nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe beter CSS te schrijven met prestaties in het achterhoofd
In de post van vandaag zullen we nadenken over de codekeuzes die we in CSS kunnen maken voor verbeterde siteprestaties. Maar voordat we dieper ingaan op die keuzes, laten we eerst de werkstroom voor het renderen van de webpagina eens kort bekijken om ons te concentreren op de problematische (prestatiegerichte) gebieden die oplosbaar zijn via CSS.
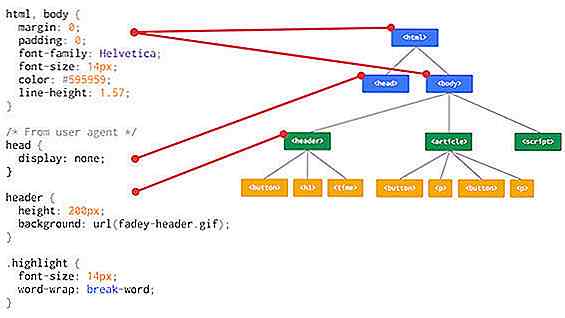
 Dit is de ruwe stroom van bewerkingen die door de browser worden uitgevoerd na het maken van de DOM-structuur:
Dit is de ruwe stroom van bewerkingen die door de browser worden uitgevoerd na het maken van de DOM-structuur:- Herbereken stijl (en creëer de structuur van de render). Browser berekent de stijlen die moeten worden toegepast op de elementen in de DOM-structuur. Later wordt een renderboom gemaakt terwijl de knooppunten (elementen) uit de DOM-structuur worden verwijderd die niet moeten worden weergegeven (elementen met
display:none) en die (pseudo-elementen). - Layout (ook bekend als Reflow). Met behulp van de computergestuurde stijl van vóór, berekent de browser de positie en geometrie van elk element op de pagina.
- Herschilderen. Nadat de lay-out is toegewezen, worden pixels naar het scherm getekend.
- Samengestelde lagen. Tijdens het herschilderen kan de schildering autonoom in verschillende lagen worden uitgevoerd; die lagen worden dan uiteindelijk samen gecombineerd.
Laten we nu verdergaan met wat we kunnen doen in de eerste drie fasen van de bewerking om beter presterende CSS-codes te schrijven.
1. Verminder stijlberekeningen
Zoals eerder vermeld, berekent de browser in de fase "Herbereken stijl" de stijlen die op de elementen moeten worden toegepast. Hiertoe vindt de browser eerst alle selectors in de CSS die verwijzen naar een bepaald elementknooppunt in de DOM-structuur. Vervolgens doorloopt het alle stijlregels in die selectors en beslist welke moeten worden toegepast op het element.
 Om dure stijlberekeningen te voorkomen, vermindert u complexe en diep geneste selectors zodat het voor de browser eenvoudiger is uit te vinden naar welk element een selector verwijst. Dit vermindert de computertijd.
Om dure stijlberekeningen te voorkomen, vermindert u complexe en diep geneste selectors zodat het voor de browser eenvoudiger is uit te vinden naar welk element een selector verwijst. Dit vermindert de computertijd.Andere manieren om te gebruiken zijn onder meer het verminderen van het aantal stijlregels (waar mogelijk), het verwijderen van ongebruikte CSS en het vermijden van redundantie en overschrijvingen, zodat de browser tijdens stijlberekeningen niet steeds dezelfde stijl hoeft te doorlopen.
2. Terugstromen verminderen
Reflows of Layout-wijzigingen in een element zijn zeer 'dure' processen en kunnen een nog groter probleem vormen wanneer het element dat door de lay- outwijzigingen ging, een aanzienlijk aantal kinderen bevat (omdat Reflows door de hiërarchie lopen ).
Teruggaven worden getriggerd door lay-outwijzigingen in een element, zoals wijzigingen in de geometrische eigenschappen zoals hoogte of lettergrootte, toevoeging of verwijdering van klassen aan elementen, venstergrootte wijzigen, geactiveerd :hover, DOM verandert door JavaScript, enz.
Net als bij stijlberekening, om terugstromen te verminderen, vermijd complexe selectors en diepe DOM-bomen (nogmaals, dit is om overmatig trapsgewijs stromen van Reflows te voorkomen).
Als u de lay-outstijlen van een component op uw pagina moet wijzigen, target dan de stijlen van het element dat het laagst is in de hiërarchie van elementen waaruit het component is opgebouwd. Dit is zodat de wijzigingen in de lay-out niet leiden tot (bijna) alle andere Reflows.
Als u een element animeert dat door lay- outwijzigingen gaat, haalt u het uit de paginastroom door het onvoorwaardelijk te positioneren, omdat het opnieuw plaatsen in absoluut gepositioneerde elementen geen invloed heeft op de rest van de elementen op de pagina.
Samenvatten:
- Doelelementen die lager zijn in de DOM-structuur bij het maken van lay-outwijzigingen
