nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe een statische blog te bouwen met behulp van Assemble
Vandaag gaan we een kijkje nemen bij Assemble, een Grunt-plug-in waarmee we statische sites met gemak kunnen maken en beheren . Monteren kan enigszins lijken op Jekyll, maar het geeft meer flexibiliteit en functies aan de tafel die het krachtiger maken.
Permalink, Bootstrap Boilerplates en LESS-compiler zijn de functies die ervoor zorgen dat een vergelijkbaar hulpmiddel wordt samengesteld als een volwaardige CMS-toepassing. Hierin laten we u zien hoe u Assemble gebruikt om een statische blog te maken .
Stap 1. Projectafhankelijkheid installeren
Assembleert vereist Grunt om te functioneren (verwijs naar onze vorige berichten op Node.js en Grunt als je verdere hulp nodig hebt). Nadat Node en Grunt allemaal zijn ingesteld, maakt u vervolgens een package.json bestand in de projectmap om de knooppuntpakketten op te geven die we zullen gebruiken om onze blog te bouwen.
Voeg de volgende code toe in package.json:
{"devDependencies": {"assemble" ":" ~ 0.4.40 ", " grunt ":" ~ 0.4.5 ", " grunt-contrib-connect ":" ~ 0.8.0 ", " grunt-contrib-watch " : "^ 0.6.1"}} Deze coderegels in package.json vertellen Node dat ons project afhankelijk zal zijn van Grunt, Grunt Connect, Grunt Watch en Assemble. Nu zullen we deze pakketten installeren door dit commando via de Terminal uit te voeren.
npm installeren
Stap 2. Laad en registreer Grunt-taken
Nadat alle afhankelijkheden zijn gedownload, maakt u grunfile.js en plaatst u de volgende regels:
module.exports = functie (grunt) {grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.loadNpmTasks ( 'assembleren'); grunt.loadNpmTasks ( 'grunt-contrib-connect'); grunt.loadNpmTasks ( 'grunt-contrib-watch'); grunt.registerTask ('standaard', ['connect: livereload', 'assemble', 'watch']); }; De regels die we in gruntfile.js hierboven plaatsen, laden en registreren alleen de afhankelijkheden die we zojuist hebben gedownload via de opdracht npm install . We zullen deze taken later in de volgende stappen "laten werken".
Stap 3. Map- en bestandsstructuur
We zullen nu de map en bestandsstructuur van onze blog als volgt organiseren :
MyBlog / package.json gruntfile.js app / layout / default.hbs inhoud / pagina / index.hbs blog / first-posting.hbs partials /
Met Assemble kunnen we het bestand en de directoryorganisatie configureren via gruntfile.js. Maar laten we voorlopig de standaardconfiguratie bijbenen, zoals hierboven weergegeven.
Stap 4. De blog lay-out
In Assemble zetten Layouts de basis voor een pagina . In stap 3 hebben we een lay- MyBlog/app/layout/ gemaakt met de naam default.hbs in de MyBlog/app/layout/ map. De .hbs extensie wordt gebruikt omdat Assemble de .hbs Handlebars gebruikt.
De default.hbs wordt gebruikt door alle pagina's in de blog die naar dit bestand verwijst. Hierin zullen we Bootstrap via BootstrapCDN gebruiken om de stylingbasis voor onze blog in te stellen. We voegen vervolgens de volgende codes toe in default.hbs :
Mijn blog MIJN BLOG
{{> instantie}}
Stap 5. De grunt-taken configureren
Maak als volgende stap een Gruntfile.js om directory's en bestanden voor Assemble compileren te configureren . Open Gruntfile.js en voeg de volgende codes toe in de sectie Grunt.initConfig :
grunt.initConfig ({pkg: grunt.file.readJSON ('package.json'), bekijk: {assemble: {files: ['app / content / blog / *. hbs', 'app / content / pages / *. hbs ', ' app / layouts / *. hbs ', ' app / partials / *. hbs '], tasks: [' assemble ']}, livereload: {options: {livereload:' '}, files: ['. /dist/*.html ']}, }, assemble: {options: {layoutdir:' app / layouts ', flatten: true, layout:' default.hbs ', partials:' app / partials / *. hbs '}, pagina: {bestanden: {'dist /': ['app / inhoud / pagina / *. hbs']}}, blog: {files: {'dist /': ['app / content / blog / *. hbs ']}}} connect: {options: {port: 8800, // verander dit naar' 0.0.0.0 'om toegang te krijgen tot de server van buiten de hostnaam:' localhost ', livereload: 35728}, livereload: {options: {open : true, base: './dist'}}}}); Stap 6. Pagina en eerste bericht genereren
We kunnen nu een pagina bouwen . Laten we het index.hbs bestand openen in MyBlog/app/content/page/ map en de inhoud toevoegen.
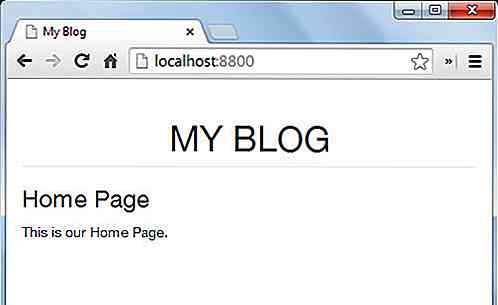
Startpagina
Dit is onze startpagina.
Voer de opdracht grunt via de opdrachtprompt of de terminal. Deze opdracht genereert het index.hbs bestand in een html bestand en start het bestand onmiddellijk in de browser. Laten we naar het resultaat in de browser kijken.

