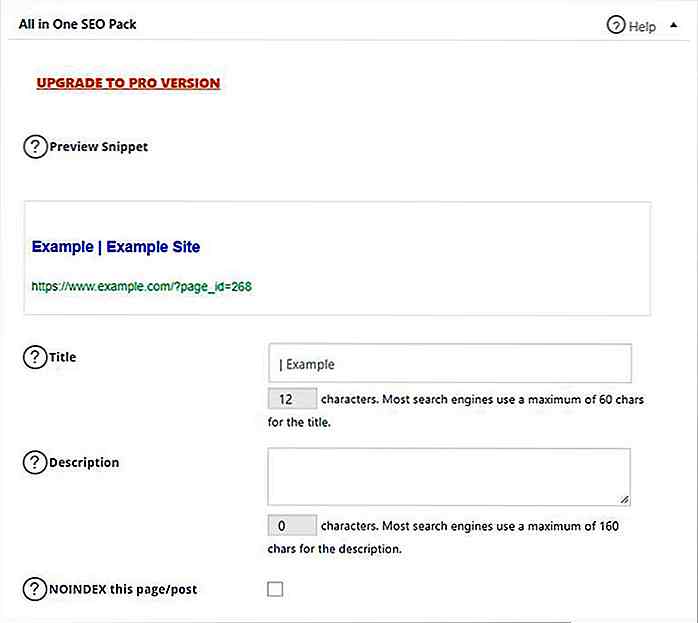
Om goed te presteren in zoekmachines, heeft u een SEO- plug-in op uw site nodig. Het is het beste om de SEO-plug-in te installeren en configureren voordat u begint met het maken van de inhoud, omdat het extra velden toevoegt aan de beheerderspagina's "Nieuwe bericht toevoegen" en "Nieuwe pagina toevoegen". (Op de onderstaande schermafbeelding ziet u enkele van de extra velden die de plug-in Alles in een SEO-pakket toevoegt onder de berichteditor.)
 De twee meest populaire SEO-plug-ins zijn All in One SEO Pack en Yoast SEO . Beide zijn geweldig, kies wat je leuker vindt (of een derde als je wilt experimenteren). WP Beginner heeft een uitstekend (en nieuw) Yoast SEO versus alles in een SEO Pack-artikel, het is de moeite van het bekijken waard.
De twee meest populaire SEO-plug-ins zijn All in One SEO Pack en Yoast SEO . Beide zijn geweldig, kies wat je leuker vindt (of een derde als je wilt experimenteren). WP Beginner heeft een uitstekend (en nieuw) Yoast SEO versus alles in een SEO Pack-artikel, het is de moeite van het bekijken waard.Zowel All in One SEO en Yoast SEO staan u toe om uw Google & Bing Webmaster Tools-accounts te koppelen aan uw WordPress-site.
5. Maak uw inhoud
Je hebt ook wat inhoud op je site nodig. Met een eenvoudige WordPress-installatie kunt u twee inhoudstypen op paginaniveau maken: berichten en pagina's . Berichten zijn dus gedateerd dus uitstekend voor een blog, terwijl pagina's zonder datums zijn, dus geweldig voor permanente inhoud zoals pagina's, contactpagina's en juridische documenten.
Let ook op taxonomieën : tags en categorieën, aangezien deze van grote invloed zijn op hoe uw gebruikers uw site waarnemen. U kunt uw tags en categorieën beheren via de menu's Post > Categories en Post > Tags in de linkerzijbalk.
6. Voeg sociale knoppen toe
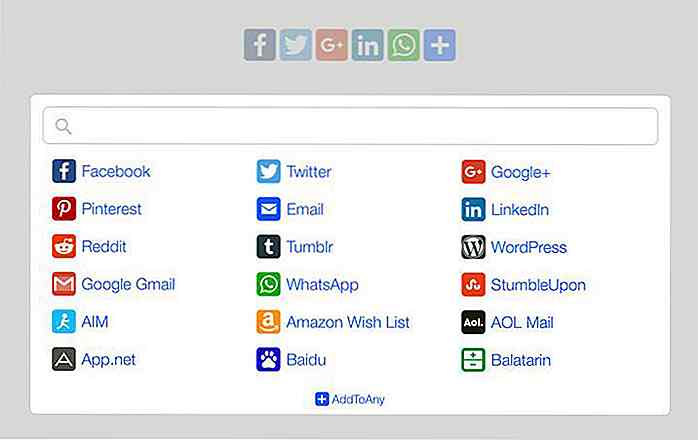
Er zijn twee soorten sociale knoppen die u aan uw site kunt toevoegen: knoppen delen en volgen . Deelknoppen gaan vóór of na elk bericht (of elke pagina) en stellen gebruikers in staat dat specifieke bericht te delen op verschillende sociale mediasites zoals Facebook of Twitter.
