nl.hideout-lastation.com
nl.hideout-lastation.com
Fullscreen Lightbox-diavoorstellingen met Lightgallery.js
Elke geweldige blog- of portfoliowebsite kan profiteren van een modale lightbox-diavoorstelling . Dit kan goed zijn voor het presenteren van gerelateerde foto's of om bezoekers door een portfolio met werk te laten bladeren (ontwerp, kunst, fotografie).
Met lightgallery.js installeer je gewoon de bibliotheek en laat je hem draaien . U kunt het instellen met een willekeurig aantal foto's en elke dia neemt het volledige scherm in beslag .
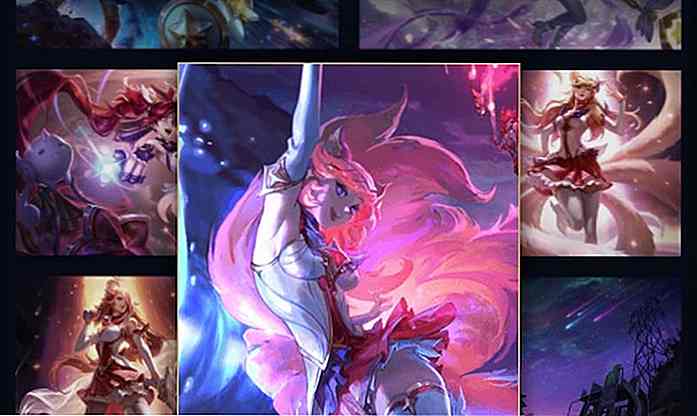
 Ik verkies deze plugin enorm boven andere diavoorstellingen die slechts een deel van het scherm beslaan. Met lightgallery.js gaat alle focus naar de diavoorstelling en de eerste zichtbare afbeelding.
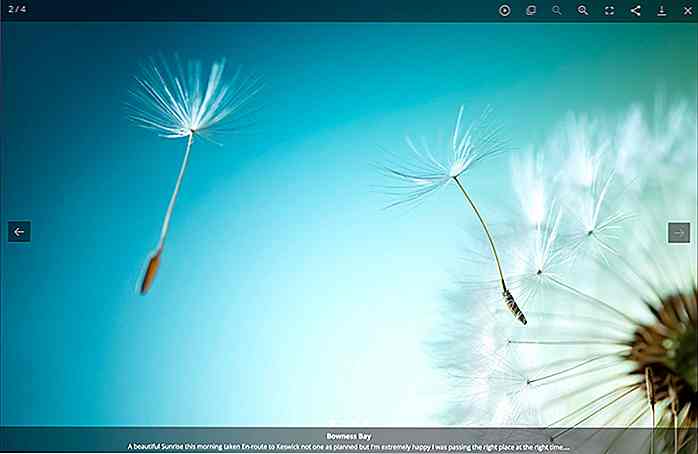
Ik verkies deze plugin enorm boven andere diavoorstellingen die slechts een deel van het scherm beslaan. Met lightgallery.js gaat alle focus naar de diavoorstelling en de eerste zichtbare afbeelding.Onderaan elke dia vindt u een korte beschrijving met links of tekst die u maar wilt.
In de rechterbovenhoek ziet u een reeks knoppen voor uitgebreide functies . In volgorde gaan ze als volgt:
- Speel een diavoorstelling
- Zoom in / uit
- Browser op volledig scherm
- Sociaal delen
- Afbeelding downloaden
- Sluit de diavoorstelling
U kunt kiezen en kiezen welke van deze knoppen u wilt weergeven door de opties te bewerken wanneer u de plug-in belt.
Sterker nog, ik ben versteld van hoeveel details in de documentatie zijn gegaan. Het heeft details voor opties en callback-methoden . Maar u vindt ook informatie over aangepaste gegevensattributen, Sass-variabelen en zelfs een plugin-API om modules te bouwen op lightgallery.
Oh, en heb ik al gezegd dat het volledig mobielvriendelijk is ? U kunt foto's met uw vinger door de galerij vegen of zelfs met een muis.
Het is de perfecte keuze voor een ontwerper of fotograaf die op zoek is naar een briljante methode om hun portfolio op hun site weer te geven.
Je kunt zelfs iframes of video's insluiten van sites zoals YouTube of Vimeo. Dit is echt de beste lightbox-galerij-plug-in die de best mogelijke gebruikerservaring biedt.
Deze bibliotheek is vrij van alle afhankelijkheden en werkt op pure JavaScript . Maar het speelt ook leuk met grote bibliotheken zoals jQuery of Bootstrap.
Als je dit als een jQuery-plug-in verkiest, is er een plug-in voor lightning.js geport voor jQuery-gebruikers. Je kunt een volledige demo bekijken op de demo-pagina of de onderstaande pen bekijken . En als je de broncode nodig hebt, ga dan naar de GitHub-repo en neem zelf een kopie .

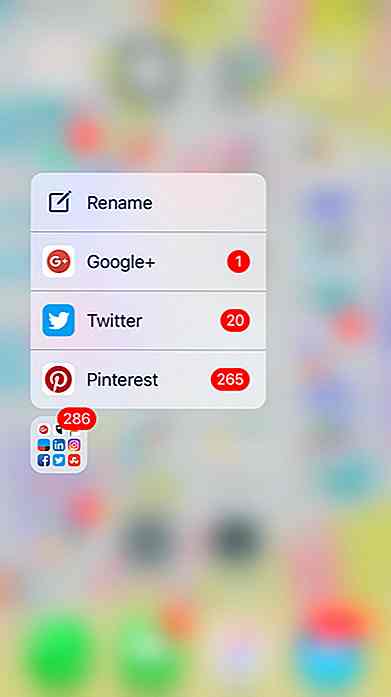
Bekijk alle meldingen in één app-map met 3D Touch
Als u te veel apps op uw iPhone heeft, kan dit leiden tot problemen met het beheer van app-meldingen, vooral als de apps in meerdere mappen zijn gesplitst. Gelukkig is er een snelkoppeling waarmee je alle meldingen voor apps kunt bekijken die zijn gegroepeerd in een enkele map via de magie van 3D Touch

Hier leest u hoe u de functie Gedeelde agenda op iOS en Android inschakelt
Outlook-gebruikers zijn blij dat Microsoft de functie Gedeelde agenda eindelijk heeft uitgerold naar de iOS- en Android-versies van de Outlook-app, zodat u evenementen kunt volgen of toevoegen aan een enkele agenda die voor iedereen beschikbaar is .Hier leest u hoe u Gedeelde agenda op iOS en Android kunt inschakelen voor uw eigen gebruik,Ga naar de pagina Agenda voor Outlook op internet en klik op de knop "Delen"