We zullen ook de eerste post van onze blog genereren . Open de first-post.hbs in de MyBlog/app/content/blog/ map en leg de inhoud neer, zoals zo.
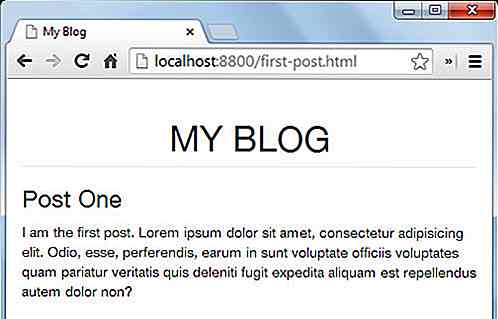
Eerste post
Ik ben de eerste post. Lorem ipsum dolor sit amet, consectetur adipiserende elit. Odio, esse, perferendis, earum in sunt voluptate officiis voluptates quam pariatur veritatis quis deleniti fugit expedita aliquam est repellendus autem dolor non?
Voer opnieuw de grunt opdracht uit en je ziet het bestand first-post.html gegenereerd in een nieuw gemaakte map met de naam dist . Navigeer naar localhost:8800/first-post.html in de browser, je zou moeten vinden dat de eerste post hetzelfde is als de afbeelding hieronder.

U kunt meer berichten maken door meer .hbs bestanden te maken en deze in de MyBlog/app/content/blog/ map te plaatsen.
Stap 7. Maak een lijst met blogberichten
Nu gaan we een lijst met berichten maken en deze in de blogzijbalk plaatsen . Om dit te doen, zullen we de Partiële functie van Assemble gebruiken. Een "gedeeltelijk" is een herbruikbaar fragment van codes dat op de andere pagina's kan worden opgenomen.
De zijbalk is bedoeld om een lijst met onze blogberichten te bevatten, evenals de link naar het betreffende bericht. Laten we een nieuw bestand maken met de naam sidebar.hbs . Voeg de volgende code toe en sla deze op in de MyBlog/app/partials/ .
{{/elk}}sidebar
{{#each pages}}
Bel dan de Zijbalk gedeeltelijk in default.hbs, als volgt:
{{> zijbalk}}
De #each is een lus die al onze blogberichten in MyBlog/app/content/blog/ map zal vermelden. Het resultaat wordt hieronder getoond:

Stap 8. Variabelen gebruiken
Met Assemble kunnen we een variabele gebruiken met YAML-frontmateriaal. YFM (YAML front matter) is een optionele sectie die bovenaan een pagina wordt geplaatst en wordt gebruikt voor het onderhouden van metagegevens voor de pagina en de inhoud ervan . We zullen het gebruiken om de titel van het bericht te specificeren; open first-post.hbs en pas de code aan zoals:

--- titel: bericht een ---{{title}}
blahblah ...
De tag {{title}} wordt gevuld met 'Post One' die we bovenaan hebben gedefinieerd.
Stap 9. Bestellingslijst met berichten
Met Assemble kunnen we de lijst met berichten sorteren en sorteren op basis van de opgegeven 'term' . Als voorbeeld, hier zullen we onze blogberichten op de zijbalk bestellen op de datum. Laten we onze post aanpassen door datum op YML-frontmateriaal toe te voegen, zoals hieronder:
--- Titel: Datum van post één: 2014-07-10 ---
Pas ook andere berichtbestanden aan in MyBlog/app/content/blog/ . Vervolgens geven we op de sidebar.hbs de datum onder de titel van het bericht weer. Pas de code als volgt aan:
- {{#withSort-pagina's "data.title"}}
- Geplaatst op: {{formatDate data.date "% B% d, % Y"}} {{/}} WithSort
Het resultaat is de lijst in de zijbalk die op datum is gesorteerd.

Conclusie
Nu hebben we een eenvoudige blog gegenereerd met Assemble. Assemble kan worden gebruikt als een alternatieve tool om websites te bouwen zoals we je al hebben laten zien. En als u dat wilt, kunt u een gratis webhostingservice zoals Github-pagina's gebruiken of servers die Node.js zoals Heroku ondersteunen om uw site online te zetten.

Een kijkje in: The Kit Language
Laten we zeggen dat je prototypes aan het bouwen bent voor een website met HTML- bestanden. Je hebt ongeveer 10 HTML-pagina's of zo, en deze pagina's delen enkele veelgebruikte componenten zoals Header, Sidebar en Footer.Nu komt hier het probleem: als u een verandering aanbrengt in deze gedeelde componenten, kunt u ze uiteindelijk ook in de andere bestanden wijzigen

Elementor is nu de heetste WordPress Page Builder
Het bewerkingsproces van WordPress kan onhandig aanvoelen met zoveel mogelijkheden voor een schonere workflow. Dit geldt ook voor de API voor aanpassing van het thema van WordPress, die slechts een handvol problemen oplost.Als je een veel gedetailleerdere oplossing wilt, ga je naar Elementor . Het is een op zichzelf staande WordPress-plug-in met ondersteuning voor slepen en neerzetten voor vrijwel alles