nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe maak je een blog met Jekyll - een gids voor beginners
WordPress, dat nederig begon als een blogplatform, is nu getransformeerd in een volwaardig en zeer populair CMS . Met WordPress kunt u (bijna) elke soort website bouwen, van een portfolio tot een e-commerce website.
Maar wat als u zich alleen zorgen maakt over bloggen en u geen vervelende functies nodig hebt in WordPress, zoals aangepaste taxonomie, gebruikersbeheer, moderatie van opmerkingen en een aardige media-uploader?
Kort gezegd, u wilt zich alleen concentreren op het schrijven en publiceren van uw inhoud . Als dat iets is dat u in gedachten heeft, laten we Jekyll ontmoeten, een statische blog-engine.
Over Jekyll
Jekyll komt met het idee om een statisch (zelfde oude HTML) blog te maken, een blog dat gemakkelijk te onderhouden is. In vergelijking met een dynamische blogtool, zoals WordPress die is gebouwd met een server-side taal zoals PHP, heeft een statische website 2 belangrijke voordelen.
Ten eerste dient het en presteert het sneller . Ten tweede verbruikt het minder webbronnen, namelijk geheugen en database-I / O. Bovendien, als u Jekyll gebruikt, kunt u uw blog gratis hosten op Github Pages.
Installeer Jekyll
Laten we eerst Jekyll in ons systeem installeren. Start Terminal en typ de volgende opdrachtregel:
sudo gem installeer jekyll
Na de installatie voert u deze opdracht uit om ervoor te zorgen dat het jekyll commando functioneert.
jekyll -v
De opdracht zou de Jekyll-versie moeten weergeven, zoals zo:

Maak een Jekyll-site
Om een nieuw blog met Jekyll te maken, typ je jekyll gevolgd door new en de naam van de site in Terminal. Bijvoorbeeld:
jekyll nieuwe jekyll-blog
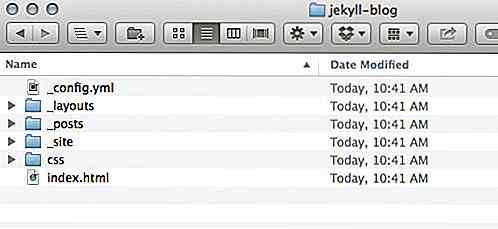
In dit voorbeeld heeft het een nieuwe map gemaakt zoals opgegeven, jekyll-blog, evenals de volgende dingen in:

Typ deze onderstaande opdracht om de Jekyll-server te activeren.
Jekyll serveren
U kunt de server ook uitvoeren met de --watch vlag; op die manier wordt de blog automatisch bijgewerkt elke keer dat we een wijziging hebben aangebracht.
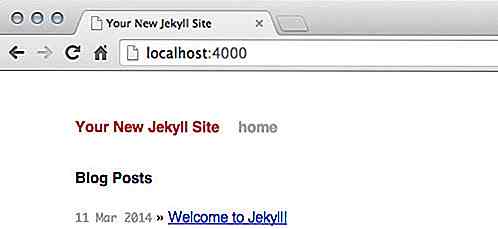
Ga naar de browser en typ http://localhost:4000, of zoals weergegeven in het Terminal-scherm om de blog te openen.

De documentstructuur
Jekyll past een specifieke documentstructuur toe die we moeten volgen, zodat de blog goed zou kunnen functioneren. Laten we eens kijken naar wat we in onze blogdirectory hieronder hebben:
| - _config.yml | - _layouts | - _posts | - _site | - css `- index.html
Ten eerste hebben we _config.yml ; het is het configuratiebestand van de blog dat is geschreven in Yaml. In dit bestand kunnen we de blognaam, het permalink-formaat, de host, het poortnummer en enzovoort opgeven.
_layouts is waar we een aangepaste lay-out voor pagina of post plaatsen.
_posts is de map waar we al onze berichten bewaren. Alle berichten moeten worden geschreven met Markdown of Textile. Ze worden gecompileerd en opslaan de uitvoer in _site directory; dit is de map waar Jekyll de berichten in de browser zal weergeven.
Ten slotte hebben we css en index.html .
Voorlopig laten we ze zoals ze zijn, zonder aangepaste configuratie. Laten we beginnen met het schrijven van ons eerste bericht.
Een nieuwe post schrijven
Zoals hierboven vermeld, schrijven we in Jekyll de post in Markdown of Textile. We hebben het vorige behandeld over hoe te schrijven met Markdown; Misschien wilt u die link eerst controleren voordat u verder gaat.
Naamgeving
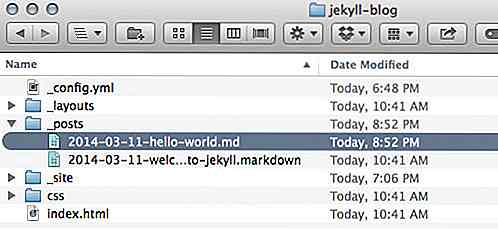
Om een bericht te maken, maken we ook een nieuw bestand dat de naamgevingsconventie year-month-date-{post-slug}.{file-extension} moet volgen year-month-date-{post-slug}.{file-extension}, bijvoorbeeld: 2014-03-11-hello-world.md . Sla het bestand op in de map _posts .