Volg de knoppen gaan meestal naar de koptekst of naar de voettekst (soms naar de zijbalk) en ze laten gebruikers je sociale media-accounts volgen . U hebt een apart account op elk sociaal medium nodig om het op uw WordPress-site aan te sluiten.
Er zijn veel gratis plug-ins voor sociale media in de WordPress-repo. Mogelijk hebt u verschillende plug-ins nodig voor het volgen en delen van knoppen, maar er zijn er enkele, bijvoorbeeld de AddtoAny Share Buttons-plug-in, die beide taken uitvoeren .
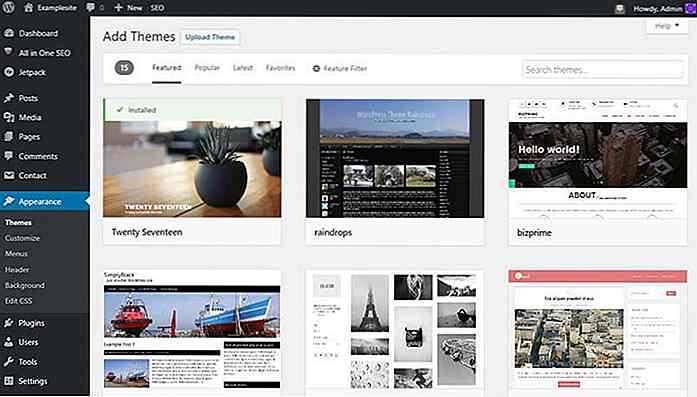
 7. Activeer en pas een thema aan
7. Activeer en pas een thema aan Afgezien van plug-ins, heeft uw WordPress-site ook een thema nodig . Uw standaard WordPress-installatie wordt geleverd met het jaarlijkse standaard WordPress-thema (Twenty Seventeen, Twenty Sixteen, Twenty Fifteen, etc.) of met een thema dat is geschreven door de hostingprovider .
Er zijn verschillende gratis en commerciële (betaalde) WordPress-thema's, kies er een die past bij de doelen van uw website . Er zijn bijvoorbeeld portfoliothema's, bedrijfsthema's, veelzijdige thema's, kerkthema's, toegankelijkheidsgereedthema's en vele andere.
U kunt bladeren door officiële (beoordeeld door het thema beoordelingsteam) WordPress-thema's in de WordPress-themadirectory of in uw WordPress-beheerdersgedeelte onder het menu Appearance > Themes > Add New .
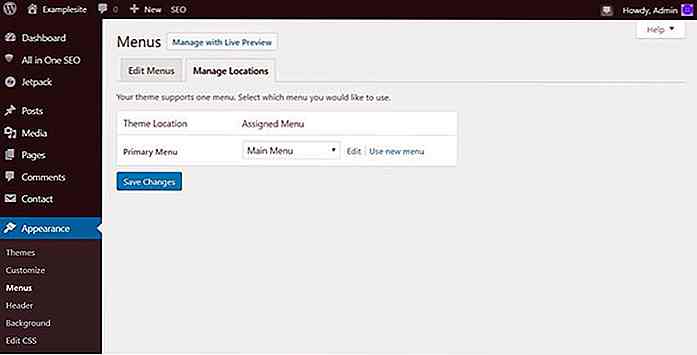
 Nadat u het thema hebt geactiveerd, kunt u het aanpassen met behulp van de thema-aanpasser in het menu
Nadat u het thema hebt geactiveerd, kunt u het aanpassen met behulp van de thema-aanpasser in het menu Appearance > Customize .U kunt het grootste deel van de thema-aanpassing uitvoeren met behulp van de thema-aanpasser, maar moet het menu (s) afzonderlijk maken . U kunt dit doen op de pagina Appearance > Menus > Edit Menus .
Merk op dat sommige thema's meer dan één menulocatie hebben (koptekstmenu, voettekstmenu, zijbalkmenu, etc.). U moet voor elke locatie een apart menu maken . U kunt een menu toewijzen aan een menulocatie op de pagina Appearance > Menus > Manage Locations .
