nl.hideout-lastation.com
nl.hideout-lastation.com
Inspecteer het doosmodel van een element eenvoudig met XRAY
Heb je ooit de exacte grootte van een bepaald element in een webpagina willen weten, zoals de opvulling, de marge, de positie enzovoort? Meestal kun je de info krijgen met behulp van een webinspectie-tool; de meeste browsers hebben ingebouwde hulpmiddelen om u te helpen dit te doen. Als alternatief kunt u Firebug gebruiken, wat ook een vrij populaire webtool is. Wanneer de zaken echter ingewikkeld worden, moet je misschien terugvallen op een tool als XRAY.
XRAY is een gratis hulpmiddel voor meerdere browsers waarmee u het boxmodel voor elk element van een webpagina rechtstreeks in uw browser kunt bekijken. In tegenstelling tot andere gecompliceerde webcontroletools, richt XRAY zich op het geven van volledige informatie over het doosmodel van het element.
Ermee beginnen
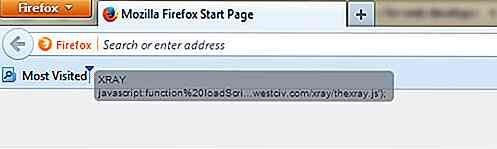
XRAY is een boekenlegger. Om het te gebruiken, sleept u XRAY naar uw bladwijzerbalk van uw favoriete browser. XRAY is beschikbaar voor IE6 +, Webkit- en Mozilla-gebaseerde browsers zoals Safari en Firefox.

Net als andere bookmarklets, kan XRAY niet werken als SSL-protocol (HTTPS) wordt toegepast .
Inspecterende elementen
Als u met de inspectie wilt beginnen, opent u de webpagina die u wilt inspecteren, controleert u of deze volledig is geladen en klikt u op de XRAY-bladwijzer. U krijgt een nieuw pop-upvak in uw browser. In dit vak wordt alle informatie weergegeven over het element dat u hebt geselecteerd.

Laten we mijn inspectie van de XRAY-startpagina als voorbeeld gebruiken. Stel dat ik de doosmodelinformatie van het volgende element wil weten.

Ik klik op XRAY in de bladwijzerbalk en selecteer het element. Dit geeft mij de naam, id, klasse, hiërarchie, positie, opvulling, rand en marge van het element .

Als u het vak wilt sluiten, drukt u op de X-knop in de rechterbovenhoek van het vak of ververs u uw pagina om het hulpprogramma te sluiten.
Laatste gedachte
Afgezien van zijn geavanceerde functie voor het inspecteren van doosmodellen, biedt XRAY u niet de informatie die algemeen beschikbaar is in andere webinspectietools, zoals de stijl of DOM . Hoe dan ook, het is nog steeds een zeer nuttige en eenvoudig te gebruiken tool voor dagelijks gebruik.

19 Handige Google Apps-scripts om Google Drive te automatiseren
Google Drive biedt geweldige functies voor het opslaan en werken met verschillende soorten bestanden, maar het heeft niet alle functies die cruciaal zijn voor je werk. Google Apps Scripts is een eenvoudig te gebruiken scripttaal om dingen gedaan te krijgen, die anders niet beschikbaar zijn in Drive.Er zijn scripts waarmee je tekst uit afbeeldingen kunt lezen / uitpakken, bestanden kunt converteren, sociale foto's automatisch kunt back-uppen of Gmail-bijlagen kunt opslaan

Alles wat u moet weten over Microsoft Build 2017
Microsoft heeft zojuist haar Build 2017-evenement afgerond en daarmee hebben we nu een idee over waar het bedrijf het komende jaar voor zal werken.Hoewel het evenement geen hardware-onthullingen bevat, zoals het zal worden gedaan tijdens een afzonderlijke gebeurtenis die later in mei wordt gepland, heeft het bedrijf een aantal details vrijgegeven over de toekomst van Windows 10, Cortana, kunstmatige intelligentie en nog veel meer