Plaats de voorkant
Voordat we beginnen met het schrijven van de body-inhoud van onze post, moeten we eerst de post-front-matter definiëren, namelijk de titel en de post-layout . We kunnen ook de postcategorieën en de tags definiëren, maar deze zijn optioneel. Het belangrijkste is dat de front-materie binnen een drievoudige stippellijn moet worden geplaatst. Hier is een voorbeeld:
--- layout: post titel: Hello World! ---
Dan kunnen we de inhoud schrijven:
Hallo Wereld! Welkom bij Jekyll. Dit is je eerste bericht.
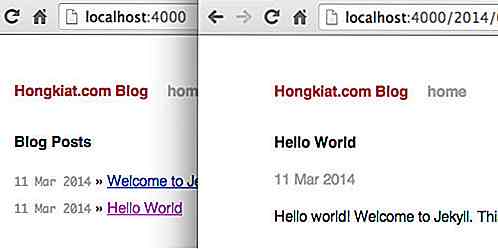
Bewaar het bestand. We zullen de gegenereerde psot zien en verschijnen op onze blog. Leuk! 
Afronden
In deze post hebben we je laten zien hoe je Jekyll installeert en je nieuwe bericht schrijft, wat de basis dingen zijn waarvan ik denk dat je ze moet leren kennen voordat je verder gaat met Jekyll. Er zijn nog veel meer dingen te ontdekken in Jekyll en we zullen ze in toekomstige berichten bespreken. Blijf kijken.

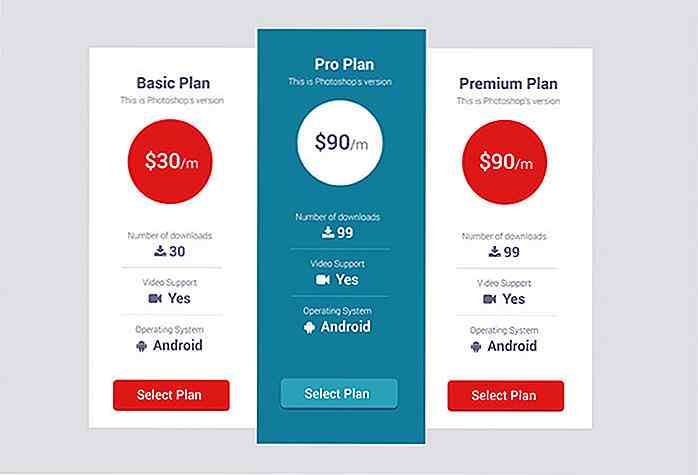
25 Creatieve prijzen Tabelontwerpen voor inspiratie
Prijzenstabellen worden meestal gebruikt door bedrijven die premium services en producten aanbieden tijdens het aanmeldingsproces. Zonder twijfel kan een goed ontworpen prijstabel meer klanten aantrekken en meer omzet converteren . Het is dus van cruciaal belang om de prijstabel of -pagina zo duidelijk en gebruiksvriendelijk mogelijk te maken

60+ websites om Geeky-cadeaus te kopen die u moet weten
Online winkels zoals Amazon zijn de beste plek om geweldige cadeaus voor uw geliefden te vinden. Als je vriend echter een nerd van buiten is, ben je misschien geïnteresseerd in iets unieks. En voor dat unieke geschenk moet je door enkele ondeugende online winkels jagen. Of je nu geekspullen voor jezelf wilt kopen of cadeau wilt doen aan je geniale vriend, er zijn veel online nerds die je kunnen plezieren.