 8. Koppel uw site aan Google Analytics
8. Koppel uw site aan Google Analytics Om uw WordPress-site met uw Google Analytics-account te verbinden, heeft u een plug-in nodig. Er zijn veel gratis Google Analytics-plug-ins in de WordPress-invoegtoepassing, hun functies overlappen elkaar meestal, dus gebruik er slechts één tegelijkertijd.
De belangrijkste doelen van een Google Analytics-plug-in zijn om de bijbehorende JavaScript-code toe te voegen aan uw site en om uw Google Analytics-account aan te sluiten, maar deze kan ook andere extra functies hebben. U moet uw Google Analytics-ID toevoegen op de beheerderspagina van de plug-in.
WPMUDev heeft een geweldig artikel dat verschillende Google Analytics-plug-ins vergelijkt. Persoonlijk gebruik ik GA Google Analytics van Jeff Starr, omdat het ongeveer twee minuten duurt om het in te stellen en het goed doet, maar met betrekking tot je eigen site, luister niet naar iemand en beslis op basis van je eigen behoeften . Ondersteuning voor de Force SSL-functie is bijvoorbeeld belangrijk voor mij, dat is een van de redenen waarom ik de eerder genoemde plug-in gebruik, maar je hebt misschien andere behoeften.
9. Installeer een cacheplugin
Uw WordPress-site heeft ook een cacheplugin nodig, omdat caching de prestaties sterk verbetert (uw site wordt sneller geladen). Caching betekent in feite dat webdocumenten, zoals HTML-pagina's, en statische elementen, zoals afbeeldingen en scripts, die niet vaak veranderen, worden geladen vanuit een tijdelijke opslag (cache).
Maak de installatie van de cacheplugin het laatste wat u doet voordat de site wordt opgestart, want wanneer caching is geactiveerd, ziet u niet altijd het resultaat van de wijzigingen, tenzij u de cache doorspoelt .
Er zijn veel caching-plug-ins beschikbaar in de WP-repo, maar de twee meest populaire zijn WP Super Cache en W3 Total Cache . WP Super Cache is eenvoudiger in te stellen, daarom is het een betere keuze voor beginners of voor sites die een betrouwbare caching-oplossing willen met een snelle installatie. W3 Total Cache wordt geleverd met meer opties, maar het is moeilijker om te configureren. Kies volgens uw behoeften.
 10. Test de site
10. Test de site Vergeet ten slotte niet om te testen of alles werkt als uitgezonderd. Controleer alle berichten en pagina's, als u een testformulier hebt als het goed werkt, probeer dan de sociale knoppen en alle andere functies die u op uw site hebt.
Vergeet niet om de site ook vanuit verschillende browsers en vanaf verschillende mobiele apparaten te bekijken . U kunt ook externe hulpmiddelen gebruiken, zoals de Pingdom-website Speed Test of Google's mobielvriendelijke testtool, om de prestaties te analyseren en mogelijke problemen te ontdekken.

Hulpmiddelen om fotosessies in trouwfoto's te maken - beste van
Je bruiloft is een van de grootste gebeurtenissen in je leven en je zult zeker zijn herinneringen voor altijd bij je willen houden . Om het verhaal van uw liefde te vertellen, kan een professionele huwelijksfotograaf eenvoudig een mooie diavoorstelling voor een bruiloftfoto voor u maken. Maar waarom zou u afhankelijk zijn van een dure bruiloft-diapresentatieservice wanneer u het ook zelf kunt doen

Hoe een eenvoudige Auto-Login Bot met Python en Selenium te bouwen
Automatisering is ongetwijfeld een van de meest begeerde vaardigheden die een programmeur kan bezitten. Automatisering wordt meestal gebruikt voor taken die repetitief, saai, tijdrovend of anderszins inefficiënt zijn zonder het gebruik van een script.Met webautomatisering kunt u gemakkelijk een bot maken om verschillende taken op het web uit te voeren, bijvoorbeeld om concurrerende hoteltarieven op internet te controleren en de beste prijs te bepalen.


![10 manieren om uw vertrouwen te vergroten [Infographic]](http://hideout-lastation.com/img/tech-design-tips/348/10-ways-boost-your-confidence.jpg)
![Secrets Of A Killer Blogpost [Infographic]](http://hideout-lastation.com/img/tech-design-tips/607/secrets-killer-blog-post.jpg)