- Kies absoluut gepositioneerde elementen voor het wijzigen van animaties
- Vermijd geanimeerde lay-outeigenschappen waar mogelijk
3. Repaints verminderen
Repaint verwijst naar het tekenen van pixels op het scherm en is een duur proces net als Reflow. Repaints kunnen worden geactiveerd door terugvloeiing, paginarol, wijzigingen in eigenschappen zoals kleur, zichtbaarheid en dekking.
 Gebruik minder van de eigenschappen die kostbare repaints zoals schaduwen veroorzaken om te voorkomen dat u veel en vaak opnieuw moet verven .
Gebruik minder van de eigenschappen die kostbare repaints zoals schaduwen veroorzaken om te voorkomen dat u veel en vaak opnieuw moet verven .Als u eigenschappen animeert van een element dat Repaint rechtstreeks of onrechtstreeks kan activeren, is het van groot voordeel als dat element zich in een eigen laag bevindt, waardoor voorkomen dat het schilderen de rest van de pagina beïnvloedt en hardwareversnelling triggert. Bij hardwareversnelling neemt de GPU de taak op zich om de animatiewijzigingen in de laag uit te voeren, waardoor de CPU extra werk bespaart en het proces wordt versneld.
In sommige browsers worden opacity (met een waarde van minder dan 1 ) en transform (waarde anders dan none ) automatisch gepromoveerd naar nieuwe lagen en hardwareversnelling wordt toegepast voor animaties en overgangen. De voorkeur geven aan deze eigenschappen voor animaties is dus goed.
Om een element met kracht naar een nieuwe laag te promoten en in hardwareversnelling voor animatie te gaan, zijn er twee technieken die worden gebruikt:
- add
transform: translate3d(0, 0, 0);naar het element, waardoor de browser wordt overgehaald om de hardwareversnelling voor animaties en overgangen te activeren. - voeg de eigenschap
will-changeaan het element, dat de browser op de hoogte stelt van de eigenschappen die in de toekomst waarschijnlijk in het element zullen veranderen. Opmerking : Sara Soueidan heeft hierover een diepgaand en supervriendelijk artikel op de Dev.Opera-site.
Samenvatten:
- Vermijd dure stijlen die Repaints veroorzaken
- Zoek naar laagpromotie en hardwareversnelling voor flinke animaties en overgangen.
Maak een notitie
(1) Tot nu toe hebben we de beperking van de CSS-bestandsgrootte niet aangeroerd. We hebben vermeld dat de reductie van stijlregels (en DOM-elementen) een aanzienlijke prestatieverbetering geven vanwege de mate waarin de browser minder hoeft te werken aan het berekeningsproces van de stijlen . Als gevolg van deze code-reductie, het schrijven van betere selectors en het verwijderen van ongebruikte CSS, neemt de bestandsgrootte automatisch af .
(2) Het is ook raadzaam om niet teveel consequente wijzigingen aan te brengen in de stijlen van een element in JavaScript . Voeg in plaats daarvan een klasse toe aan het element (met behulp van JavaScript) dat de nieuwe stijlen bevat om deze wijzigingen aan te brengen - dit voorkomt onnodige terugvloeiing.
(3) U wilt lay-out geselen ook vermijden (geforceerde synchrone terugvloeiing) die ontstaat als gevolg van het openen en wijzigen van de lay-outeigenschappen van elementen met behulp van JavaScript. Lees meer over hoe dit de prestaties hier doodt.

Gegevenscodering - wat u moet weten
Jij wordt in de gaten gehouden. Overheden over de hele wereld hebben geheime systemen die hun burgers elk uur van de dag bespioneren. Deze systemen zijn ontworpen om mensen te beschermen tegen bedreigingen van internationaal en binnenlands terrorisme, maar omdat ze worden gerund door mensen, worden ze ook vaak verkeerd gebruikt, zoals deze medewerker van het National Security Agency die 9 vrouwen bespioneerde totdat hij uiteindelijk werd gepakt

De waarheid over passie en hoe het u beïnvloedt
Vandaag ga ik tegen de stroom in en stel ik je een vraag waarvan je je de laatste tijd misschien afvroeg. In de afgelopen jaren is er veel gesproken over "het vinden van je passie", vooral als het gaat om creatief werk. Het lijkt erop dat iedereen worstelt om die perfecte baan te ontdekken die enthousiasme combineert met een flinke loonstrook

![Hoe de levensduur van de batterij te verlengen [Infographic]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)